HTTP Protocol
Theory: Data transfer via a query string
We can pass data to the server via the body, which we use for POST requests and sending forms. In addition to that, we can also pass the so-called query string.
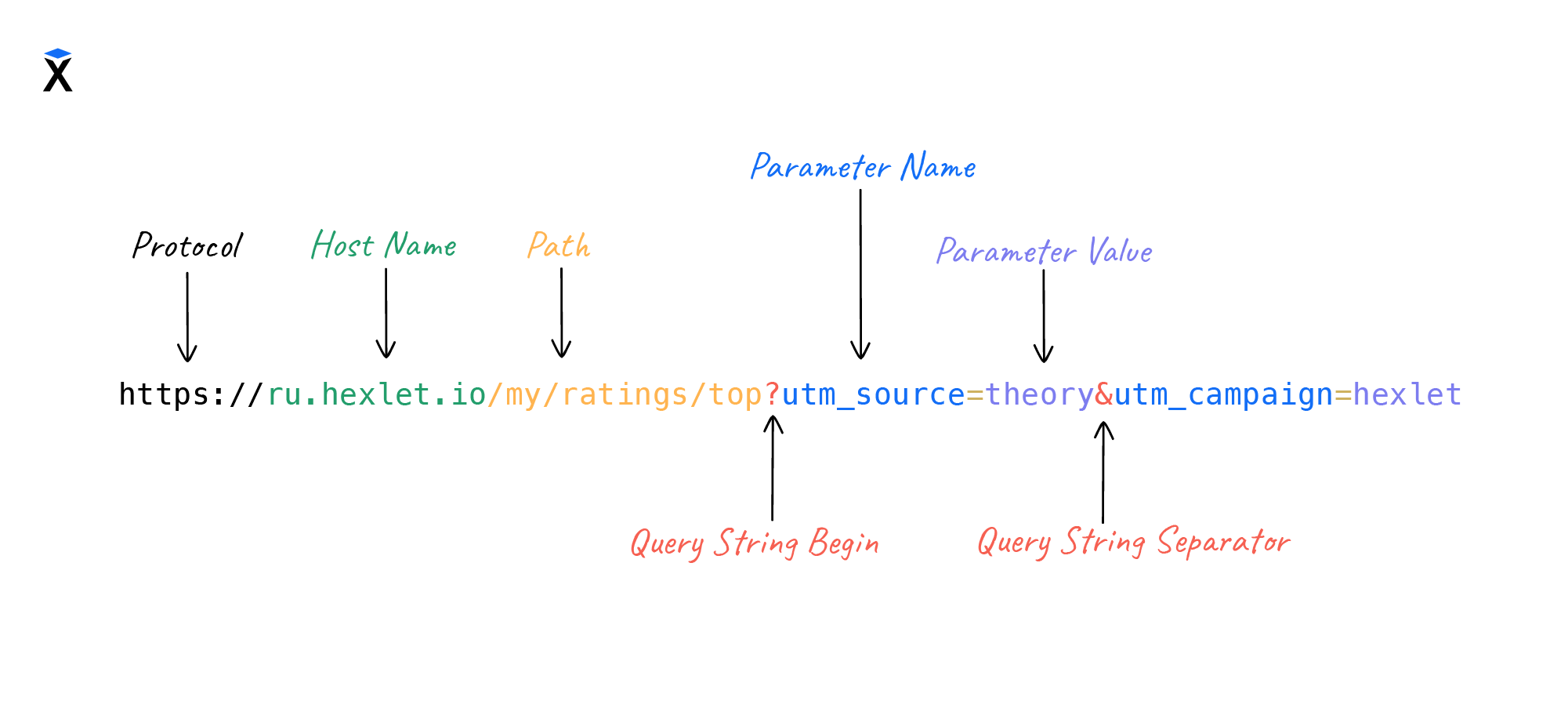
These are the key=value parameters, located in the request line after specifying the verbs POST or GET:
It is worth mentioning that there may be no pointer to a specific page. We can pass the parameters to the main page of the domain:
As we see, query string has the same format as strings in POST request body, only a ? sign is placed at the beginning. After the query string, we can pass the parameters key=value&key2=value2 and so on.
Parameters of query string have nothing to do with GET-requests. Although many developers call them GET-parameters.
Is it possible to send POST and GET parameters simultaneously? The same question you can hear in a job interview. The correct answer is yes. It is indeed possible since there's no connection between them.
Moreover, in some languages, there are ways to get these data separately from each other. Let's observe PHP as an example. There is a global $_REQUEST. It is an array, including both parameters passed via query string and via POST.
But how do you understand when to use query string and why? You have to determine what the HTTP verbs mean.
The semantics of HTTP verbs is expressed in what kind of response will be returned to you and how you work with it.
The verb GET is considered idempotent. It means that executing it multiple times always returns the same result, i.e., it's a common query. We ask the system about something, and it returns data to us and doesn't change its internal state. Thus, any repeated request will work the same, so it's deterministic.
We can use a pure function as an analogy. In reality, the system's state can change, and we can't control it, so caching isn't a trivial task.
On the contrary, a POST request is not idempotent and is intended to change data. Thus, making the request again may lead to different results. If we delete data using the first POST request, we'll get a 404 error with the second one. These requests are never cached.
Search robots visit sites using GET links since they take semantics into account. So we can make GET requests, and nothing terrible will happen to the site.
Parameters of query string in GE T requests are used when working with forms that are of at least two types:
- For changing, creating, or adding data
- For selecting them
We use the query string when we develop the second type of form. It could be some filtering in a search form. If we type a word in a search engine and click on search button, we will come to a page whose URI will be sent to query string.
It is a crucial point because it makes sure we don't make any changes, and we can give a link to this request.
It is also important to adhere to the semantics of verbs. For example, in some old banking systems, requests were implemented via POST for some reason. With this approach, it's impossible to give a link to the request. Moreover, even simply refreshing the page with F5 leads to data being resent.