JS: Setting up the environment
Theory: Dependencies
JavaScript, like any other language, contains many ready-made functions and modules that facilitate development. Together, they make up the standard language library. In Node.js, for example, there are modules for cryptography (encryption), HTTP, file systems, and more. In browsers, this set is much smaller, but still present.
No matter how good a standard library is, it cannot cover all the issues that arise during development. Of course, you can implement all the missing components yourself, but then the development of any project will turn into an endless marathon. There are too many typical tasks to solve in any non-trivial project.
Commercial projects use millions of lines of third-party code written by programmers around the world. Such code is stored in libraries, which you can plug into your project. In the JavaScript world, they are commonly referred to as packages.
What issues do such packages solve? All sorts. From small useful functions for working with strings or dates to frameworks and software systems that shape code architecture. For example, the lodash library is incredibly popular in JavaScript. It provides about a hundred useful functions that solve typical issues with arrays, strings, and other data types. A couple of examples:
Each of these functions individually may look small. However, the larger the project, the more such features are required, and all together they become quite a large codebase. And it would also be nice to have good documentation.
Note how code is imported from external libraries. In this case, the package name is specified without the ./ path. This way, JavaScript understands that it's a package you're looking for, and does not need to look for a file named lodash.js.
Installing
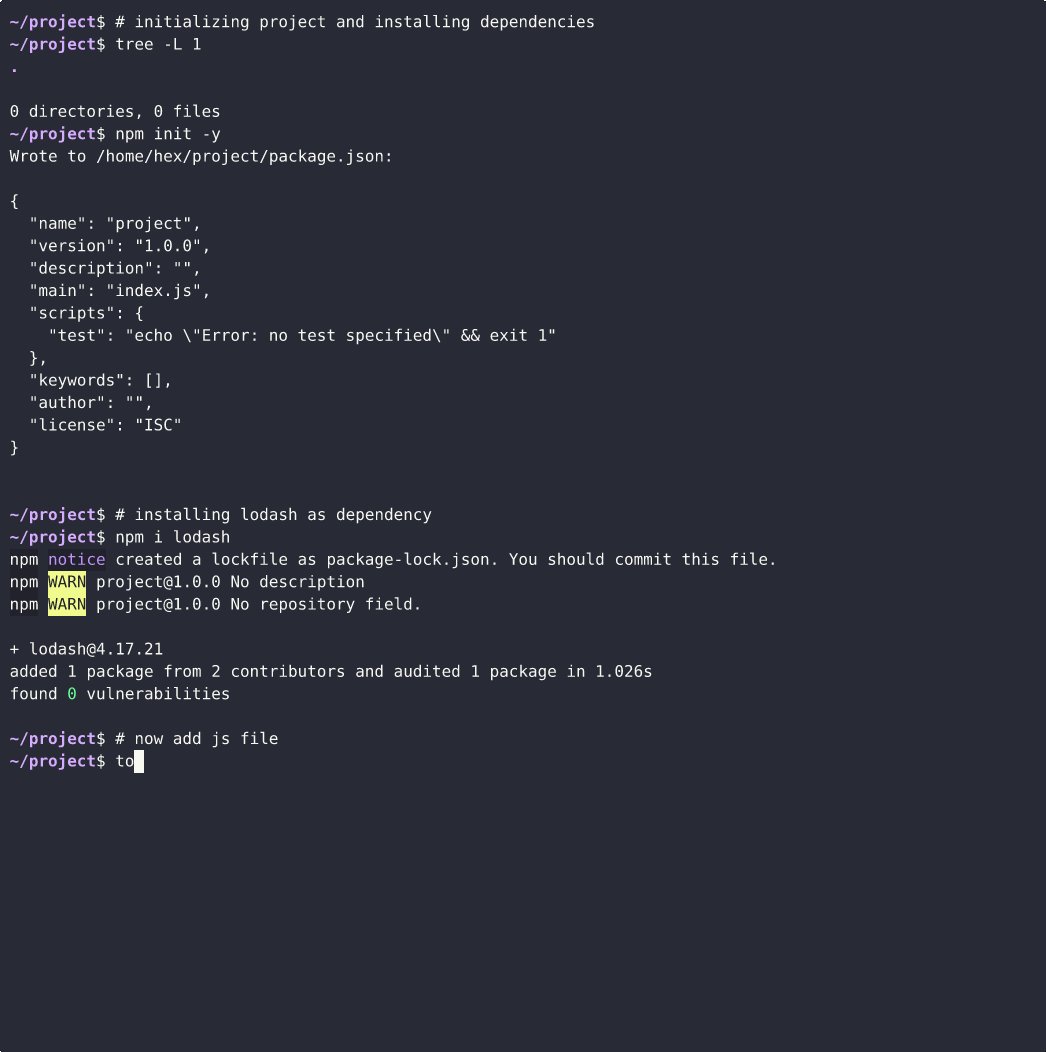
If you just import lodash in the code and then run it, the program will crash with an error: "lodash not found". In order to use a third-party package, it must be added to the project as a dependency. There is an installation command in the npm for this purpose:
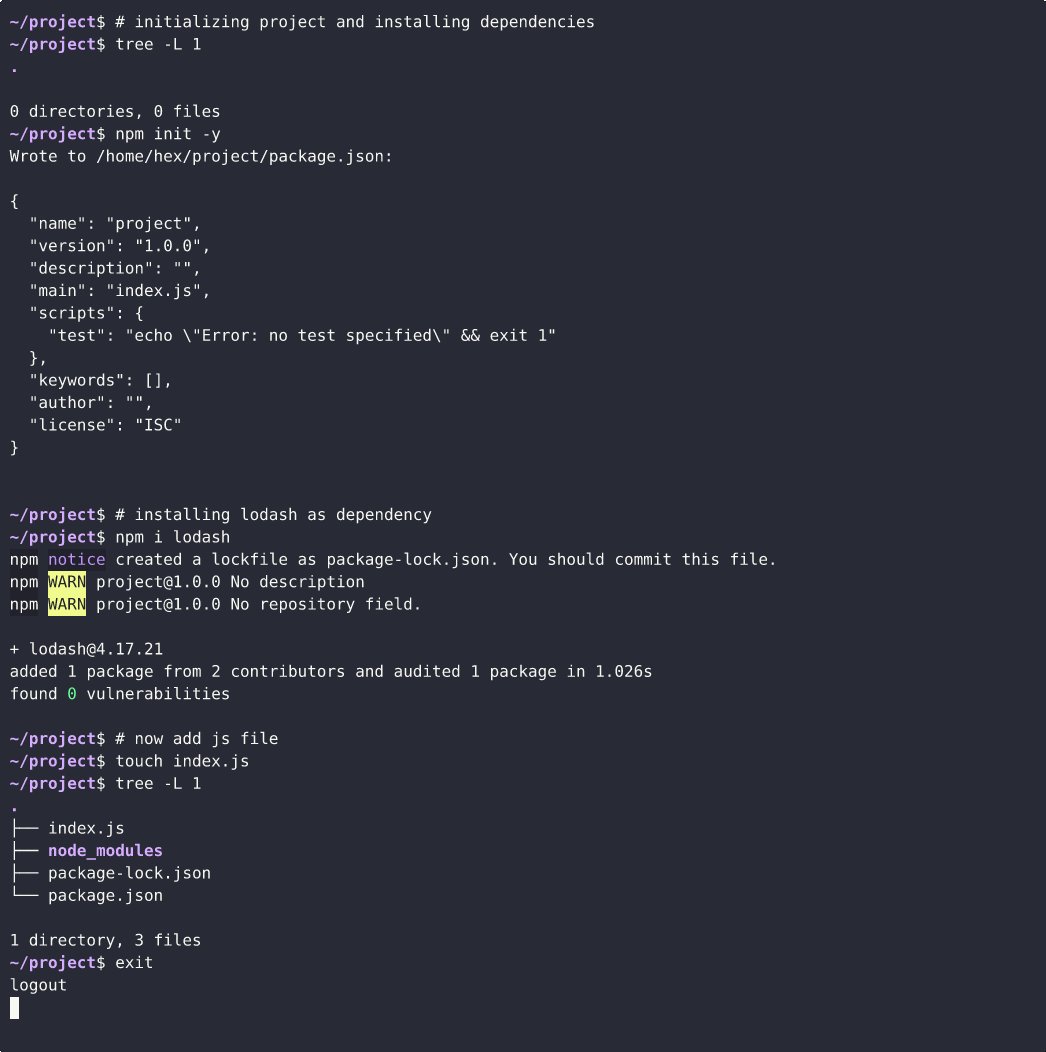
This command performs three actions. First, it downloads a package into the node_modules directory at the root of the project. If this directory didn't exist before, it is automatically created. Then it adds an entry in package.json that the lodash package has become a dependency. Finally, it creates or updates the package-lock.json file.
Dependencies are added to package.json under the dependencies key. All packages used in the project and not included in the standard library are listed here.
