CSS: Layout on the Grid
Theory: Positioning and Grid
When using a Grid-based grid, you can use the position property values you know. In most cases, they work as expected.
But several things distinguish positioning either in block elements or inside a grid container. In this lesson, we'll look at how relative and absolute positioning works within a grid container.
Relative positioning
When we use relative positioning within grid containers, the process doesn't differ from working with relative positioning within another block. An item with relative positioning is shifting according to its current location. We don't redistribute the space it took in any way to other elements in the container. The grid is waiting for this element to return to its original place:
It is important to note that when you change the width of the viewport, a relatively positioned element will behave as though it were in its proper place. Like other elements inside the grid, it gets bigger and smaller depending on the available space inside the container.
The place the element has come out of also determines the size, depending on the grid settings. It can positively affect the return of the element inside the grid.
Absolute positioning
In contrast to relative positioning, absolute positioning within a grid container is more complex and less obvious.
If the container has no relative positioning specified, it will work the way it does in the other block. We pull the item from the flow and reallocate the space as if the item never existed:
After applying absolute positioning, the element no longer obeys the grid's rules. Now, the element size is determined only by the size of the content. The grid-template-columns and grid-template-rows properties do not affect such elements.
Some interesting possibilities can arise when we combine relative and absolute positioning within a grid container.
Let's set the container to relative positioning. If you use the top, right, bottom, and left properties of elements for the container with relative positioning, then everything will work as expected; the starting point will be the top-left corner of the container:
The absolutely positioned element inside the container is responsive to the grid-column and grid-row element placement properties! In this case, the starting point will be the top-left corner, where we place the element after applying these properties.
Move the element to the second row and the third column:
Now, regardless of the width of the viewport the element with absolute positioning will be on the second row and the third column.
That way, it's possible to superimpose different grid elements on top of each other so that they don't go off when you change the screen resolution. It can be an interesting feature on an adaptive or responsive site.
Absolute positioning and implicit tracks
It's impossible to use implicit tracks when using absolute positioning. The main thing is that there is no way to use implicit tracks until they appear in the grid.
Let's add some elements to the grid and create an implicit grid. We can use the resulting seventh track to position the fourth element:
You may be wondering why creating grids is so complex. At the outset, this approach may seem quite complicated and unhelpful, but today's internet is increasingly showing layouts with blocks in the non-standard payout. Take a look at the following one:
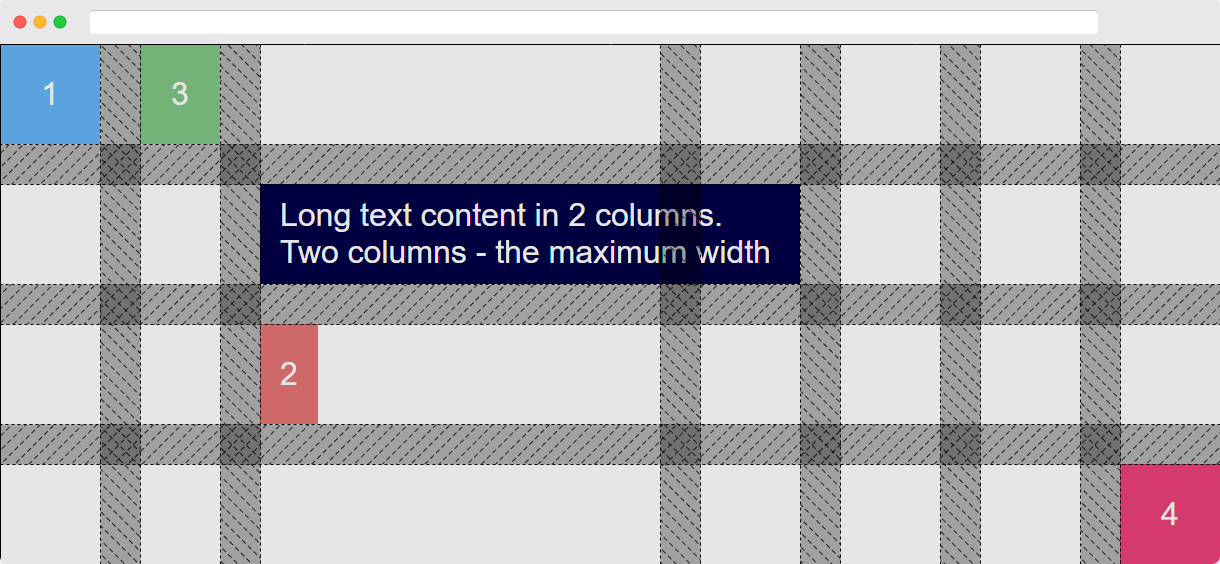
Note what is happening with elements 2 and 5. When we use absolute positioning, we determine the element width by the content within it. But we can limit the maximum width using the grid-column-start/end grid-row-start/end.
The fifth grid element has the following styles:
The grid-column property of this element was limited. Even when using absolute positioning, the item stays inside the grid and obeys some laws, including maximum dimensions. If we look at the grid using the web inspector, we see the following picture:

The second element now takes up little space. It sits where the developer put it. We limited the fifth element by the grid-column rule if there is much content inside. This important feature allows you to control absolutely positioned content within the grid.
Z-index
When using relative and absolute positioning within a grid, you can use the z-index property. This property won't behave differently from usual. Using z-index allows you to alternate elements within a grid container. It can be useful when the user is interacting with the site:
In this example, the block that appears when you hover the mouse cursor over it has absolute positioning. It allows this block to have a size that depends on the content inside. In this case, the neighboring block stays in its place and doesn't disappear anywhere. This behavior allows you to do complex interactive things, primarily related to graphic design.
Additional assignment
Find any image of art made in Swiss Style. Try and reproduce the whimsical way the elements are positioned. It is possible since they were all made at the same time and according to similar grids.
Recommended programs
Completed
0 / 7
