CSS: Layout on the Grid
Theory: Terminology
In this lesson, we'll discuss the terminology associated with the Grid.
You may have already encountered the concept of a grid. It often seems like a magic element that makes our page beautiful and convenient. The reality, as always, is a little more complicated.
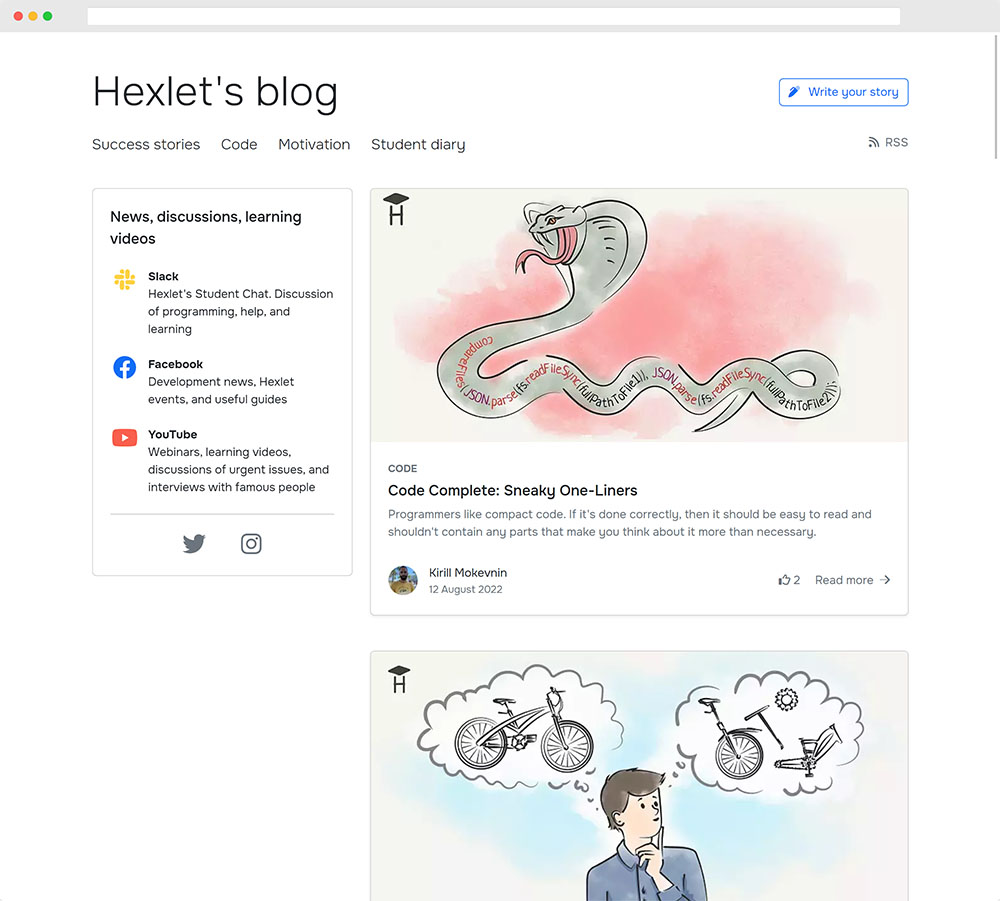
The grid concept comes to us from the distant past when layout designers arranged content in books and newspapers. Let's take the Blog page on the Hexlet site as an example. It's typical of a newspaper layout and consists of independent rectangular sections.

We can divide this page into several rows and columns of a strictly defined size. With this system of organization, we get cells like in tables. Here we keep all the content, text, images, and blocks. This principle is modular grids.
Grids exist in many different fields. Publishers use it in newspapers, frontend developers — on websites, and architects — in their blueprints.
The grids can come in different forms: from simple square grids to very complex, multilayer ones, in which several grids overlap each other in the structure. For layout designers, grids are simple, consisting of 12 or 24 columns. They're versatile enough to make almost any sort of layout. For example, one of the most famous CSS libraries, Bootstrap uses a system of 12 columns. The majority of sites organize their content leaning on it.
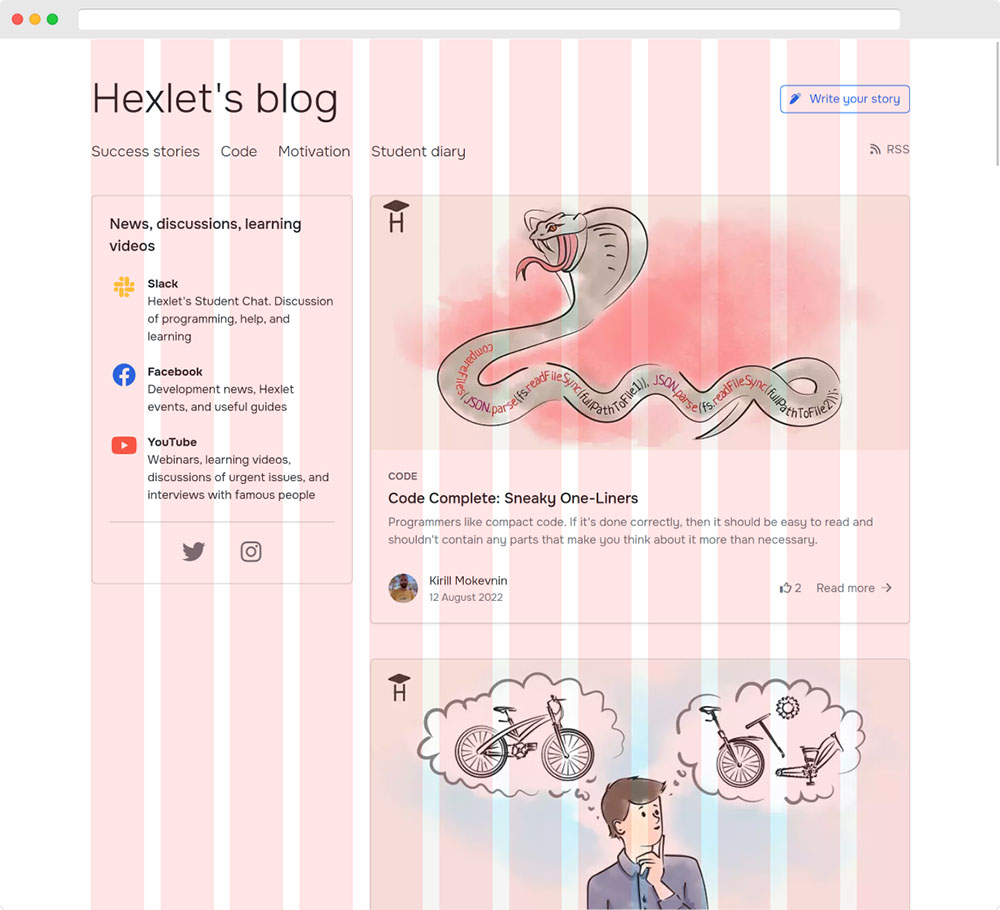
Imagine a Hexlet blog page built according to a simple 12-column grid design. It's divided into 12 identical columns with equal indents between them.
See how we laid the content out? Even if doesn't obvious, every element follows the grid:

