JS: DOM API
Theory: What is DOM?
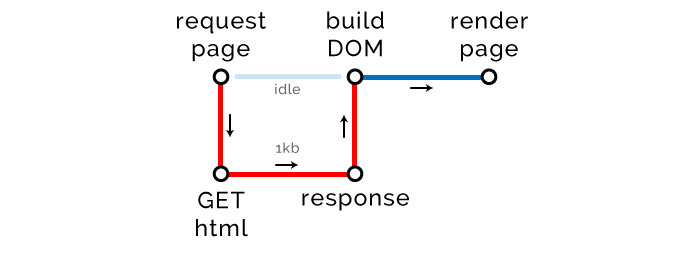
When you work with JavaScript in a browser, it's crucial to understand how browsers work, at least in general terms. Let's take a page as an example and consider the basic steps that the browser performs to display it:

From a bird's-eye view, the process of displaying a page looks like this:
-
The browser finds out the page's address using DNS, and then it makes a request to the server:
The server sends some HTML code in response.
-
The browser receives the HTML code, parses it, and forms an internal structure called a DOM tree
-
After that, the browser uses this tree for the physical rendering of the page that we're looking at right now:

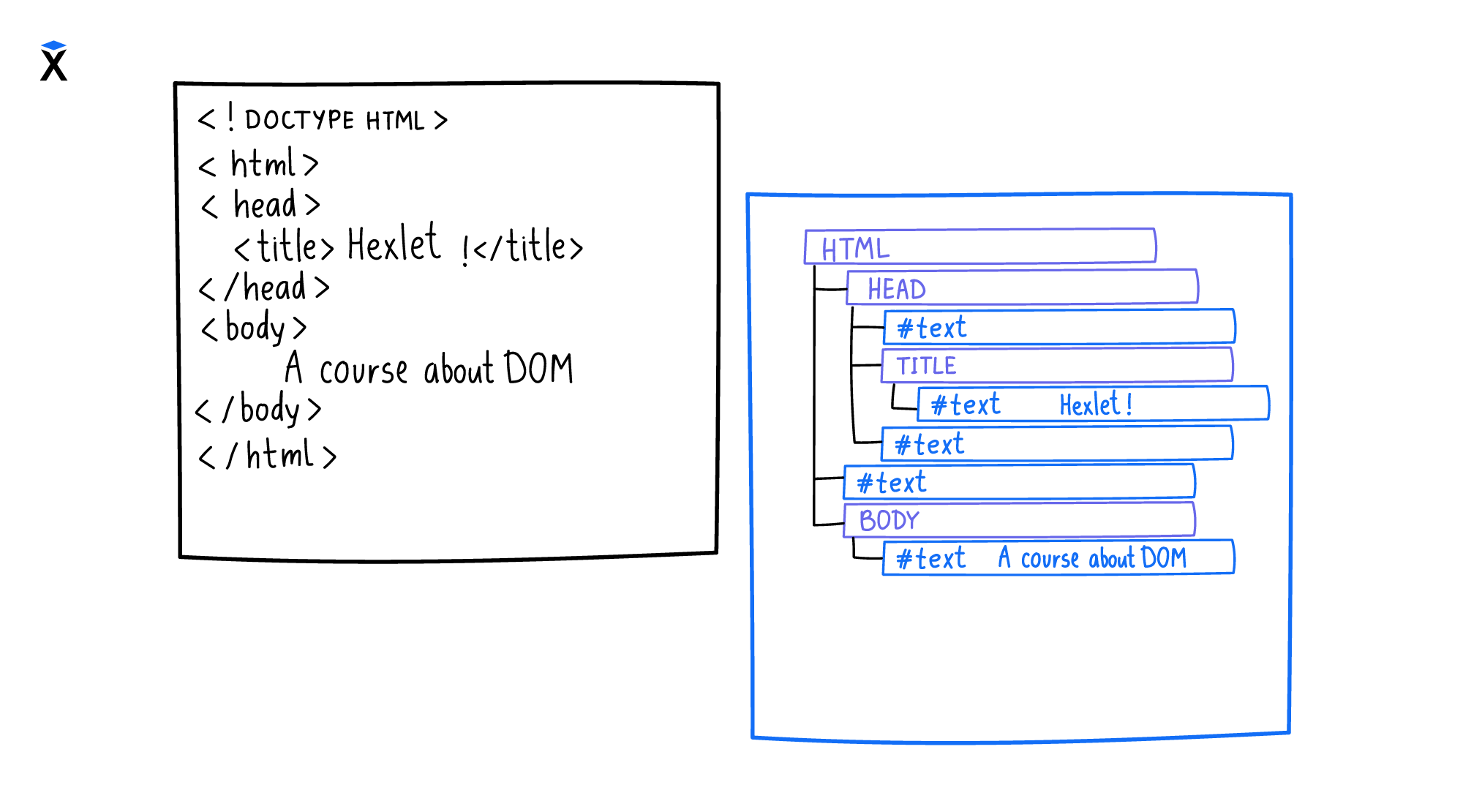
What is a DOM tree? Why do we need it to generate a page when we have HTML? The fact is that HTML is just text. It's extremely inconvenient to use it directly. In fact, it's impossible in this case.
It's much easier to create an object based on it that will correspond to the structure of the HTML itself, then use it to generate the page. This object is the DOM tree.
The word tree is used here for a reason. An HTML file has a tree structure. It consists of tags embedded in other tags which are embedded in other tags, and so on.
Therefore, the resulting object has the same tree-like structure:

Something similar happens with the source code for JavaScript programs. Texts are inconvenient for the interpreter, therefore the code inside JavaScript is first turned into an AST (Abstract Syntax Tree), which we use later.
The browser forms a DOM tree somewhere inside itself, but it also provides a mechanism for creating a DOM tree directly from JavaScript:
The object obtained above has a structure that will be the same in all browsers and other programs that work with HTML. That's why it contains the DOM prefix.
The Document Object Model is a platform and language-independent format that allows programs and scripts to access the contents of HTML documents as well as change their contents, structure, and design.
Thanks to the existence of this standard, we're able to write one version of the code for all browsers. Otherwise, if each browser did what it wanted, you would have to write code for each browser individually due to their incompatibility.
But still, there are some differences. The browsers develop at different speeds and don't always keep up with changes in the DOM standard. Therefore, programmers have to wait for new features to appear in the majority of browsers before they can use them.
In later lessons, we'll discuss how modern developers deal with these problems using polyfills.
The DOM tree of the current page is available in JavaScript as a document object, which is filled with many methods for manipulating this tree according to the DOM specification.
The browser immediately displays any changes on the page:
Recovery
Those who have encountered HTML in real life know perfectly well that if you pass erroneous HTML with unclosed tags, broken nesting, and other problems to the browser, then there won't be any error messages. The browser will take this HTML and display something on the screen.
You may not like what you see, but it will work:
The browser restores the document's structure according to some very tricky rules. Otherwise, it would be theoretically impossible to parse. But there is another reason: even if the HTML itself is correct when we create a DOM tree, the browser adds some tree nodes represented by HTML tags.
You may have missed this, but the standard requires them to be there. For example, <tbody> is added to the tables, and it doesn't matter whether it was in the original HTML or not:
DOM opens up almost limitless possibilities for changing pages. All libraries (jquery and others) and frameworks (angular, react) manipulate DOM internally. It is the base around which everything in front-end development is built.
Recommended programs
Completed
0 / 18


