JS: DOM API
Theory: BOM objects
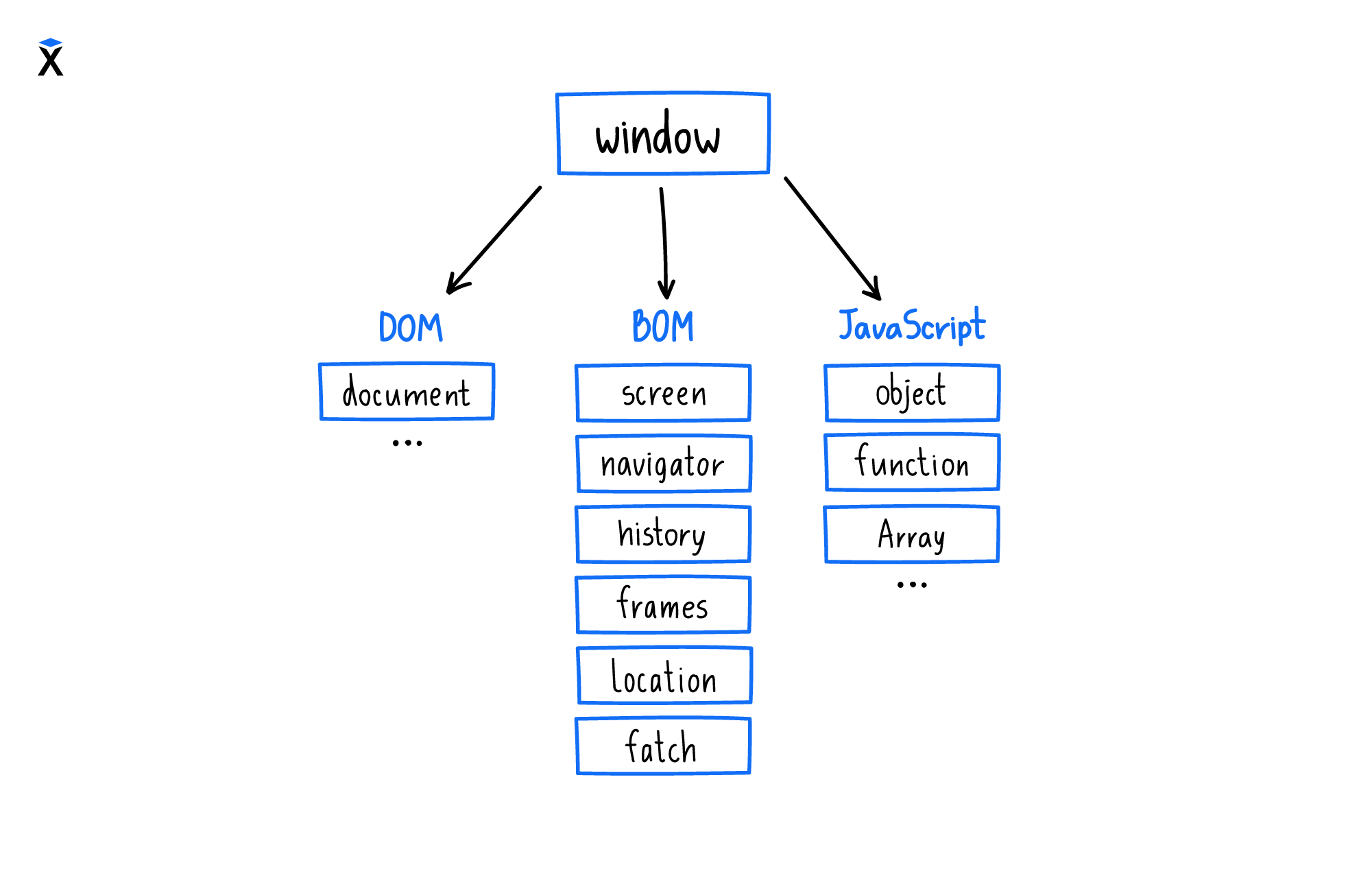
A BOM (browser object model) is a set of global objects that control browser behavior. You can find all of them within the window.
