JS: Asynchronous programming
Theory: Error Handling in Promises
Errors inside promises are very easy to handle. To catch them, it's enough to call the catch method and pass it the callback that takes the error itself as input:
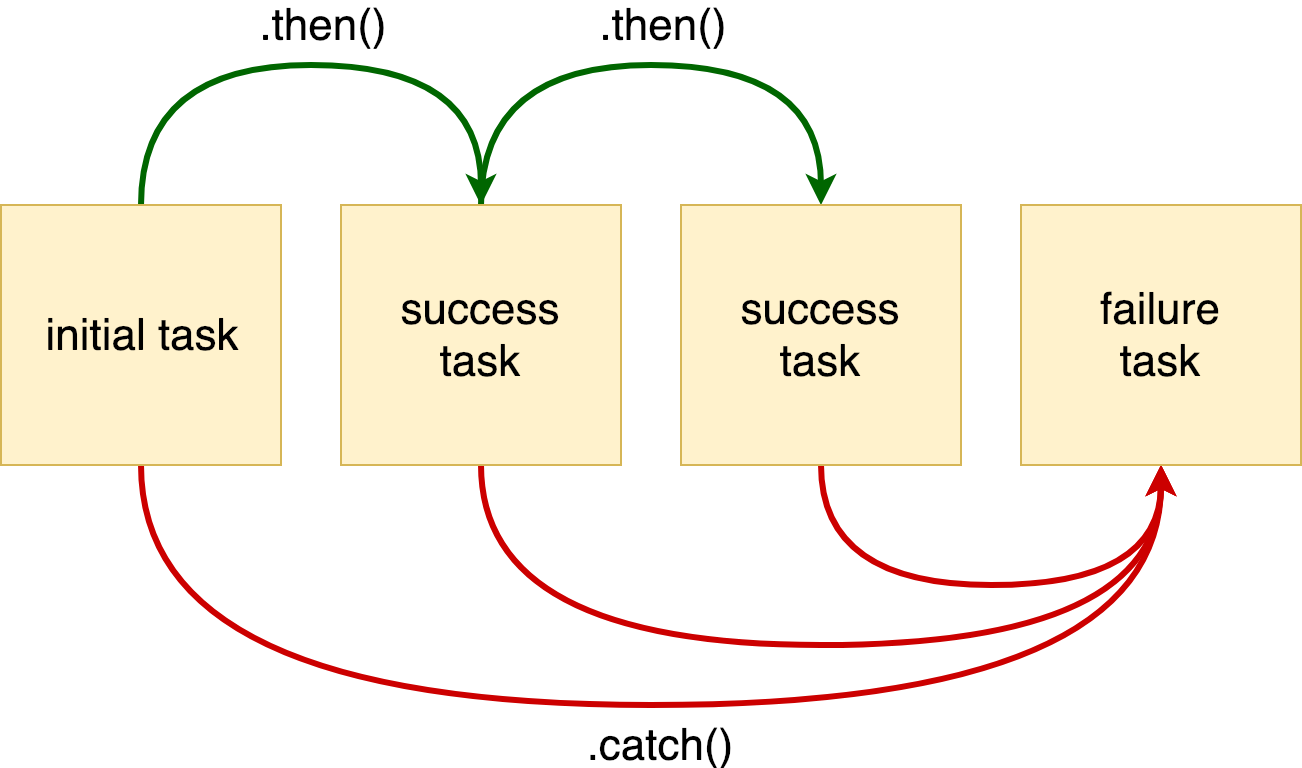
In turn, catch returns a promise, which allows the code to handle the error and continue the chain. It's quite normal to write code that looks like a chain where then and catch alternate:
In most situations, it doesn't matter in which operation the error occurred. An error will stop the current execution and go to the error handling block. This is exactly how the try/catch code works; and the same behavior is emulated by promises. When an error occurs, it is passed up the chain to the first catch encountered, and any then encountered along the way is ignored. So, we can return to the code above and simplify it like this:
Semantically, these versions of the code aren't equivalent. In the first version, the second reading operation starts regardless of how the previous one ended. In the latter case, if there's an error during the first reading, the second one won't happen.

Sometimes you need to generate the error yourself. The easiest way is to throw an exception. You also have to get used to this. You can't use the try/catch because it's useless, but you can throw exceptions. Promise itself converts them as needed and sends them up the chain looking for a catch call:
Another way is to return the result of a call to the Promise.reject function, to which we pass the error:
In addition to the purely technical aspects of error handling, there are also architectural and organizational aspects. If you have to implement asynchronous functions that other people will use, never suppress errors:
By intercepting an error, you leave no chance for the code calling the asynchronous function to know about it. The code that uses this function won't be able to react to any situation that occurs because of an error. If you still need to handle the error, do so, but don't forget to regenerate:
Recommended programs
Completed
0 / 15

