CSS: Layout on the Grid
Theory: Implicit grid
In all the previous lessons, we created grids of a certain size, and the elements within such the grid were placed clearly in the cells. But what happens if an element is placed outside a certain grid?
To consider this question, we'll use an example with three elements inside a 6×6 grid. Each cell in this section will be 30px by 30px in size.
Move the first element, using grid line number 7 as its starting point. Right now, it doesn't exist within the grid. To do this, we use the nth-child pseudoclass, which allows you to select an element by its ordinal number among related elements.
I can guarantee that whatever you were expecting, it wasn't this. The first element has shifted relative to its initial location, as intended. But it's become very wide, and as such, the other elements have moved to another line.
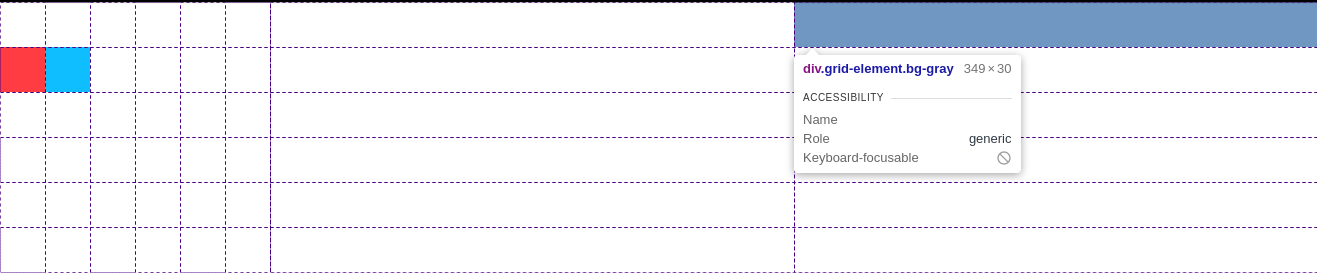
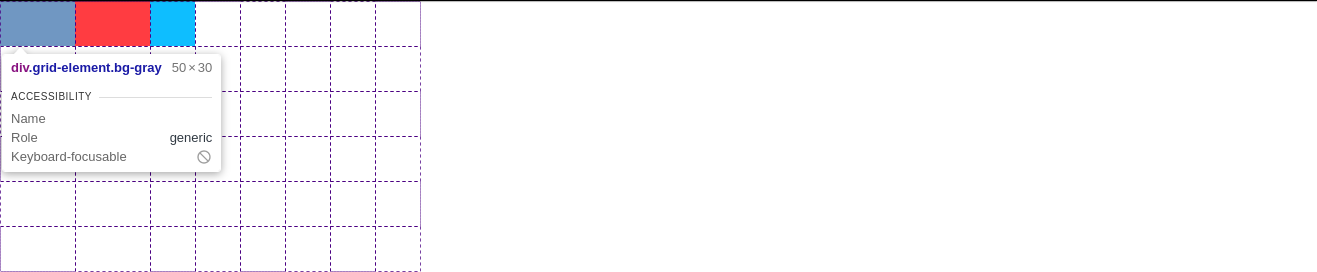
Let's take a closer look. We'll use the Chrome DevTools inspector and take a look at the grid we got in the container.

There's a new track on the grid. The seventh in a row that was not originally created. This is where the first element is located. Since the grid-template-columns property doesn't know anything about the seventh column, it doesn't work with it. You end up with a situation where the new column has taken all the free space, shifting subsequent elements to a new line, as they simply don't have room to fit next to the first element.
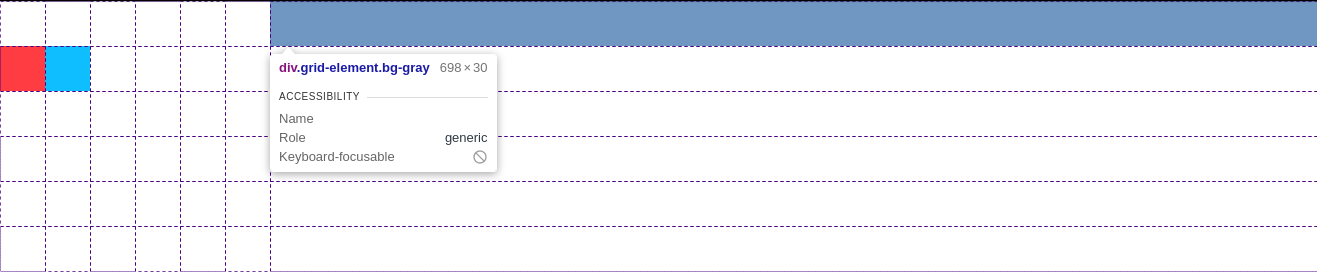
This time we move the first element to track eight. To do this, we'll also use the grid-column-start property:
The first element was reduced in size by exactly half. What caused this to happen? It's worth taking a look at the grid using the web inspector tools:

