JS: DOM API
Theory: Document Events
In addition to events that occur in response to user actions, several events depend on the operation of the browser itself.
Such events include page loading and unloading events:
- DOMContentLoaded – The DOM tree is fully built and ready to work
- load – all resources are loaded (pictures, styles, scripts, etc.)
- beforeunload – occurs when the user tries to leave the page
The DOMContentLoaded event often has its place in DOM-dependent code. It helps to avoid errors related to the fact that scripts can start executing before the DOM they depend on is ready.
This event depends on the document:
The speed of building the DOM tree depends on the <script> tags. By default, any <script> in HTML runs before the tree is complete.
It means that the speed of code execution in this <script> block will influence when the user sees the site and when the DOMContentLoaded event is triggered.
The topic of optimizing script loading and fast initialization is quite complicated. It is due not only to many factors affecting the order and speed but also to the fact that it works differently in different browsers:

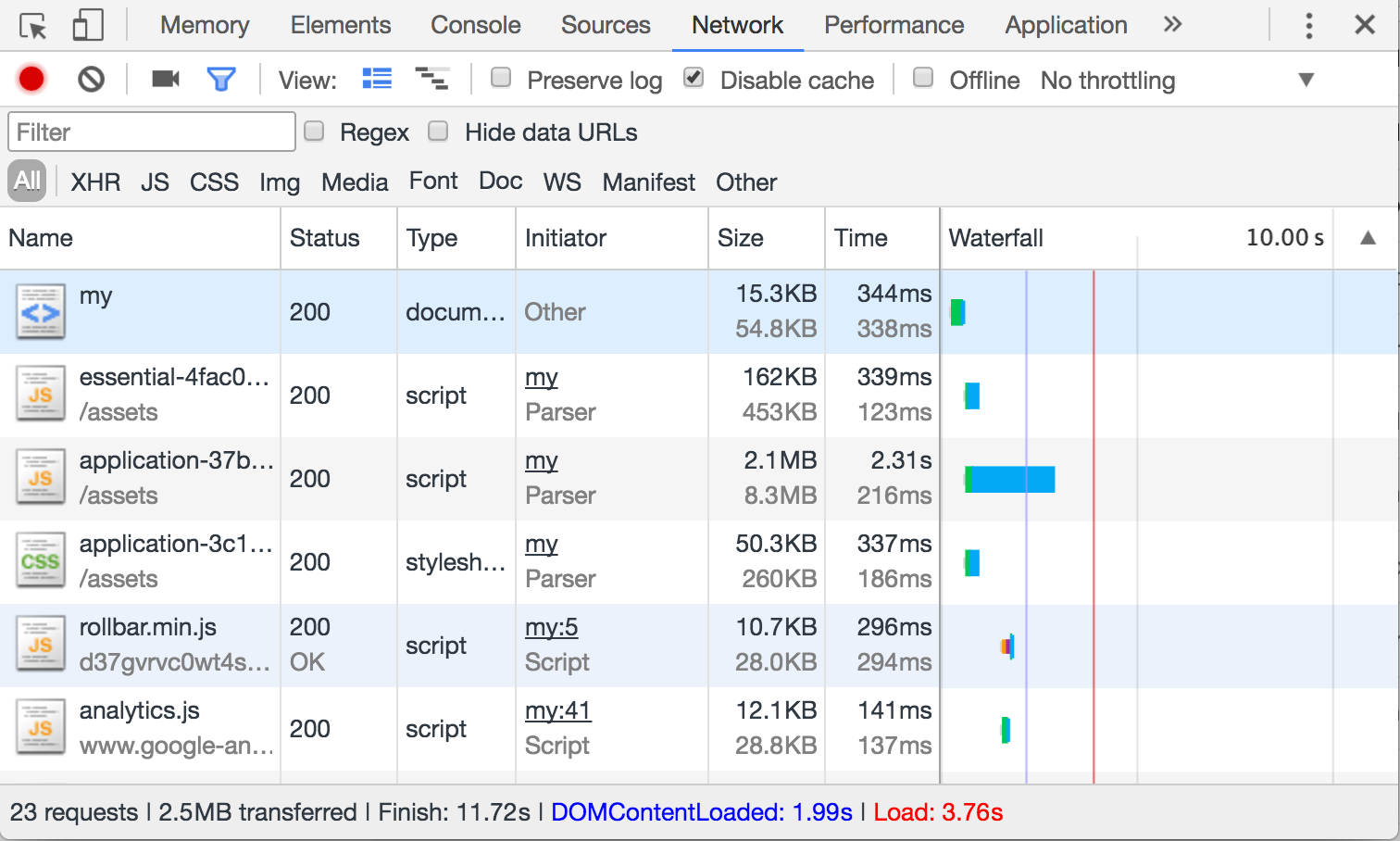
Pay attention to the red and blue stripes. The red one shows the triggering of the load event, and the blue one shows DOMContentLoaded.
At the bottom of the picture, you can see the trigger time of each event, starting from when the page started loading. You can see that the browser first downloads the page itself (its HTML), then extracts links to all external resources from it and starts downloading them. For greater efficiency, downloading resources should happen simultaneously as often as possible.
Recommended programs
Completed
0 / 18


