Content layout fundamentals
Theory: Box model and CSS
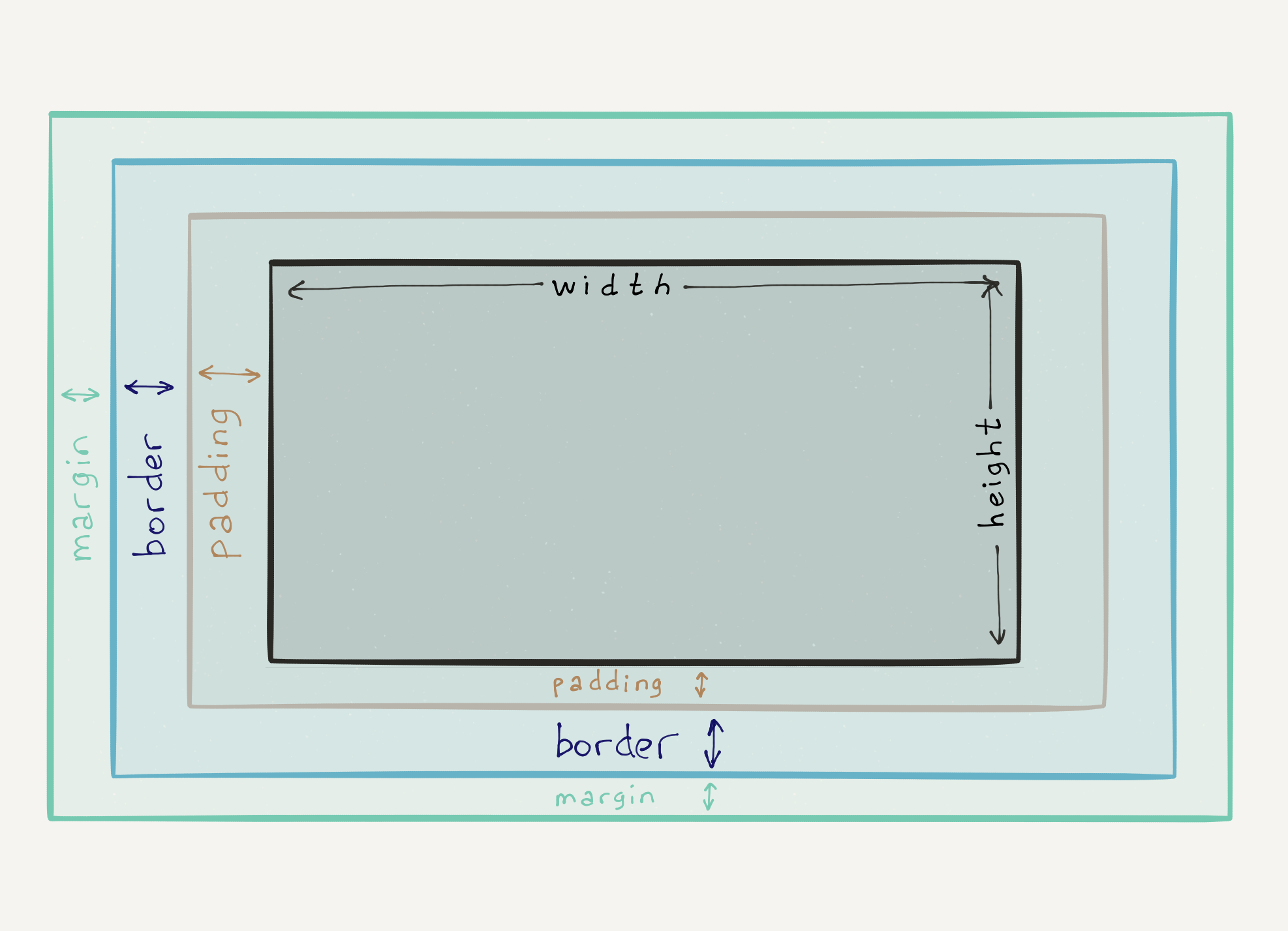
The box model is the set of rules by which the browser determines the size, width, and height of an element on the page. In this lesson, we’ll look at all the rules that affect the box model and learn how to change the logic of element size calculation itself.
Remember the properties that are responsible for the width and height of the block:
- Internal margins. In CSS, we use the
paddingto set them - The
borderproperty sets borders - External borders. We use the
marginto set the - Block height and width are set by the
widthandheightproperties
The actual size of the element is obtained by adding the values of all these properties. Let’s have a look at them.

Internal and external margins
The margin and padding properties are quite similar in terms of their values, except for where the indents are set. The padding creates margins inside the element, thereby increasing its size.
See example at CodePen.