Let's take a look at some of them:

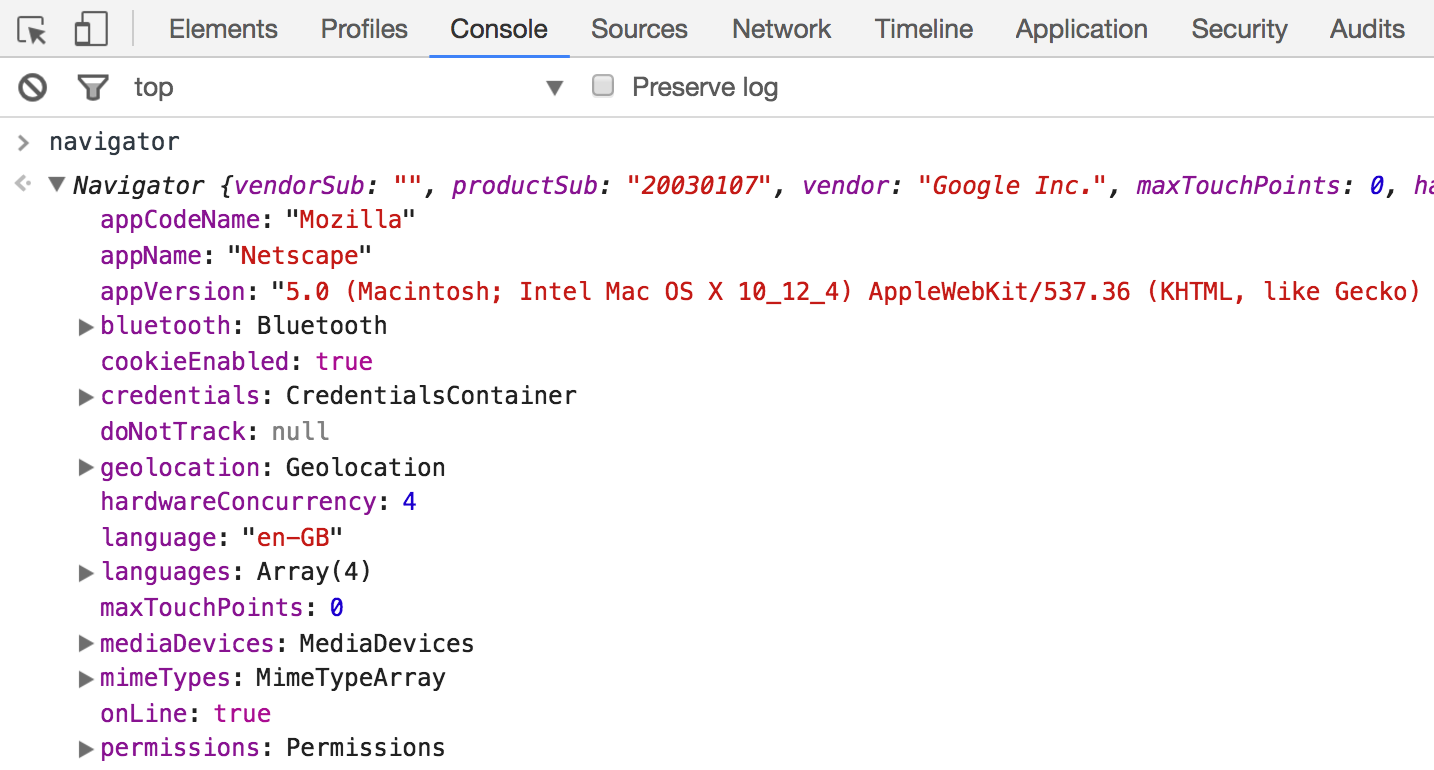
Navigator
It provides information about the browser, such as version, name, the locale used, available permissions, and plug-ins enabled:

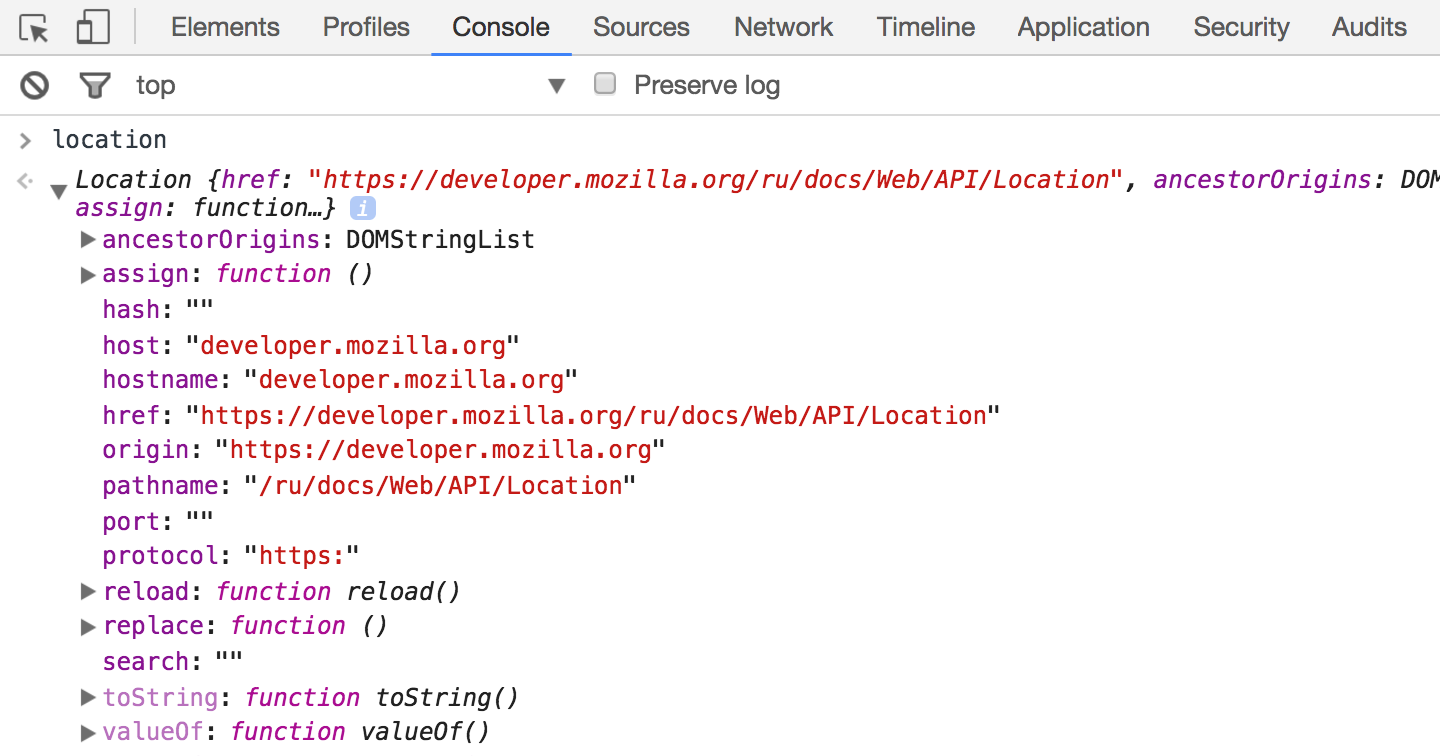