The new tracks got all the free space in the container, and divided it equally among themselves. This behavior is very similar to if these tracks had fractional units as a value.
This grid behavior is called implicit grid. It refers to any parts of the section that were not explicitly specified, but were formed as a result of the arrangement of elements within the grid.
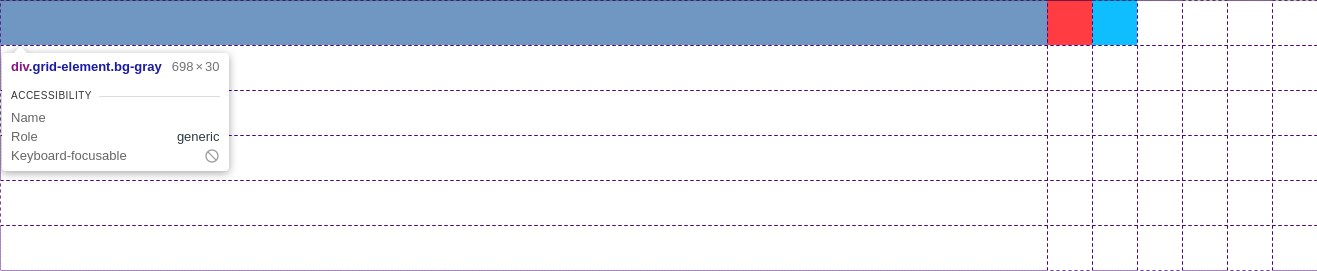
An implicit grid can appear both before or after an explicit grid. Since the bars can both positive and negative values, the element inside the grid can be placed before it. This will also create an implicit grid. Since there are now 6 cells in the grid, in order to create an implicit grid to the current grid, you must position the element on grid line -8.
The behavior has changed a little bit. Now the neighboring elements have not been moved to the new line, because they've run out of space. The entire explicit grid has moved to the right edge of the viewport, and the empty space on the left has been taken up by the implicit grid. In the web inspector, it looks like this:

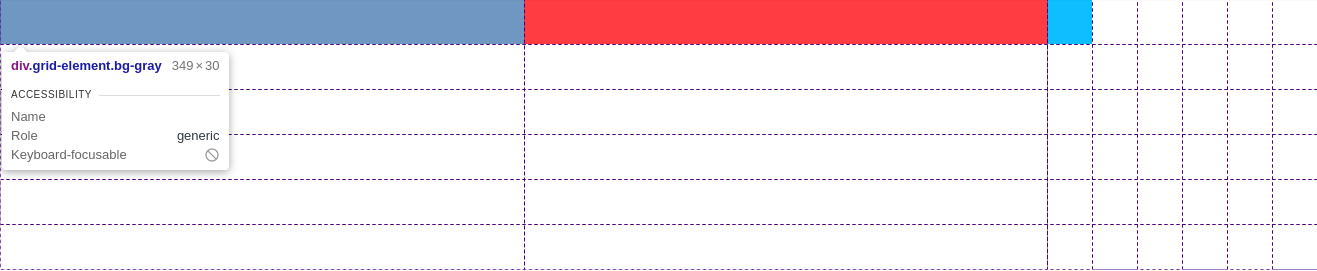
If you continue to shift the item to the left using grid-column-start: -9, the free space in the implicit grid will be taken up by the second item in the explicit grid.
This happened because the elements do not have a clear position and they initially follow each other, jumping to an implicit grid. If you want to avoid such a situation, you need to bind the element to a specific Grid-line. In this case, if an implicit grid appears, the elements will remain in their places.

Controlling an implicit grid
In the previous examples, the implicit grid was created automatically, and its dimensions were taken from the free space. This is often an inconvenient solution, since we don't manage new elements in the implicit grid. To be able to control the size of the implicit grid yourself, there are two rules:
grid-auto-rows— the height of the track in the implicit grid.grid-auto-columns— the width of the track in the implicit grid.
In the last example, let's set the width of the tracks in the implicit grid to 50 pixels. This manipulation will have no effect on the size of the explicit grid track.
If you look in the web inspector, you'll see that the implicit tracks have become 50 pixels wide. This makes the entire grid container smaller too, because now it doesn't need to take up 100% of the viewport width.

With the grid-auto-rows property, things are a bit more complicated. A new track cell cannot be lower than a neighboring one, as this would break the logic of the grid. To demonstrate how the grid-auto-rows property works, let's modify the example.
We'll use a 2x2 grid. Each cell will contain a block with a different color. If we place five elements in this grid instead of four, we get one implicit Grid-strip, which was formed as a consequence of the appearance of the implicit grid. Let's mark this block in orange. If we don't add any rules to this block, it'll stay invisible. As it stands, in the markup, it won't have a height, as there are no elements inside this block. The height of the implicit strips in this condition comes from the height of the content within it. This is done thanks to the auto value of the grid-auto-rows property.
Let's change the height of the implicit tracks by setting it to 50 pixels.
All new implicit strips will now have a value of 50 pixels. Note that changing the width of the implicit grid strip in this example would not work, as it would break the logic of the grid.
Do it yourself
Using the examples in this lesson, create the following grid:
- 6 columns with a width of 50 pixels.
- 3 lines with a height of 100 pixels.
Add a few elements before and after the grid. The implicit grid will have a bar width of 100 pixels. For implicit stripes at the top and bottom, set the height to 50 pixels.
Recommended programs
Completed
0 / 7