As a value, the padding property takes four numbers in the following sequence:
- top padding. You can set it separately using the
padding-topproperty - right padding. You can set it separately using the
padding-rightproperty - bottom padding. You can set it separately using the
padding-bottomproperty - left padding. You can set it separately using the
padding-leftproperty
If you look closely at the example above, you will notice that only one value, not four, was used as the value for the padding property. The padding property can take several variations of abbreviated properties:
- If only one value is used, it sets the same padding on all sides at once. For example,
padding: 20pxwill set the padding to 20px for the top, right, bottom, and left - If two values are used, it sets the vertical and horizontal padding. For example,
padding: 20px 30pxwill set the padding to 20px top and bottom, and 30px right and left - If three values are used, it sets the top, horizontal and bottom padding. For example,
padding: 20px 30px 40pxwill set the top padding 20px, 30px for right and left padding, and 40px for bottom padding
See example at CodePen.
All the same values and abbreviations are used for the margin property, which sets external indents.
The margin property does not affect the visible size of the elements, but other elements can’t be where the margins are, so it’s included when determining the overall side.
See example at CodePen.
The use of these properties may not seem so obvious now, but there are many exercises ahead of you where these properties will be used.
Notice that the margin between the second and third element is only 40 pixels, not 60 as you might think because it uses the bottom margin of 40 pixels from the second element and 20 pixels from the top of the third. In this case, the outer margins weren’t added up, rather the largest of them was chosen.
This effect is called margin collapse: if the margins of two adjacent elements overlap, then the larger one will be selected.
Borders
The visible borders of an element can be set by one of two properties:
borderoutline
The difference between the behavior of the two properties:
borderdirectly affects the box model and the size of the elementoutlinecreates a border on top of the element and does not affect its size
Their syntax is similar, so let’s just look at the border property, which is a compound property with three parts:
border-widthborder-styleborder-color
To set the width, you can use any unit of measurement you know: px, em, rem, %, etc. In fact, the border-width property is also an abbreviated property, which may drive you up the wall. If one value is specified, the width is set for all sides at once, which is sufficient in most cases. The abbreviations are the same as for the margin and padding properties
There are different types of borders, such as solid, dotted, etc. The border-style property is responsible for defining the border type, which can take one of these values:
dotteddashedsoliddoublegrooveridgeinsetoutsetnone– no border type. You can consider this as the border being removed
The principle that seeing it once is better than hearing it a hundred times applies here.
See example at CodePen.
The last property is border-color, which sets the color of the border. You can use DevTools or special sites where you can select a color and get its hex value. There’ll be a link to one of these sites at the end of the lesson.
If you know all the basic properties, you can combine them into a single border property and write the border values using only that property. The order in which they are listed isn’t important, but usually, the properties are listed in the order you learned them: border: border-width border-style border-color.
Changing the box model
The following properties affect the visible size of an element:
For example, the final width of an element is obtained by adding the width (width property), the left and right padding (padding-left/padding-right properties), and the left and right border (border-left/border-right properties).
This kind of behavior can be a bit of a pain because when you set the width of an element, you expect it to be that width, and not something added on top of other properties. CSS can change this behavior and prevent other properties from changing the width.
There is a property called box-sizing. Its role is to determine whether padding/border will affect the final size of the element. The property takes one of two values:
content-boxis the default value. Thepaddingandbordervalues will be added to the block widthborder-box- thepaddingandbordervalues will not be added to the width of the block. The width of the block is determined only by the content inside or by thewidth/heightvalues
When you study the layout of different websites, you will often come across this entry in CSS:
Changing the element display type
HTML elements can be arbitrarily classified into these two groups:
- Block-level
- Inline
There are many more groups, and you will become acquainted with many of them throughout the course, but for now, it is critical to learn changing the type of element.
The display property is used to change the display type of an element. Its value is the display type itself: block, lowercase, flex container (which you will soon become familiar with), and many other options. Here we’ll consider only three:
blockinlineinline-block
You’ve already encountered these values, even if you unaware of them. Each HTML element, by default, has the display property set, for example:
<p>,<div>,<section>,<ul>have theblockvalue<span>,<strong>,<a>have theinlinevalue
These values can be changed. For example, in a certain layout or at a certain resolution, it is required for <span> to be a block element. To do this, it is enough to change one property:
You can also do the reverse operation, turn a block element into an inline one.
The behavior of the block elements will be the one we have already learned: they will occupy the entire available width, and inline elements occupy space depending on the content within them, and the tag type will no longer mean anything.
The inline-block is an interesting case. By its name, it seems that it is both a block and a inline element, but it’s not. This display type creates a completely new type of element that has not yet been encountered. You can read about it in great detail in the article that is listed at the end of the lesson. If you want to dig deeper into this, we recommend reading it.
And what the inline-block value gives you in practical terms?
- Unlike
inline, it is possible to use thewidthandheightproperties. A regular inline element ignores these properties, since the size is determined by the content inside and cannot be changed with CSS - And also the
margin/padding/borderproperties will work for such an element, just like for a regular block element. - Unlike a block element, it can be "wrapped" by other elements, that is, it can behave like a regular inline element
See example at CodePen.
Important: the inline-block element is affected by all font properties, including line spacing. This can lead to additional unexpected indentation. We’re elaborate on the line spacing topic in upcoming lessons
Recommended programs
Completed
0 / 17

