Key Aspects of Web Development in Python
Theory: MVC
In the previous lesson, we got to the following structure:
In this case:
- The subject area model is described using an ORM. In other cases, it isn't necessary because the repository is separate from the model
- The handler function accesses the model to perform the requested operations and outputs the necessary data to the template
- The template describes the presentation of a particular page and is based on the data passed from the handler function
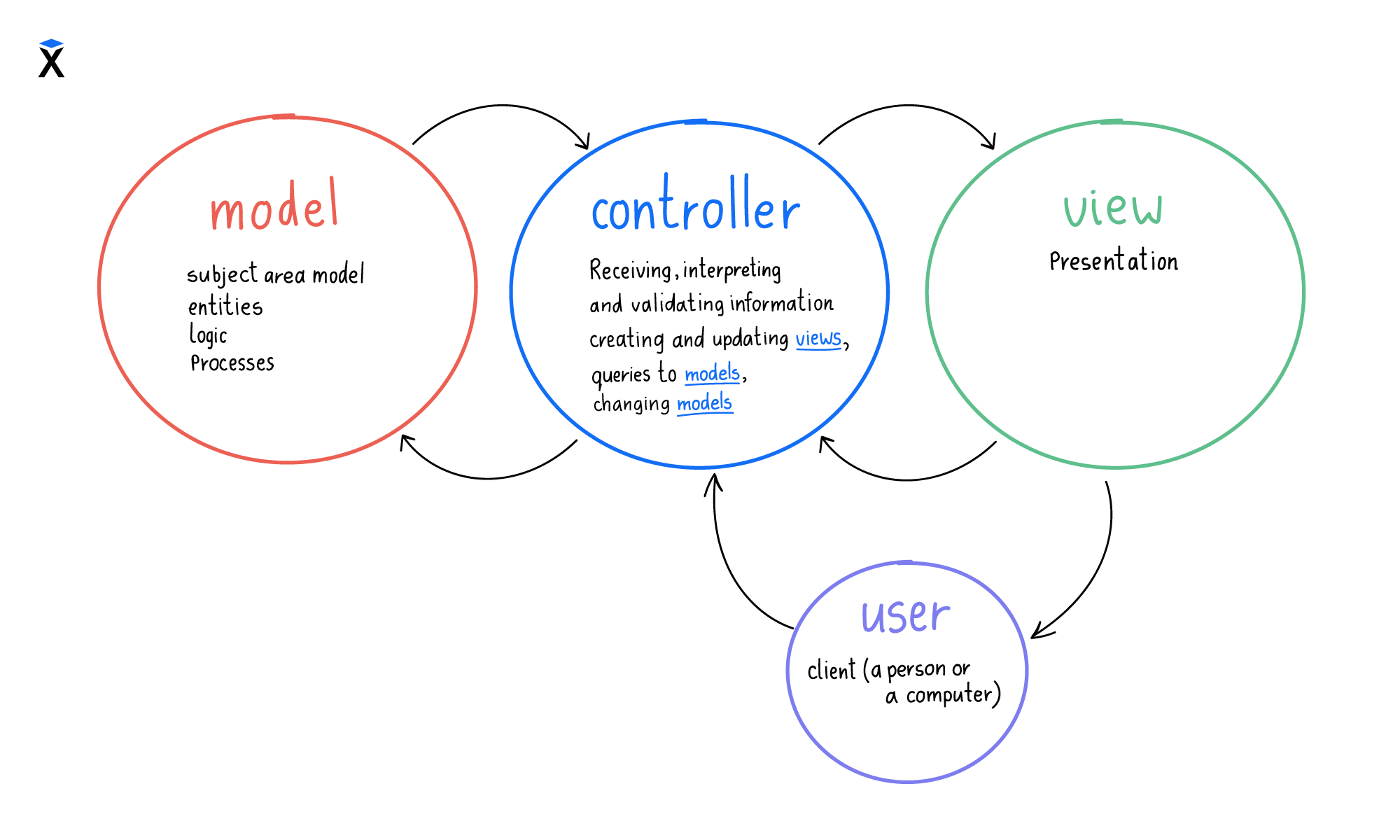
We can refer the structure as Model-View-Controller or MVC version 2:
- M is the model of the subject area
- V is the pattern
- C is our handler function (other frameworks may have other entities)
The MVC divides applications into at least three layers and defines how the layers can interact with each other. It is essential for creating modular applications that are easy to develop and modify. No one's stopping you from adding new layers or splitting the current ones, but it all depends on the complexity of the application itself.
We can arrange the MVC like this:

Let's look at the setup in more detail:
- M is the core of the application, its operational logic. M knows nothing about other parts of the application and cannot influence them
- V receives data from C and sometimes from M, though it's not welcome from the latter. And V certainly shouldn't know anything about the database. By the way, it's a schoolboy error to make SQL queries directly from templates
- C uses M to perform the requested operations and is responsible for generating V
MVC is an architectural pattern or design pattern — it is a repeatable architectural design that solves a design problem within some regular context. In our case, the context is the processing of HTTP requests. There are a lot of design patterns for all occasions. Some of them are very simple and closer to idioms — local pieces of code commonly written in one way or another in a particular language.
Some patterns are comprehensive, like MVC. They define global constraints but say nothing about the method of implementation. In any case, patterns aren't a dogma or a formal specification. There's always room for independent choice.
In MVC, there's a simple idea — the layer division of the application with clear boundaries. This approach allows you to develop each layer independently of the others if you have built dependencies between them. In MVC, connections are unidirectional. In other words, there are no two layers in MVC that know about each other at the same time. If one layer knows about the other, the second won't do anything about the first, and vice versa.
Modularity is a key factor that makes applications better from a development standpoint. As you'll see later, many web developers build frameworks according to the MVC model, with minor modifications that don't affect the core idea.
Completed
0 / 14