Location
It allows you to manage the address bar. For example, this is how you can initiate the loading of another page:

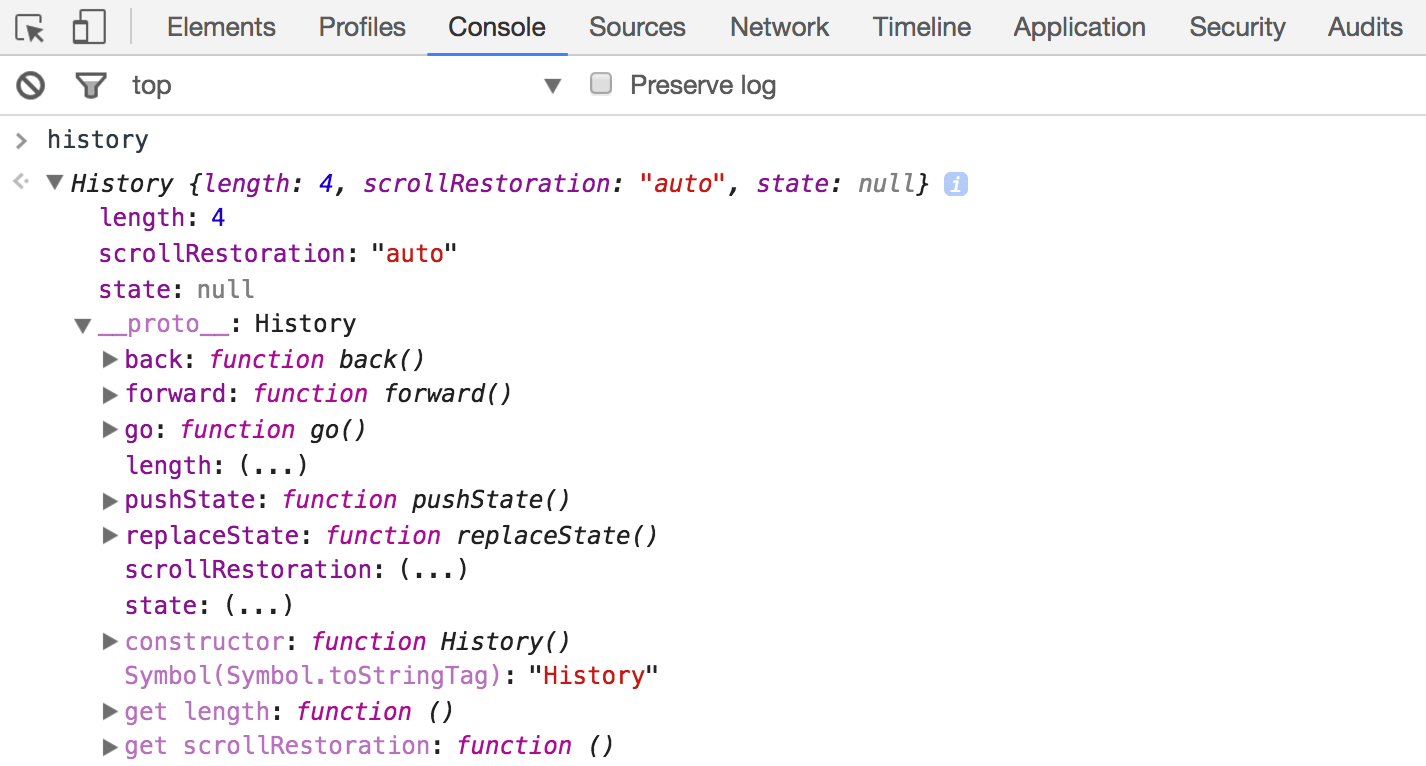
History
With the help of this object, you can navigate through the history of transitions.