The name of the package in the dependencies is specified as a key. This is the name used when importing the package. The value is the last available version at the time of download.
Now, when Node.js meets this kind of import:
It makes an attempt to import a module from node_modules/react/...
All that's left is to deal with the package-lock.json file. Its purpose is rather complicated for beginners. So, here we won't go into detail, we'll just describe the general concept. The rest is better to learn in practice when working with real projects.
Briefly, the dependencies of our project have their own dependencies, and they, in turn, have their own dependencies (dependencies of dependencies are called transitive dependencies). Such a chain can be quite long, and the same packages can appear in different parts of it, but with different versions. package-lock.json contains a description of all the packages that will be installed, including all their dependencies and specific versions. This makes it possible to guarantee you have all the same versions of dependencies for all project developers. This file is created by the npm install command and then used when installing dependencies. If there is a package-lock.json in the project, it is recommended to install the dependencies with the command npm ci
Linking to git
Programmers don't often do projects from scratch. More often than not, they work with ready-made projects. Projects, in turn, are stored in git repositories. What needs to be stored in the repository and what doesn't when we talk about dependencies?
The code of the dependencies themselves is not part of the source code. It's always added to .gitignore. But the package.json and package-lock.json files are part of the source code and it's through them that Node.js learns which packages to put on the system.
Imagine that you clone a finished project from GitHub to your computer and immediately try to run it. It'll fail and show an error because the code of the dependencies themselves in node_modules (as well as the directory itself) is missing. To make it appear there, you have to run the command to install the already added dependencies:
This command does not change anything in the project. It only downloads dependencies into the node_modules directory, based on the contents of package.json and versions from package-lock.json.
Warnings
During the installation of the dependencies, npm displays many different messages. Among them are the following:
Most of these messages do not affect the operation of the application. All they say is that some versions are out of date or the package is no longer in use.
Recommended programs
Completed
0 / 9