Notice how we separated the left and right sides of the content on the blog by an indentation. We use the same indent size throughout the entire page. The rectangular areas themselves, the ones that contain the content, can occupy several columns at once. It allows you to create blocks of different widths while remaining within the grid.
Often, these grids are enough to line up content on the page. But sometimes, developers create grids within other elements. For example, a block with an article could also be marked up and have content on its internal grid.
Even though it works, try not to overload your page with different grids. First, grids allow us to create a website template rather than work with content somewhere inside the template.
If you've ever styled tables with HTML, you may notice that the principles of tables and grids are similar. That's because, in essence, tables are grids.
We can conclude that grids are a kind of structure, a guide by which we place content on the page both horizontally and vertically.
What's so great about grids? After all, we got along just fine without them before, and some of you have already been able to design entire websites without using them. Grids have several advantages:
- Grids are predictable. Even in advance, we know what we're working with and where our content will be. How much space it'll take relative to the other blocks? In this case, we measure the width not by pixels but by the number of grid modules
- Grids are great for adaptability. It is the main advantage of grids. It's easy to create adaptive designs for pages
Note that we're talking not about the Grid but about grids in general. It's possible to create a grid without using CSS Grid Layout.
For example, Bootstrap once used Float. At the moment, we use Flex. Both get us working grids. But with the advent of new technology, the process of creating grids became simpler, so development became faster.
CSS Grid Layout has a few basic concepts you need to know before using the module in actual work. It will help us better understand how properties affect our grid.
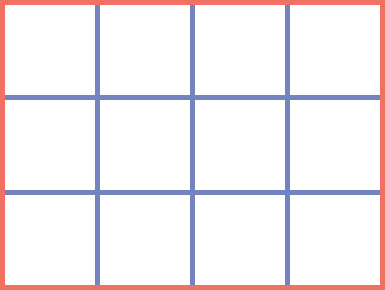
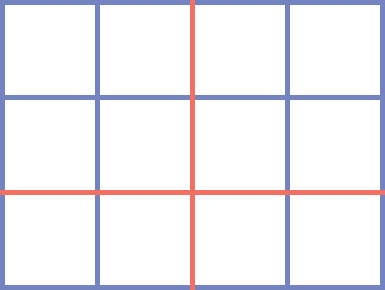
For now, we will show all examples in an abstract block. Let's divide this block into four columns and see what it consists of:

All the columns are inside a specific area limiting the grid to all four sides. This whole rectangle is called a Grid container. As with Flex, we also can create the grid within a block:

As you can see, we can mentally divide our whole structure into parts using vertical and horizontal lines. Although these lines aren't visible in the layout, Grid knows how to work with them. They can be numbered and even named. In future lessons, we'll look into this in more detail. These lines are grid lines.

After marking out the grid lines, we get intersections like in tables. In the module, they have the same names:
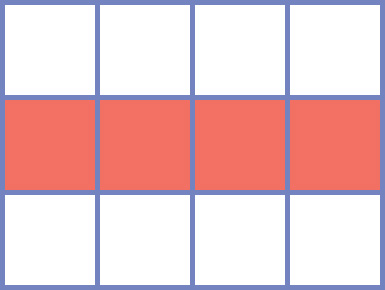
- It's a columnif we bound an area with adjacent vertical lines
- It's a row if we bound an area with horizontal lines
These spaces are Grid Tracks. The intersection of a column and row is a grid cell.

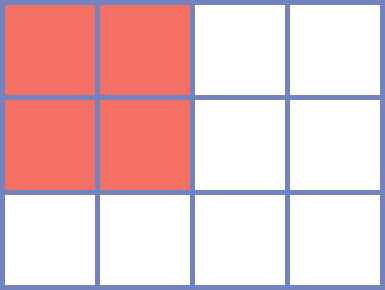
If we take several cells, we get a grid area. It doesn't matter how we get these cells. They can be from a single row or column. The main thing is that we bound them by single grid lines on all four sides.
We'll return to these concepts and how to work with them later in the course. As you learn, you'll quickly find out how to identify the area you are currently working with.
Do it yourself
Find any newspaper or magazine. Try building a grid on any of the pages. Look for patterns in the arrangement of the elements and lines.
Recommended programs
Completed
0 / 7