JS: DOM API
Theory: JQuery
In August 2006, John Resig released the JQuery library. In a short time, this library has gained popularity and has become the de facto standard for website interactive elements:
In many ways, this happened because jQuery appeared at the right time in the right place. People transitioned to layouts without tables, and CSS gained popularity. jQuery allowed developers to reuse the same selectors to add behavior.
In addition, CSS3 was implemented in jQuery much earlier than it appeared natively in the browsers. With jQuery, people do not have to think about different browsers since its task is to ensure that websites work on all platforms:
Another reason for its success was that jQuery popularized the separation of layout and behavior. We call this technique unobtrusive JavaScript. The idea is that event handlers are defined not in the tags but separately:
Instead of:
The jQuery is an excellent example of a DSL — domain-specific language. As a rule, the code in JQuery expresses the task in the same terms as its formulation:
Moreover, jQuery has long provided the only decent way to make AJAX requests and animations on pages. And thanks to its extensibility provided by plugins, the library ecosystem has a dozen years become fantastic.
At one point, any front-end library would have appeared as a plugin for jQuery. The situation came to the point that some people do not even know about the existence of JavaScript and DOM. They immediately start with jQuery and see the world only through it and it only.
Manipulations
The $ function is a single entry point for everything. If you call $ and pass a string inside, JQuery sees the string as a selector. In this case, it is necessary to select DOM elements. This call is similar to querySelectorAll(), with the only difference being that it returns a specialized collection.
In principle, jQuery works with elements in the same way as with collections, even if it is just a single element.
And any changes are applied immediately to all collection elements without the need for any iteration:
Below are some example functions that modify the DOM element and its descendants. The main feature of jQuery here is that if you call these functions without parameters, they return a value. If we call them with parameters, they change:
Events
jQuery provides its methods for subscribing to events, acting as an abstraction for addEventListener.
For example, this is how jQuery processes a click on a button:
AJAX
jQuery can also execute Ajax requests. However, it learned to do this before standards arrived, so the interface of this mechanism differs from standard promises:
Animation
jQuery provides a set of ready-made animations and a mechanism for creating more complex effects based on changing CSS properties:
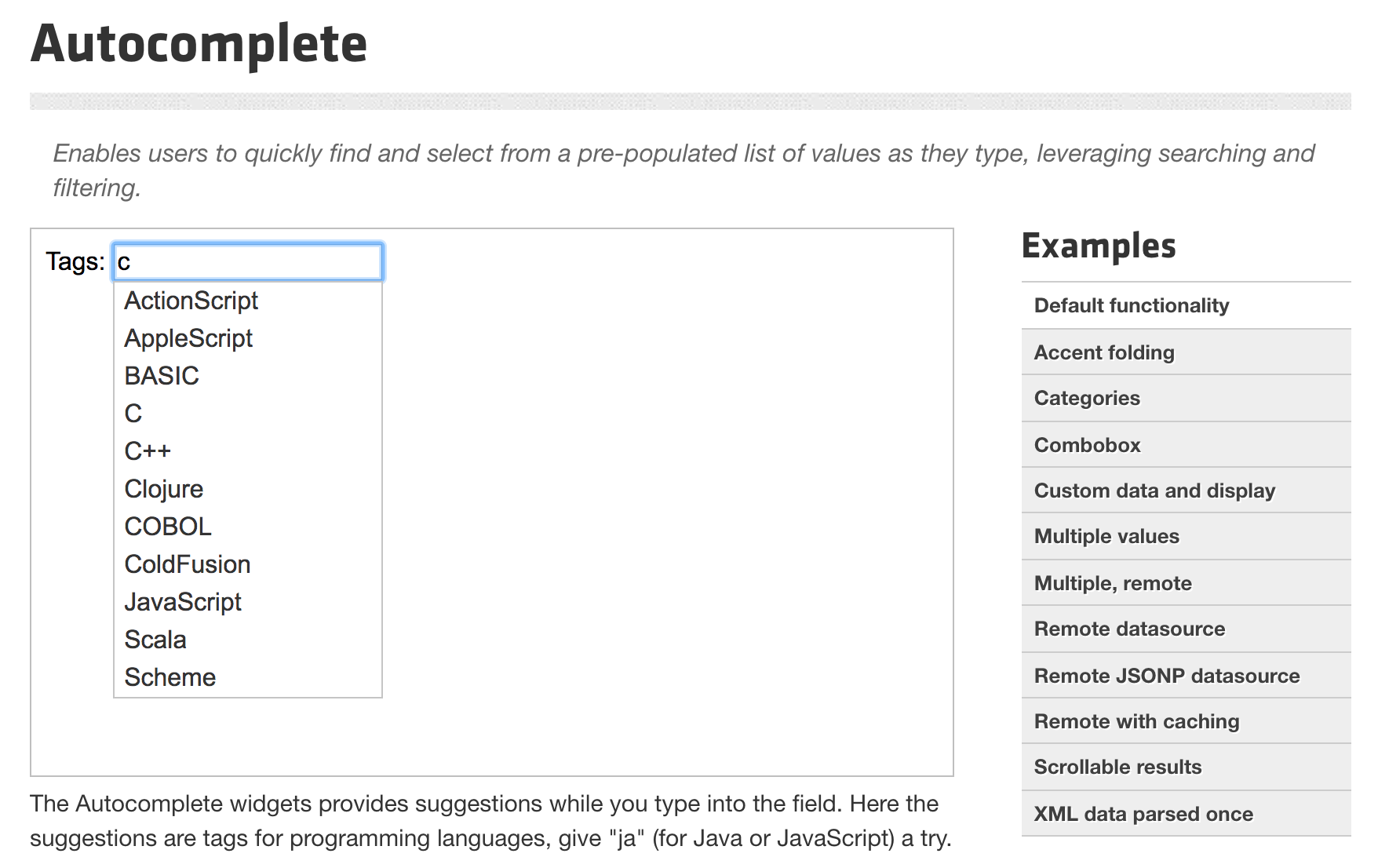
There is a group of JQuery UI plugins. The plugins implement functions needed when developing interactive sites, for example, dragging, auto-completing, resizing, and sorting:

Prospects
At one time, jQuery was a great choice, but that's not always the case. Since the release of the library, the web has marched on. The DOM standard has evolved so much that it's more convenient to do many things directly than it is through jQuery, and there's a lot of support from browsers for the standard itself. In places where there isn't enough support, there are always polyfills.
In addition, jQuery doesn't fit into new standards. An obvious example would be promises and AJAX.
All of this is leading to jQuery gradually being abandoned. You can find many popular libraries for any front-end task that will be better in their niche than what jQuery offers.
On the other hand, there is already so much written on jQuery that it's more or less required knowledge for any vacancy related to front-end development. As illustrated by the examples above, there's nothing complicated or fantastic about jQuery. Moreover, knowing the DOM is the most important thing. Everything else is just about carefully reading documentation and looking at examples.
Recommended programs
Completed
0 / 18


