JS: Setting up the environment
Theory: Linting
Code has various characteristics that you can look at to see how well-written it is. Among them, there is a basic one that all developers start with – writing style. Compare these two pieces of code and how they're designed:
The second version is much easier to read. The more code there is, the more differences there'll be. Good coding style is a basic requirement when working with commercial development. It's important for several reasons, including simplifying development in a team. As a rule, several or even dozens of programmers will be working on the same project, and it's essential that they can easily read each other's code without stumbling over dodgy formatting.
Now there's a universal solution to this problem in the form of the prettier utility, which takes all the code in the file and completely reformats it as needed in accordance with its rules. However, this is not enough; you can go much further. Prettier formats the code, but doesn't get into its semantics (purpose). For example, in JavaScript it's considered good form to use === instead of ==. This is much safer and protects us from accidental type conversion errors. Prettier cannot automatically replace == with === because it would break the code.
There is a class of programs called linters to keep track of such situations. Linters contain numerous rules that suggest both how to write code and how not to write it. Moreover, linters are often extended with plugins for specific frameworks, which allows you to track framework-specific bugs and observe the coding style.
In the JavaScript world, the eslint is especially popular. There are hundreds of rules it follows when checking code. Take a look at this little piece of code:
In terms of formatting, all is well here, but what will the linter say? Eslint will issue three warnings:
- Identifier name 'a' is too short id-length. The name is too short.
- Unary operator '++' used no-plusplus. Increment is used, which is dangerous.
- 'a' is assigned a value but never used no-unused-vars. The variable is not used, which means it's either not needed or there is an error in the code.
The links above lead to pages of specific rules that explain in detail why code should not be written this way and how it should be written. Studying eslint rules is very useful, they instill good code-writing practices.
Installing and configuring Eslint
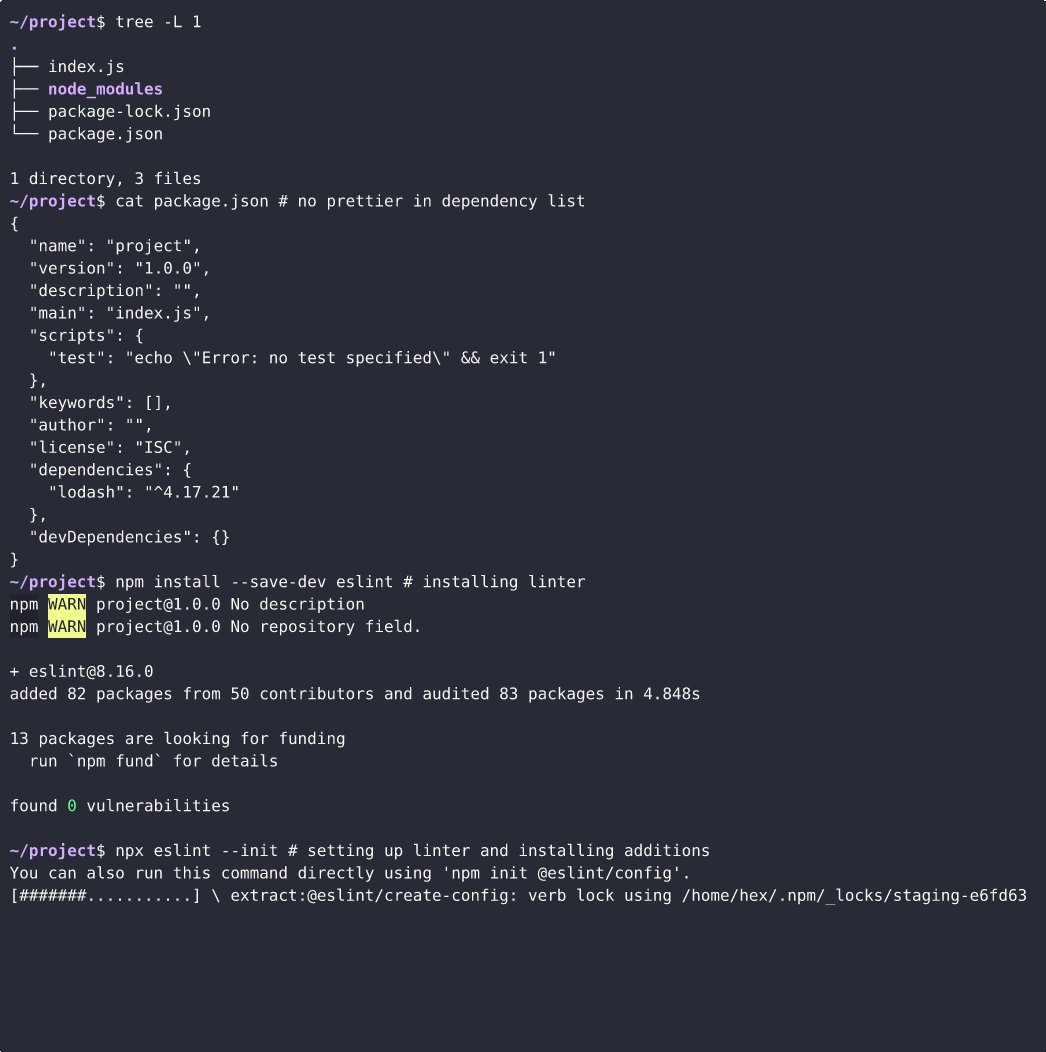
Eslint is installed as a dev dependency directly into the project:
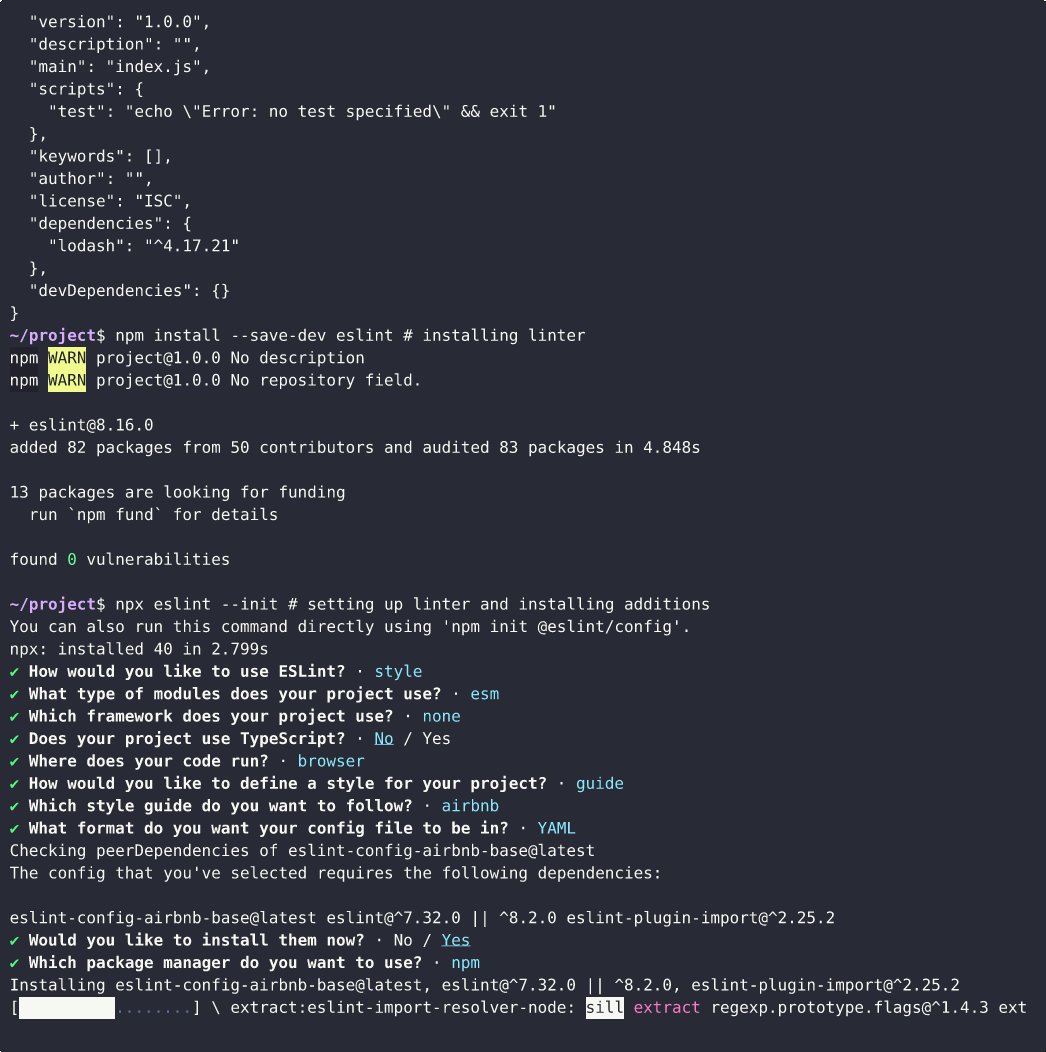
After installation, it must be configured; otherwise it won't perform any checks. To do this, run the initialization command. During setup, eslint will ask a lot of questions. Below are examples of answers that fit our situation:
One of the main questions during installation is what style standard we will use. In JavaScript, for historical reasons, there is no one universally recognized standard. There are at least three popular ones, and eslint will ask which one to use. At the moment, the most popular is airbnb, and that's what we use on Hexlet. Every time a code check is performed in the Hexlet editor, eslint is run, and its recommendations are displayed in one of the lower tabs.