Moreover, you can form it in cases where there is no actual transition through the pages:

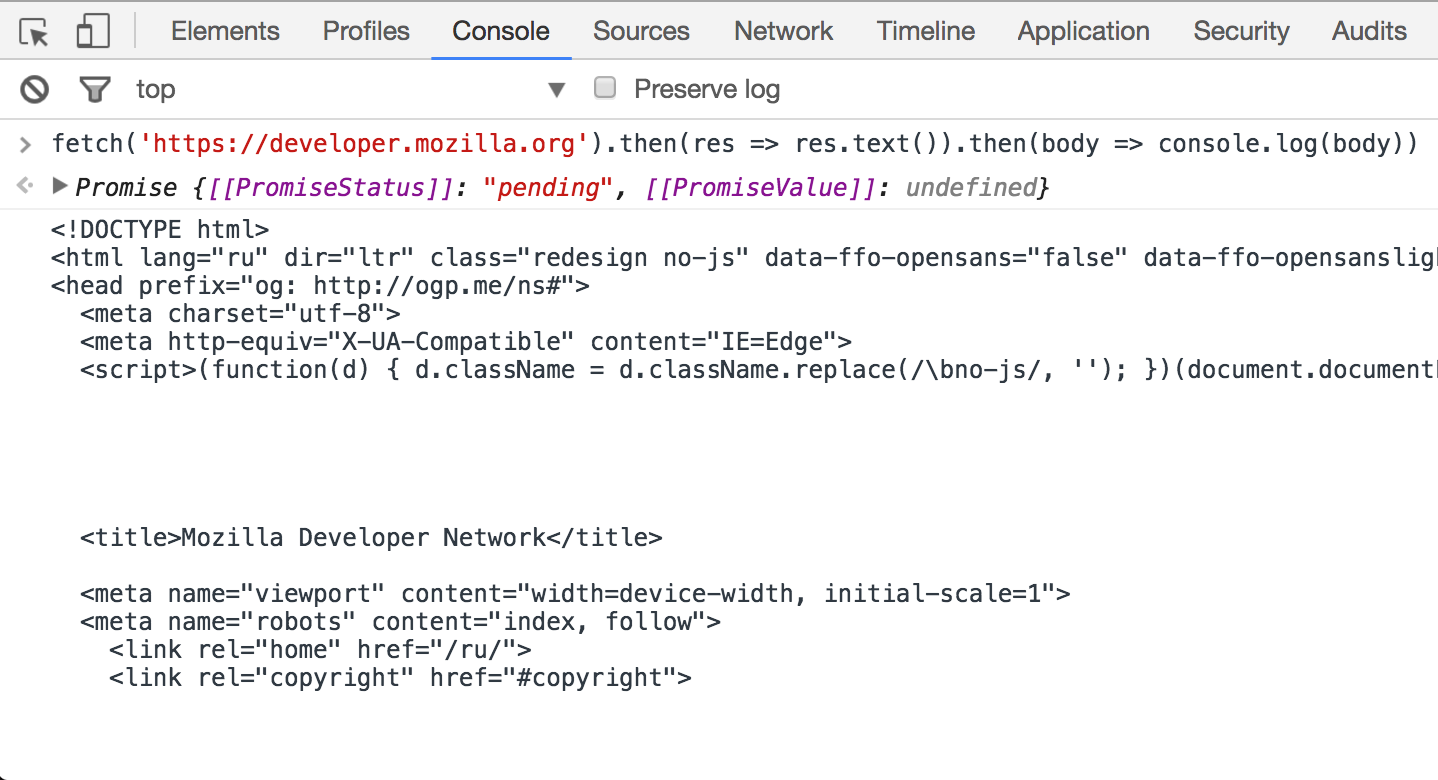
Fetch
It is a modern method for executing AJAX requests. Communication with the server and other sites happens with the help of the fetch() function:

You can learn more about this in a future lesson.
Recommended programs
Completed
0 / 18

