Modern layout fundamentals
Theory: Code editors
If before this tutorial you've only tried creating layouts using online services, it's time to install a code editor that allows you to save the results of your work on your computer or server.
In fact, unlike many programming languages, it's possible to use only Notepad or another standard text editor on your system for doing markup. That's how the websites were designed in the '90s and early 2000s. After all, HTML and CSS work in the browser, which means that our task is to provide it with the right data.

And now you can do just that, but the development of editors has brought many useful features that are not available in standard text editors:
- HTML and CSS highlighting. With backlighting, you can simply separate some parts from others. For example, in CSS, highlighting differentiates between selectors, property names, and their values
- Code auto-complete. As you start to enter the desired property or value, the editor will offer you possible variants. This is similar to what was in the Styles tab in Chrome DevTools
- Code validation. I.e., checking for correctness. When you're using HTML, it's very easy to forget to close a block element. Browsers try their best to smooth out such errors and automatically close blocks, but they can't always guess your intent
Visual Studio Code
Nowadays, there are many different editors. In this lesson, we'll focus on one of the most popular solutions from Microsoft - Visual Studio Code. This is a powerful tool that can be used not only for layout but also for programming in any language. After setting it up, you'll have a tool with which you can both design layouts and write programs.
You can download the editor from the official website. It's perfectly well set up to work with HTML and CSS straight away, so you can start experimenting now.
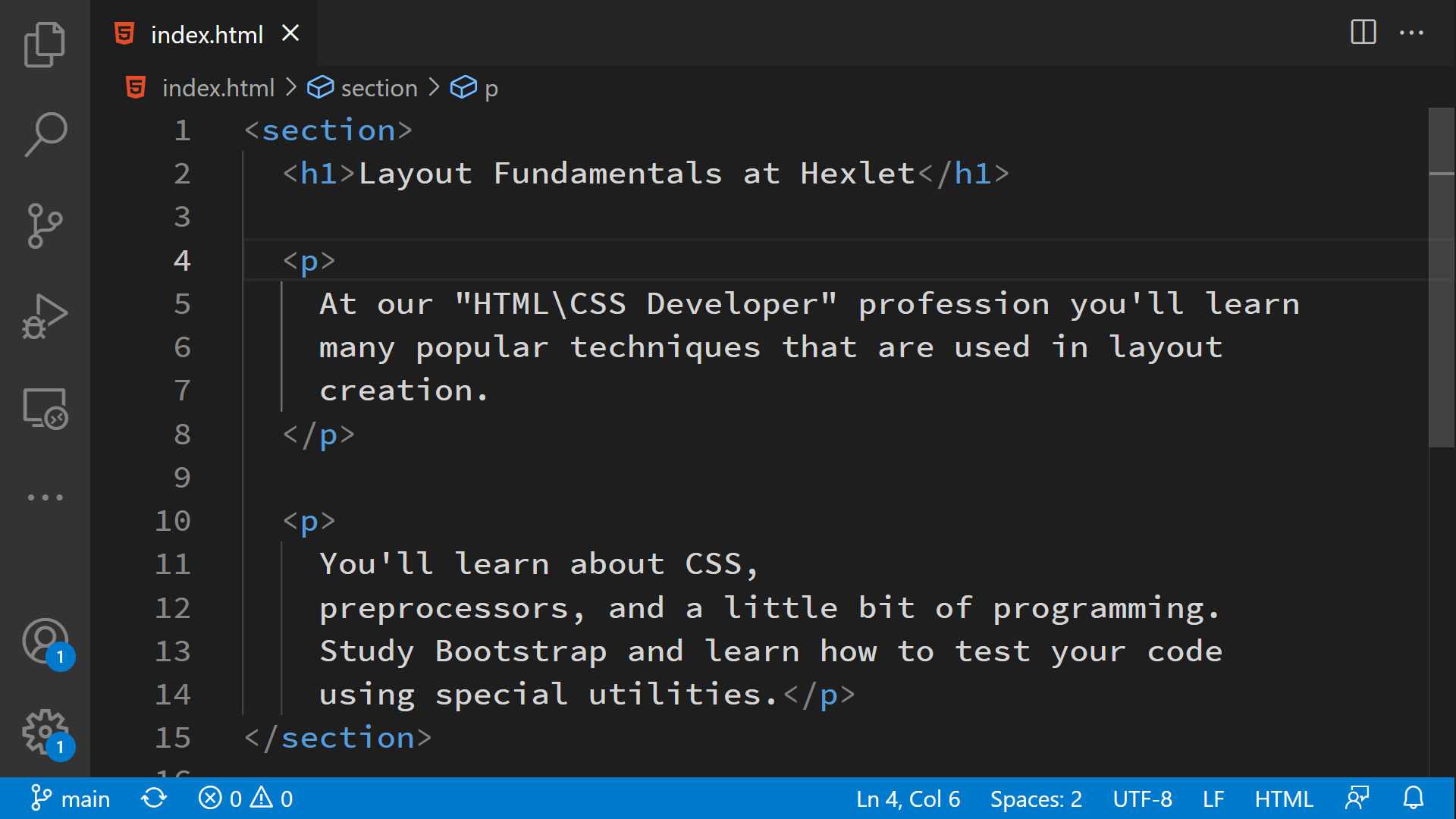
Simply create a new file with Ctrl + N and save it with a .html extension. For example, index.html. Copy the following HTML code and watch the editor highlight all HTML tags

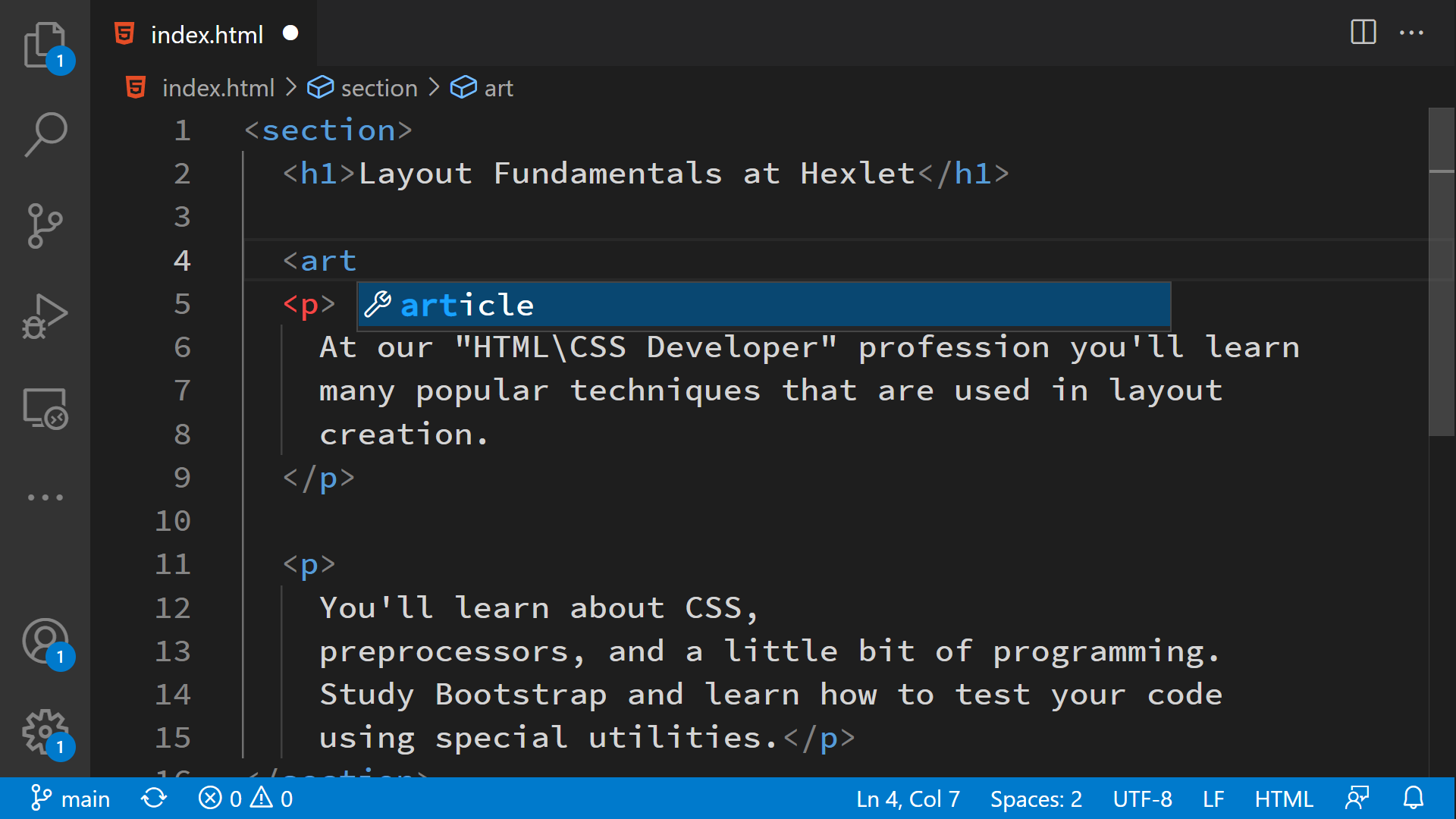
Try adding any HTML element to this markup, and you'll see that the editor will start offering you different options for tags that fit the combination of characters you have already entered.

Note also that the closing section tag has turned red. This is how the editor tells us that there is an error in the markup. It has to do with the fact that we haven't yet finished the tag and closed it.
