Content layout fundamentals
Theory: Tables
Tables are a layout designer's nightmare. They are cumbersome in their layout and very confusing. It's important to get the hang of it since eventually, you'll be able to quickly and painlessly lay out even the most complex versions of tables.
Basic table layout
A table is a composite element made up of several nested tags. This is similar to how lists are made; there's a container and special tag elements inside it. Tables have similar structures, only there are a few more containers and elements.
Any table begins with a paired <table> tag. This container alone is already enough to get your first working table.
Unlike lists, tables can be considered a two-dimensional system. There are rows and columns. This is the order they're labeled in.
The <tr> tag is used to create the string. The number of lines is set by the number of these tags inside <table>. Let's try creating three lines:
At the moment, this markup tells the browser almost nothing. If you insert text in the <tr> tags, the browser will consider this code incorrect and try to process it. For example, some browsers will automatically pull all of this text and move it outside the <table> tag.
You need columns to add data. You can add them using the <td> tag. You can also adjust the number of columns yourself. The number of <td> tags is equal to the number of columns in the table.
Important: The number of columns must be the same in each row. If the number of columns doesn't match, then the table will be broken. Keep an eye on this.
Note that by default, tables have no borders between rows and cells. There are two ways to add them:
- Give the
<table>tag theborderattribute. This will immediately set all possible boundaries for both rows and columns. This method is considered outdated and is not recommended for use - Use the
borderproperty for the necessary tags
The best option is to use CSS. That way you keep the styles in one place, and you won't need to remember the attributes.
The main trouble is the emergence of double boundaries. This can be a design feature in some cases, but most often it's not needed. You need to collapse the margins and use the border-collapse property with the value collapse to do this. The separate value is used to return it to the initial state.
Vertical content alignment
In addition to the familiar text-align property, tables allow you to align content vertically. This is a simple operation that was used all the time in the days of the table layout. The main thing is not to look for such layouts. You can vertically align any content, whether it's just text or a block.
For vertical alignment, we use the vertical-align property, which takes one of four values:
baseline- alignment with the baseline of the font. Learn more about this alignment and its principles in the CSS: Flex coursetop- alignment to the top edge of the cellmiddle- central alignment. Standard behavior for content inside cellsbottom- alignment to the bottom edge of the cell
Table headers
It's hard to imagine a table with no headers. Without them, it's almost impossible to understand which cell refers to which information. You can set the header styles visually and enter your own styles for some cells. But semantically speaking, these styles won't really exist, which is not great for accessibility.
You can create a section with headers using the <thead> tag. The rows and cells inside this wrapper will be the column headers of our table. There is one more small change: the <td> tag is replaced by the <th> tag inside the header. Along with reducing the semantic load, this also makes it simpler to recognize styles.
One good thing to do is to add a <tbody> tag to the main content. If you don't, the browser will substitute it itself, but it's better to trust your own markup than the browser's work.
The title of the table itself is the text framed in the <caption> tag. By default, it's at the top of the entire table, regardless of where you place the tag. The caption-side property can be used to control this behavior. It takes one of two values:
topis the default position. The header is placed before the tablebottom- the location of the header is after the table
Example of a table using the new tags and properties:
Combining rows and columns
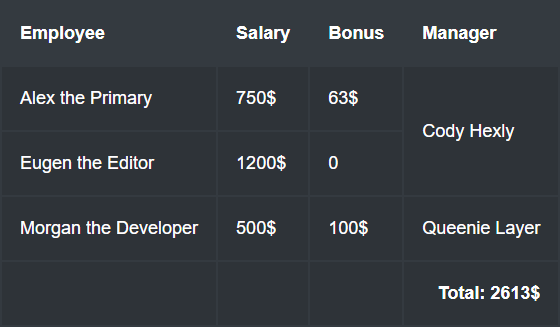
Not all tables have a simple structure of even columns and rows. Combining multiple rows or columns is a common practice when making tables. Let's look at the basic rules using an employee payroll sheet as an example.

The table itself is simple enough and shouldn't cause you any problems. Try to lay it out yourself. Then continue with the lesson. The more tables you create, the fewer errors you'll make.
Let's create a basic framework for the whole table, without combining rows or columns:
Note the empty cells. They aren't needed in this table, and you need to get rid of them so that the information in the neighboring cells is moved correctly and takes up all the required space.
In HTML, there are two attributes for this operation:
colspan- merge columnsrowspan- merge rows
The principle is quite simple, the argument value is the number of rows/columns the element should occupy. For example,
<td colspan="3">- the cell should occupy the space of three columns<td rowspan="2">- the cell should occupy the space of two lines
Important: Cells to be replaced by colspan and rowspan cells must be removed from the table.
Let's try to combine the manager of the first two employees into one cell. To do this, you need to set the rowspan attribute to 2 in the cell with the desired manager. Be sure to delete the last cell in the row below.
Let's do the same for the last row, only now we need to merge columns. To do this, use the colspan attribute with a value of 4.
The final table markup:
Recommended programs
Completed
0 / 17

