JS: Trees
Theory: Definitions
File structures are an example of a tree that everyone who uses a computer is familiar with. It consists of directories and different kinds of files.
It's called a tree because of its structure. All elements in the file system are arranged in a hierarchy. In it, the top level is the root directory (or disk, if we're talking about Windows), and then there are files and directories, which themselves may contain more files and directories.
A vital feature of the tree structure is that it is recursive. In other words, the tree consists of subtrees, which in turn comprised of subtrees, which in turn consist of... This feature is the defining factor of the main ways that developers work with trees, all of which are recursive in one way or another.
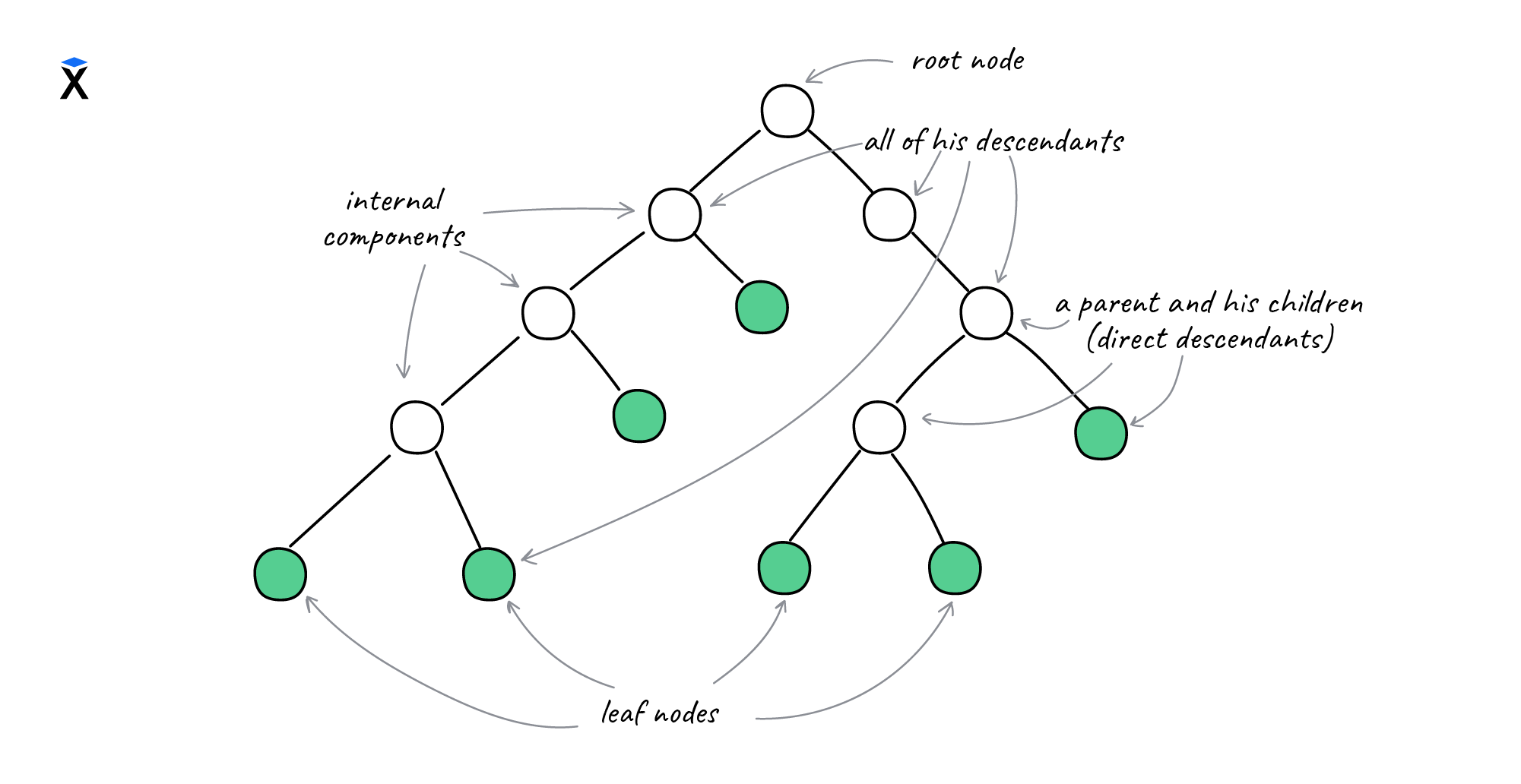
Trees consist of nodes и edges between them. Edges don't actually exist, they only help to visualize the connection and, if necessary, describe it. Nodes are divided into two types: internal nodes (those that have child nodes) and leaf nodes (that don't). In the case of a file system, leaf nodes are represented by files and internal nodes by directories.

Each node in the tree has a parent (or ancestor). The only exception is the root node – it has no parents, and that's where the tree begins. In general, any number of descendants of any internal node can exist. In addition, working with trees means that you need to understand the concept of depth. Depth determines how many steps through the nodes from the root you need to reach the current one (the one we are looking at). Nodes that are at the same depth and have a common parent are sibling nodes.
Implementation
The number of tree implementations is endless. The most basic one is nested arrays:
In the examples above, the root is the array itself, and all its elements are children. If the child is not an array, it is treated like a leaf node; otherwise, it's treated like an internal node. The inner node, in turn, consists of children.
Any tree consists of two large parts:
- Data that is stored inside the tree
- The tree structure, which is responsible for the relationships between the data
What is the structure, and what is the data in this tree? The data here are leaf nodes, and the internal arrays are the structure. They determine where the data (in this case, files) are located but do not contain any data themselves. Organizing a tree in this way is not conducive to a file structure. This tree doesn't even allow you to set a name for the directory.
Let's expand the structure to be able to add more data. Let's represent each element in the tree as an array, where the first element is the value stored in the node, and the second element is an array of the node's children. If the second element is missing, then we are dealing with a leaf.
This variant is more verbose, but allows you to store data in any node, even non-leaf. And it doesn't have to be a string, like in the example above. Changing data on objects will allow you to add anything there.
And the most flexible and convenient way to represent trees is through objects: each node is an object, and arrays store only the children list.
By and large, both the array and the object themselves can always represent trees. This is true for any recursive data structure, that is, a structure whose elements can be the structure itself. Any array can contain an array, just as any object can contain an object.
Recommended programs
Completed
0 / 9