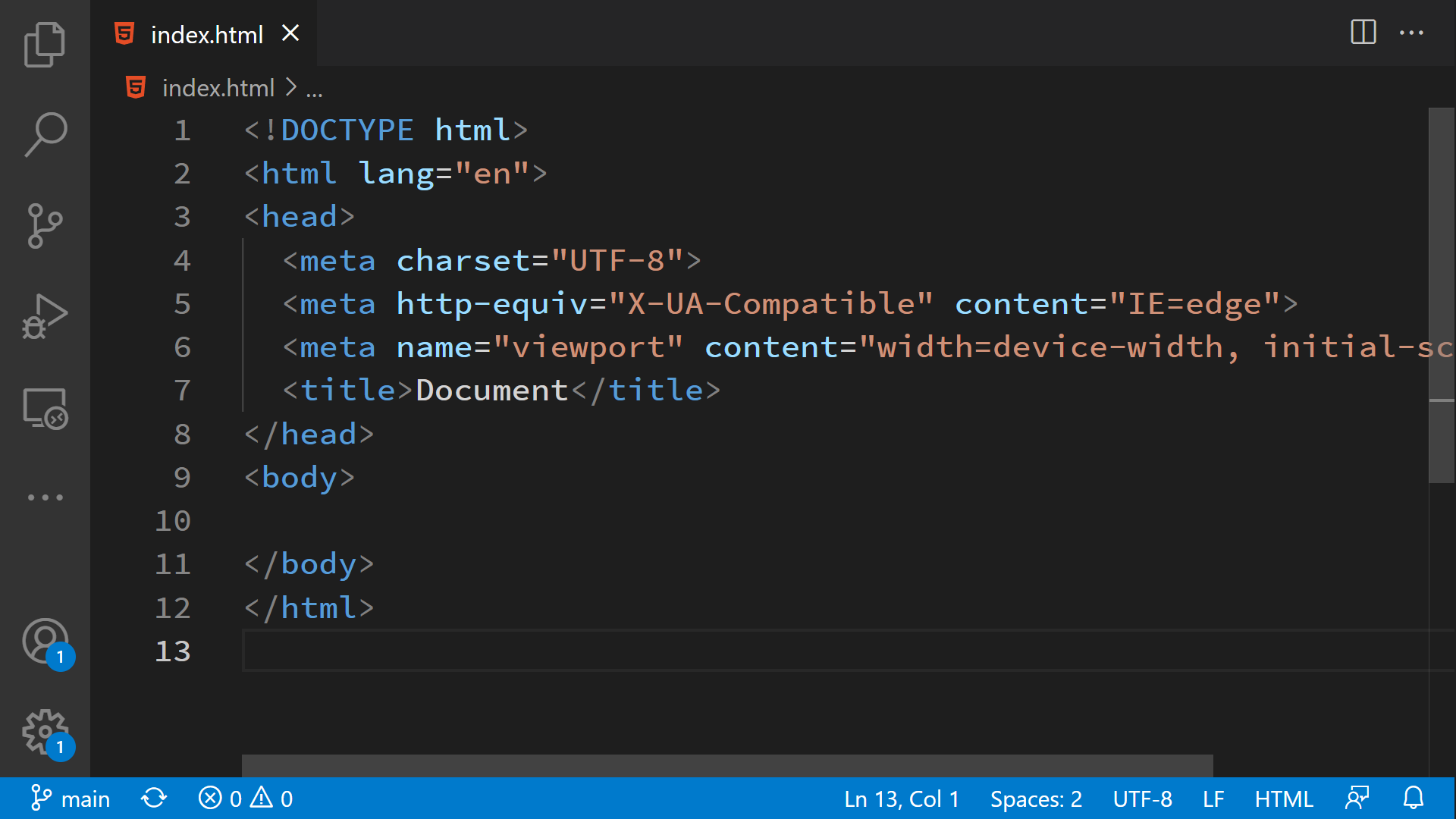
As an interesting example, try entering the ! symbol in a blank HTML file and pressing Enter. You'll get a basic layout of an HTML document with all the basic tags and meta tags that are used in real projects.

This is possible thanks to the Emmet plugin built into Visual Studio Code. We'll get acquainted with how this plugin works in a future lesson.
