HTTP Protocol
Theory: Submitting forms
In this lesson, we'll look at what it's like sending forms in HTTP. We will work with a local server because it is difficult to use third-party servers to test our lessons on them.
Basically, you can experiment on any available server. Just make sure it works over HTTP and not HTTPS. It is a major point because the interaction happens a little differently with HTTPS, so telnet alone won't be enough.
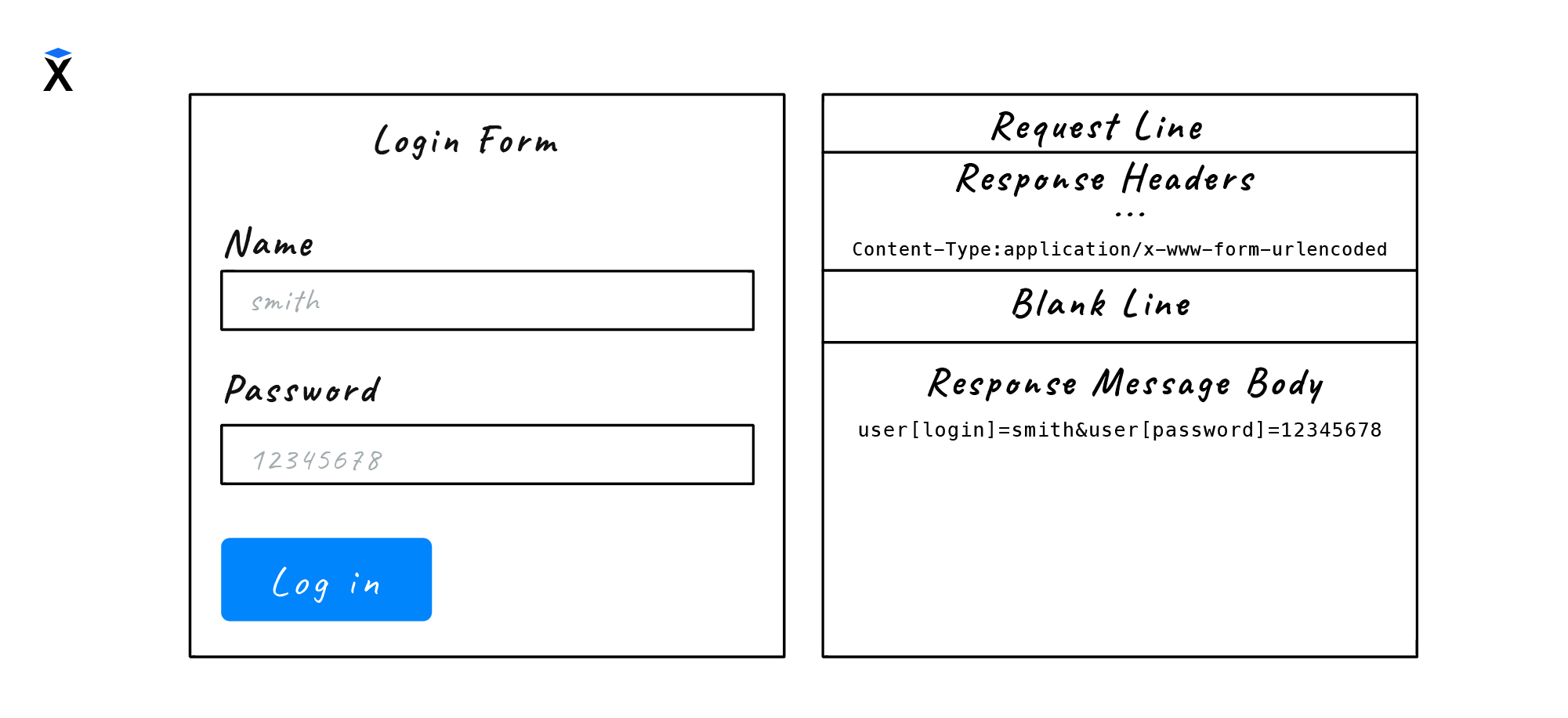
When we submit a form, we send some data. HTTP doesn't provide any specific options for sending data from forms, so data is sent in the request body.
However, the way of encoding the data before sending depends on the set Content-Type header.
Usually, we use this format:
In this case, data is encoded this way:
- The key
- The equality sign
- The value
- The ampersand between them
Let's see how it looks:
This simple method allows us to continue working with the string, passing as much data as we want.
Now let's try to make a request to our local server:
After our request, the server received the 29 characters that we specified in Content-Length. Then it immediately sent us an HTTP/1.1 200 OK in body response with the word Done!. As you can see, the response also has Content-Length equal to 7.
There are a few more features that you need to know when working with forms in HTTP.
The first one is related to encoding. Since we use a text format, you may accidentally let ambiguities slip through.
Imagine a password with the equality sign in it:
How do we parse this result correctly? Parsing goes from left to right so the server may understand the data correctly. But this isn't guaranteed at all. The same trouble can occur with special characters in the field name.
Therefore, everything sent to the server must be encoded. Usually, it's browsers that do the encoding. But let's presume you write some scripts with libraries that don't care about encoding. In such a case, you should do the encoding yourself.
The encoded symbol = looks like this %3D. It doesn't matter whether the request is POST or GET. You can often see such encoded characters in your browser's address bar.
A body with an encoded = sign is given in the example below:
Another nuance is related to the fact that sometimes we need to send nested data, like an array of options. In this case, the body may look like this:

The point is that HTTP doesn't know how to work with this sort of data because middlewares process it. But if you write your server implementation without middlewares, you will have to parse this data yourself.
Other encoding methods
In addition to the usual key=value encoding, there are other formats. The most popular one nowadays is the JSON. It has quite a lot of advantages, including:
- JSON is a string, and this is what we need to transfer data over the network
- It doesn't depend on the language
- It can describe complex hierarchical structures
- It's easy for a person to read
Now it's considered the standard in information exchange between services on the Internet. A JSON string looks like this:
To send data in JSON format we use the Content-Type: application/json.
Recommended programs
Completed
0 / 10