JS: Setting up the environment
Theory: NPX
There is a separate class of package-programs in JavaScript that are associated with specific projects. I.e., they're installed in the project, but run as programs, and not imported into the code as a library. Basically, these programs perform various modifications to the code, ranging from error correction to various changes to the source code for it to run, for example, on older versions of the interpreter or in a browser.
One such program is prettier. This is a very popular tool that automatically formats code according to commonly accepted rules. With it, teams can adhere to a common writing style without having to memorize the rules. You can see how prettier works in its sandbox in the browser.
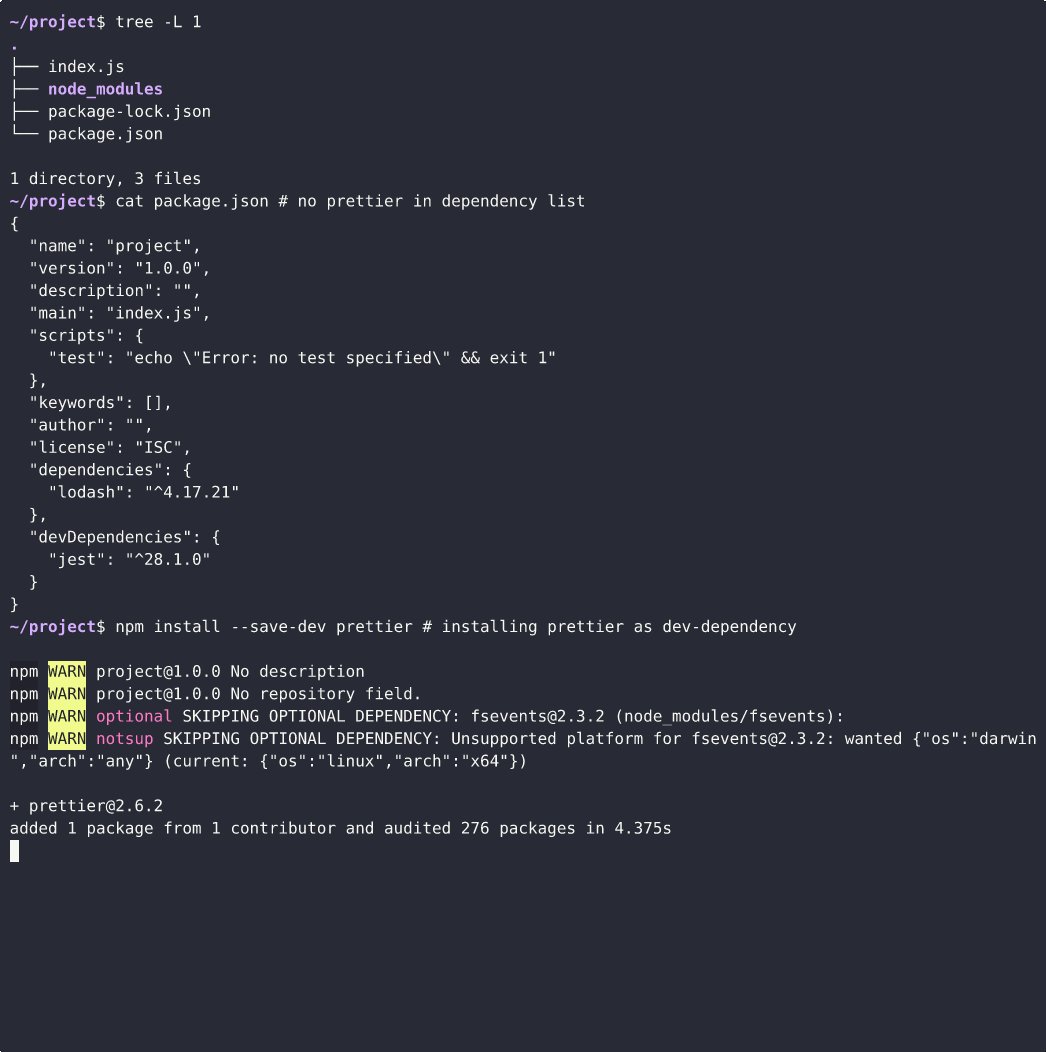
Example of code before processing:
The same code after automatic formatting:
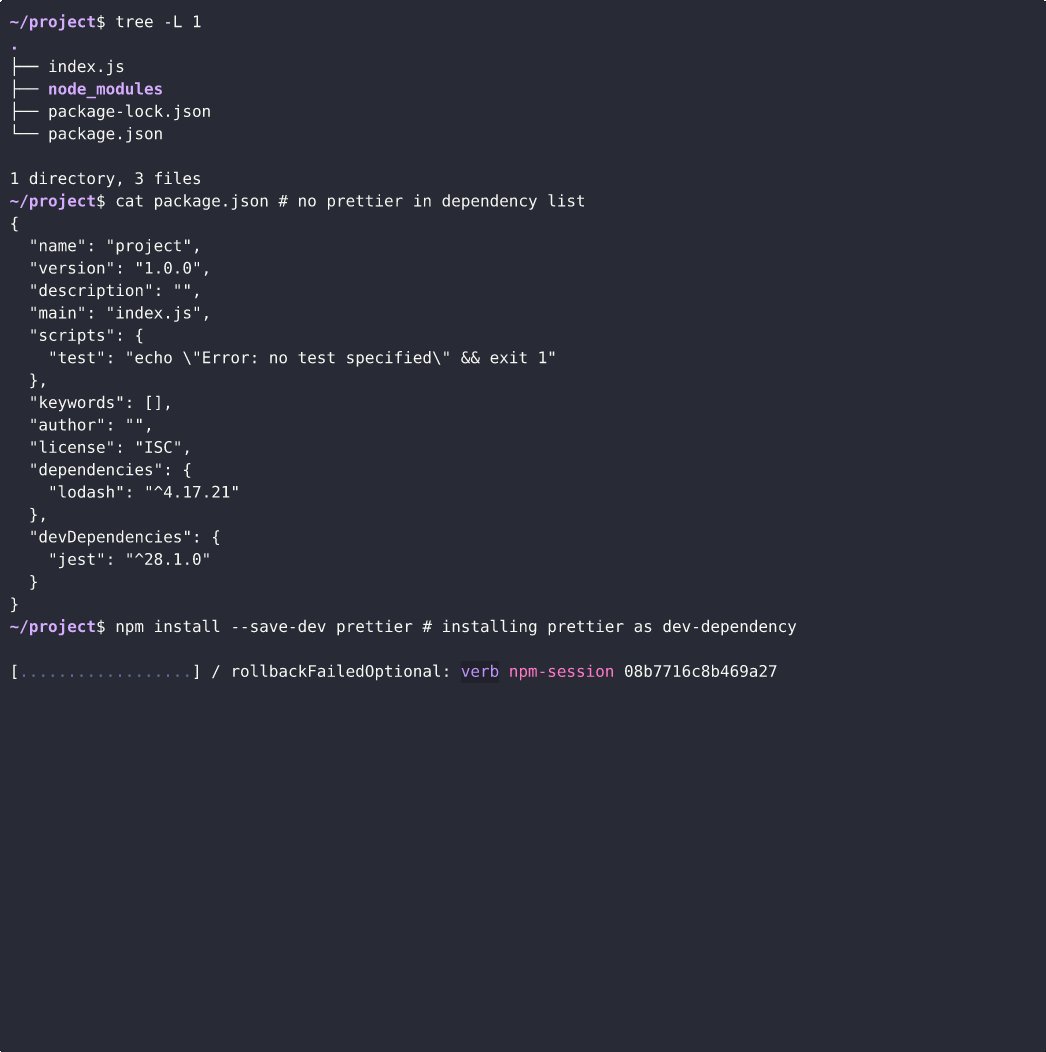
Since prettier is a tool for writing code, it must be set as a dev dependency:
The next step is to run it as a normal console utility. You can see from the prettier's documentation that the name of the utility (executable file name) is the same as the name of the package. Let's try running it:
If you have not installed prettier globally before, running the code above will result in an error: command not found: prettier. Why does this happen?
Unlike a global installation, a normal (local) installation puts the contents of the package into the node_modules directory of the current project. When running utilities, command shells such as Bash look for them in special system directories, but they know nothing about utilities installed elsewhere in the system, such as in our project. Therefore, you must specify the full path to the program file in order to start it.
