JS: Setting up the environment
Theory: Dependencies in development
Any project has at least two ways it can be used. They are commonly referred to as environments. For example, when a developer works on a project on their computer, they run it in a development environment. When the project gets to the place where it is used, then the environment is called production.
On the one hand, developers are constantly trying to make these environments similar to avoid mistakes associated with the peculiarities of a particular environment, on the other hand, they still have different requirements. For example, development often needs additional packages that help the development process itself, such as packages for automated code testing. These packages are useless in a production environment, but they take up time and disk space. And this is a hindrance because it's important for the production environment not to pull unnecessary things. This greatly affects the speed of the delivery of code to production.
To solve this problem, projects in JavaScript have added the ability to explicitly specify dependencies that are only needed during development. This is done by using a special flag during installation:
The installation procedure here is almost the same as for normal packages. The only difference is that the description of the dependency is not in dependencies, but rather in devDependencies.
From a usage point of view, these packages are no different from packages installed in dependencies. The only difference is where they are imported. As a rule, a separate directory is created for code testing, inside which is the test code, which is run only in the development environment. Therefore, imports of this code do not overlap with imports of the code of the project itself.
You can see all this with your own eyes in a special package created by Hexlet as an example of a standard design.
--production flag
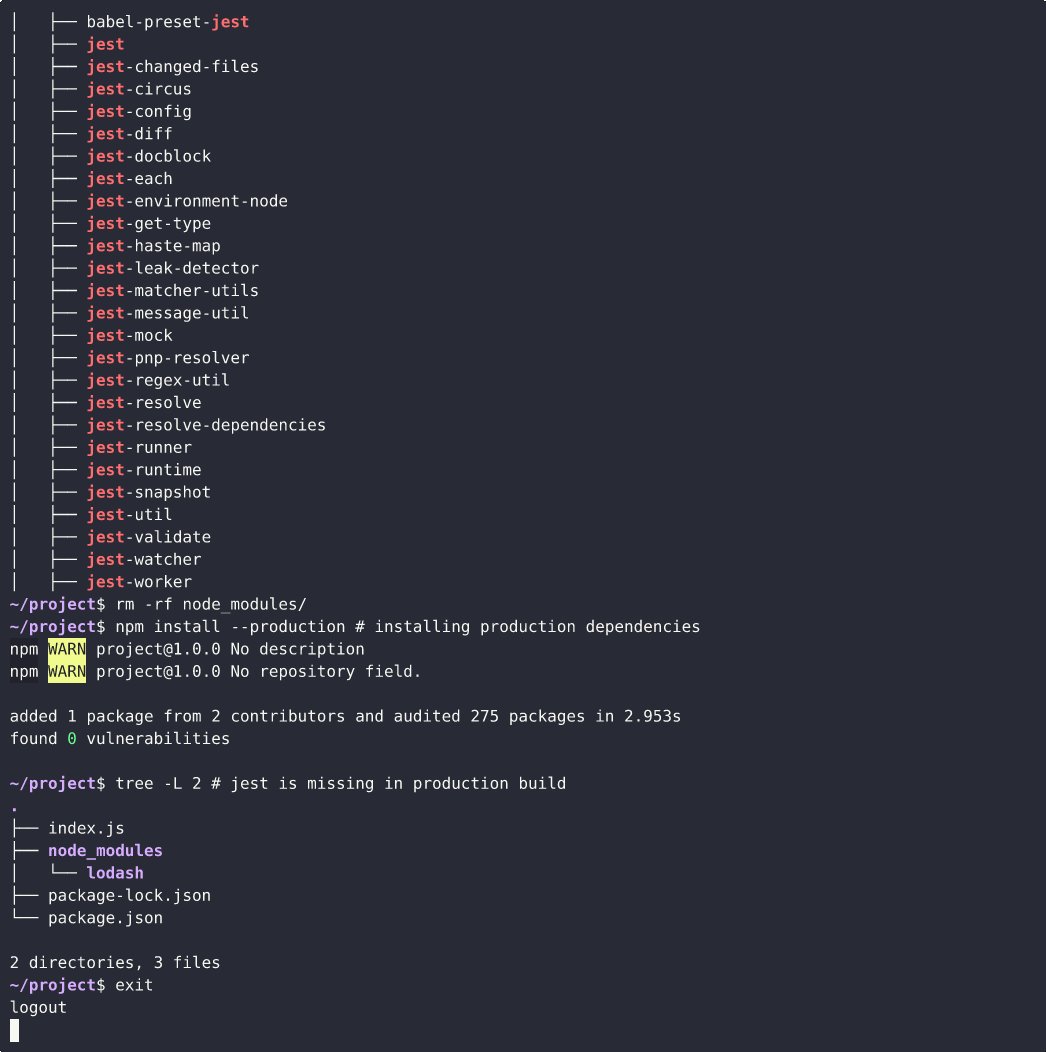
Development dependencies are always installed when npm install is started. Here, the developers assumed that this command is most often called during development, so the shortest option was left for the development environment. You need to add a special flag for production:
When the project is built to be deployed to a server (e.g., through GitHub Actions), the flag must be applied with npm ci:
Although you'll get acquainted with production a little later, you should know about devDependencies right away because they're found in the source files of the vast majority of projects and it should not be a surprise.
Recommended programs
Completed
0 / 9