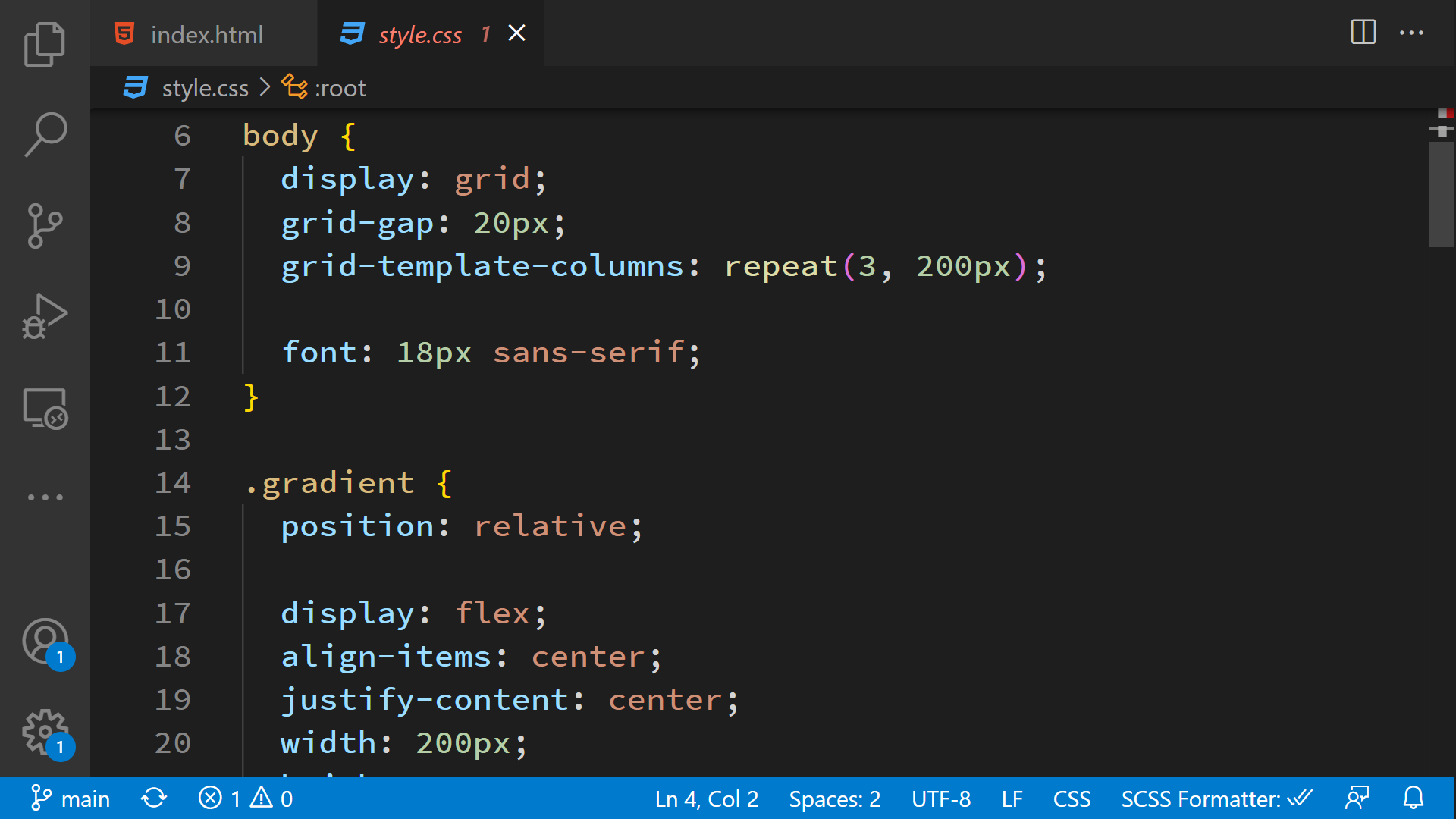
Now, create any file with a .css extension. For example, style.css. The code editor will detect that this file uses CSS and add a special highlight for this language.

You can see that the selector, the name of the property, and its value are highlighted in three different colors. It's a great way to navigate through large CSS files.
These are the basics of working with HTML and CSS in the Visual Studio Code editor that'll be of use as you begin. As you work with this editor, you'll also get to grips with the excellent plugin installation system. So you can customize the editor to suit your needs and tasks.
Other editors
Of course, the choice of editor to work with is not limited to one solution. There are now quite a few different code editors on the market that you can use. Among them, there are both paid and free. Great free solutions also include:
- Atom. A powerful editor that is similar in many ways to Visual Studio Code
- Sublime Text is a partially free editor. It can be quite difficult to set up initially, but it is still deservedly loved by many programmers for its light weight and stable operation
- Vim is a solution for those who like a challenge to their nerves. An incredibly easy yet complex editor. Vim has a lot of flexibility in terms of how it can be set up. The editor will soon be 30 years old, but it's incredibly popular
- Brackets is an editor designed to work with HTML, CSS, and Javascript. It's not as wide-ranging as the others, but it does its job well
You can try different editors and stay with the one you like best. Remember that an editor is nothing more than a tool. It won't do all the work for you, so you only need to get used to an editor once, there's no point in changing it.
Recommended programs
Completed
0 / 12