Programs that are installed locally store their executable files in the node_modules/.bin directory. Therefore, you need to launch it there:
This type of launch has two disadvantages:
- It takes too long to type
- It links to a specific directory structure, which can change
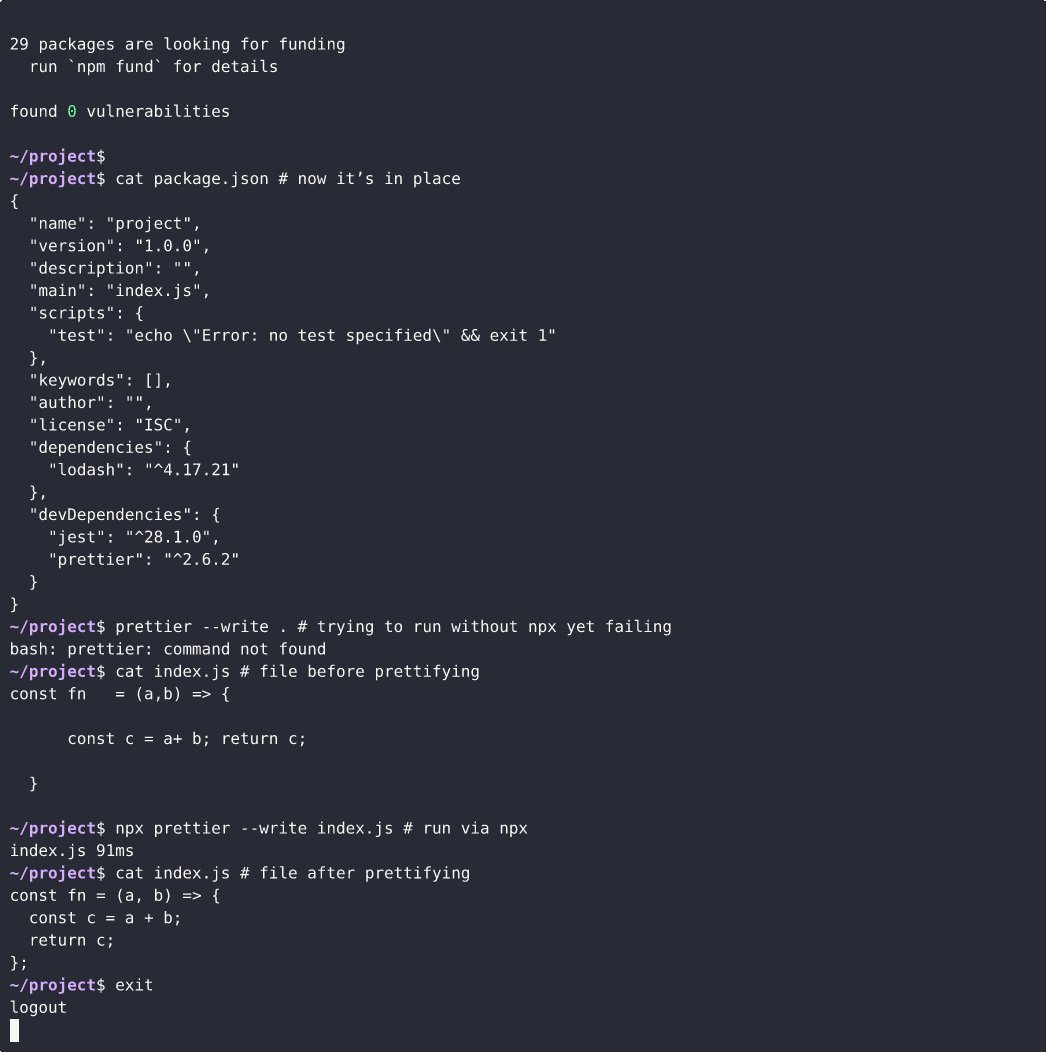
Node.js comes with another utility, npx, to make it easier to run. It helps to run programs installed locally without having to specify the full path to the executable file:
npx analyzes the directory node_modules/.bin and if it finds the right file there, it substitutes it. If there is no file with the right name, npx tries to find a package with that name and install it.
As you will see later, in real JavaScript projects there are quite a few utility packages. Here are just a few popular ones: Babel, Webpack, Eslint, Gulp. It's all part of the ecosystem that all JavaScript web developers encounter. And you need npx to run all these utilities.
Global installation vs Local installation
Prettier can be installed both globally and locally. In both cases, it'll work. But it's always better to install such packages locally. Why? Local dependencies are common. Anyone who develops our project automatically gets all the dependencies. If prettier is installed globally, then each developer will have to worry about their own installation. The second problem has to do with the version. Different developers may (and will) end up with different versions of prettier, which may work differently, leading to different results or even errors.
Recommended programs
Completed
0 / 9