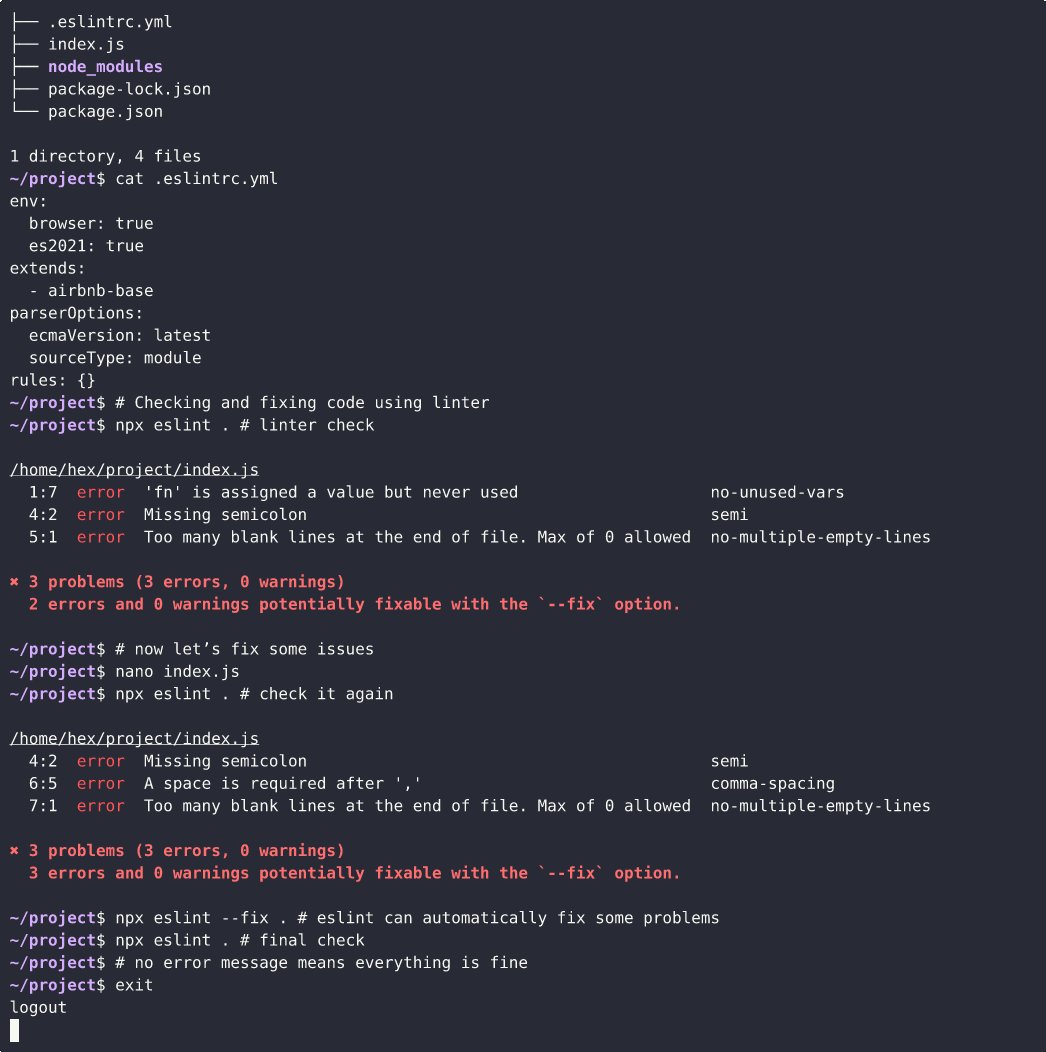
Once setup is complete, eslint will create a file to be added to the repository:
The last step is to run eslint:
If there are no errors, eslint will silently finish its work. If there are errors, it'll display a list of what needs to be corrected.
Select Browser/Node with the space key and confirm with Enter
In addition to finding errors, eslint can also fix them. At the very least, it'll fix errors that can be fixed with the guarantee of preserving performance. This is done by adding the --fix flag to the startup:
Recommended programs
Completed
0 / 9