JS: Building abstractions with data
Theory: Creating an abstraction
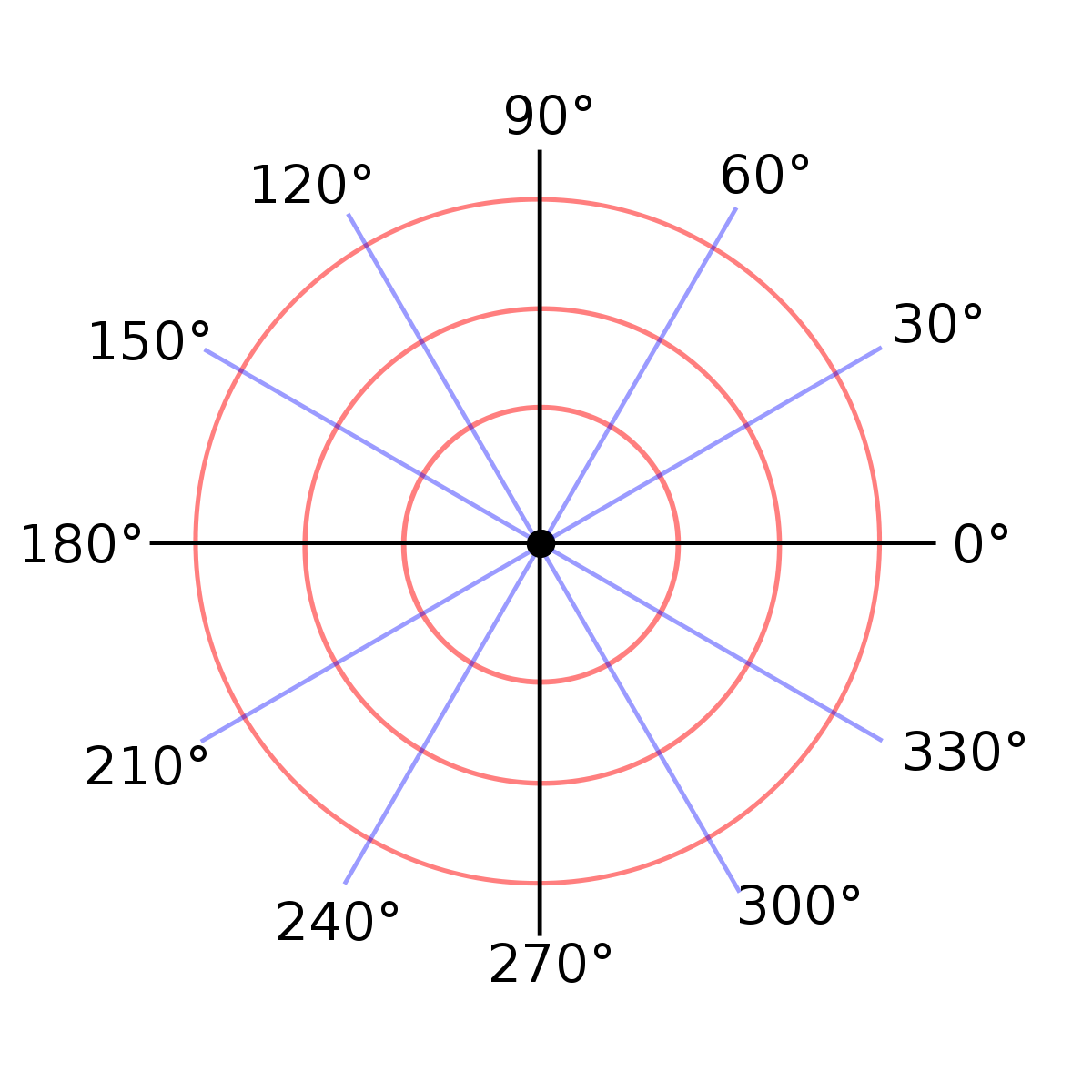
The Cartesian coordinate system is not the only way to define graphs. Another method you can use is the polar coordinate system.
...the polar coordinate system is a two-dimensional coordinate system in which each point on a plane is determined by a distance from a reference point and an angle from a reference direction. The reference point (analogous to the origin of a Cartesian coordinate system) is called the pole, and the ray from the pole in the reference direction is the polar axis. (c) Wikipedia

Imagine the following situation. You are developing a graphics editor (like Photoshop), and your library for working with graphical primitives is based on the Cartesian coordinate system. At some point, you realize that switching to a polar system will make your system easier and faster. What price to pay for such a change? You have to rewrite almost all the code.
This is because your library does not hide its internal structure. Any code that uses points or segments knows how they are programmed. This applies both to the code that creates new primitives and to the code that extracts the values from them. We can change the situation and hide the implementation using functions:
In the example we can see three functions: makePoint(), getX() and getY(). The makePoint() function is called a constructor because it creates a new primitive, while getX() and getY() — are called selectors or getters. Such a small change causes far-reaching consequences. The main thing is that the client (the one that uses the library) of our code does not work with the structure directly.
Looking at the code, you can't even tell what the point is from the inside, or what language constructs are represented (you can use the debug print for this). This is how we do data abstraction. The essence of this abstraction is that we hide the inner implementation. You could say that creating abstraction with data results in hiding that data from external code.
And here's one way to implement an abstraction when working with a point:
Now we can change the implementation without rewriting the whole code (however, we may still need to rewrite some parts). Although we use the makePoint(), function, which creates a point based on the Cartesian coordinate system (taking x and y coordinates as input), internally it may well be represented in the polar coordinate system. In other words, there is a translation from one system to another:
Once you start working using data abstraction, there's no way back. Always stick to the features you created yourself or those provided by the library you are using.
Recommended programs
Completed
0 / 8

