Course “JS: Frontend architecture”
Course updated on December 29, 2025
Access this and all courses with a subscription
What's included
Description
Despite the abundance of different frameworks and ways to develop front-end applications, there are fundamental principles that are used everywhere and practically do not change. They concern splitting the application into layers (for example, MVC), separating the state and organizing it, working with texts, and controlling form data. This course teaches how to build an application architecture without being tied to specific solutions and their features.
You will learn
- Build modular and easily extensible front-end applications
- Correctly separate applications into layers and build dependencies between them
- Structure the state of the application in an optimal way
- Use the theory of automata to describe the ongoing processes in the code
Syllabus
1 | Introduction Explore the course and its objectives |
2 | Application state Explore the concept of separating program data from presentation (page appearance) |
3 | Complex state Learn best practices for organizing the structure of a complex state |
4 | Rendering state Explore different strategies for updating a view based on data |
5 | UI State Explore the concept of UI state and learn how to properly organize it without mixing it with application data |
6 | Processes and automata that describe them Learn to see root processes and build a state based on them |
7 | Data normalization Learn the basic principles of data normalization |
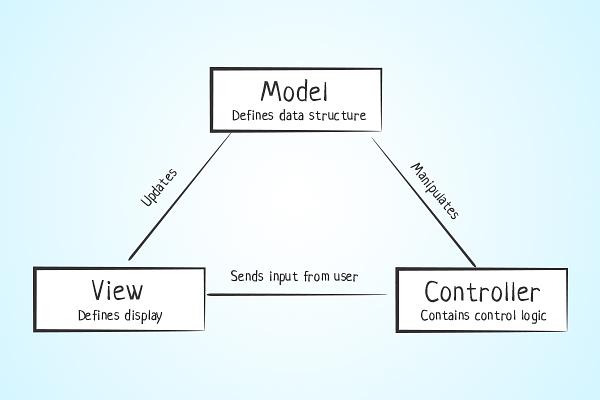
8 | MVC Learn the Model-View-Controller architecture |
9 | Form State Learn about different ways to control form state |
10 | Organization of interface texts Learn how to properly store, process, and display inscriptions and texts on the site |
11 | Application initialization Learn how to properly separate applications into different stages of work |
Challenges
1 | Form state |
2 | Table sorting |
Recommended programs

- Run code right in the browser
- Lifetime access
- Learn at your own pace
Access this and all courses with a subscription

