JS: DOM API
Theory: Polyfills
DOM is continuously evolving. Some browsers adapt to it faster than others, so using the latest innovations is not always easy. Each time developers should think about which browsers future customers most frequently use.
Developers usually use analytics to find out which browsers are more popular. An example is Google Analytics, which collects data in real-time from everyone who visits the site.
In some particularly complex situations, you may need to support old browsers that can barely do anything. It is often the case for government organizations.
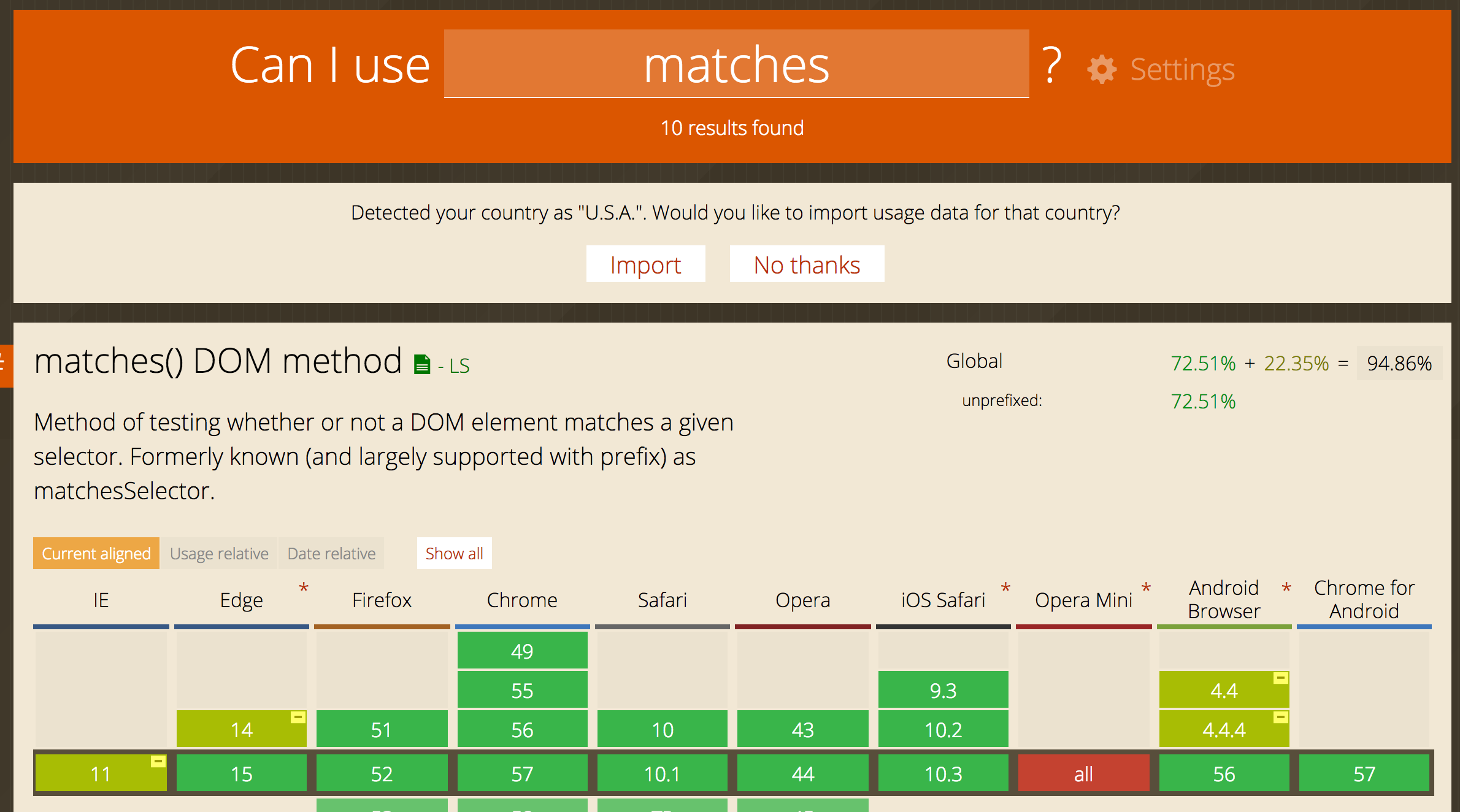
For example, let's observe a method called matches() that searches for elements by CSS selectors. Internet Explorer supports it, but only as of version 9. If your project claims to be compatible with IE8, then there'll be an error if you call this method:
Fortunately, the nature of JavaScript means you can partially compensate for the shortcomings of older browsers. Thanks to prototypes, developers still have an opportunity to add missing functionality directly to the DOM implementation. We can do it using polyfills.
The general principle of operation for these libraries is as follows:
- Check if the desired method or property is available
- If it isn't there, then add it
We should load the library with polyfills before executing any other code. Only then will the rest of the code be able to count on the presence of the necessary properties. f the code be able to count on the presence of the necessary properties.
Adding a method
Below is an example of a polyfill for the node.matches() method. This polyfill works for all popular browsers and uses their specific features. You can see by the names of the properties:
After executing this code, you can use the element.matches() method without worrying about it not existing in older browsers.
Adding a property
Let's discuss a more complex option that involves adding the ParentNode.lastElementChild. In this case, you have to program the logic for searching for the desired element:
The examples above are incomplete. If you look at the sources of the corresponding libraries, you'll want to close them away. The amount of code is beyond decency. Ensuring it works the same way in all browsers and all their versions is challenging.
There's an excellent resource CanIUse, which helps to learn about the support for specific features in different browsers:

And the easiest way to add polyfills to your website is to use the polyfill.io project. In addition to this project, GitHub has many ready-made polyfills for all parts of the DOM. They scatter across repositories belonging to different people, so if you need to add a polyfill to something, you'll first have to spend time searching for the library.
Sometimes, you check for a feature and decide what code to execute. In this kind of situation, the modernizr library will help:
JavaScript Core
But there aren't just polyfills for the DOM. JavaScript itself is also continuously developing, especially in recent years. Many features of modern JavaScript simplify development, so it's hard to work without them. Therefore, almost no project can do without the core-js library. This library covers nearly all the features of modern JavaScript.
It installs as a project dependency, connected once at the topmost level of the application. So, it does all the work without needing to build the application using webpack:
Recommended programs
Completed
0 / 18

