HTTP Protocol
Theory: Cookies
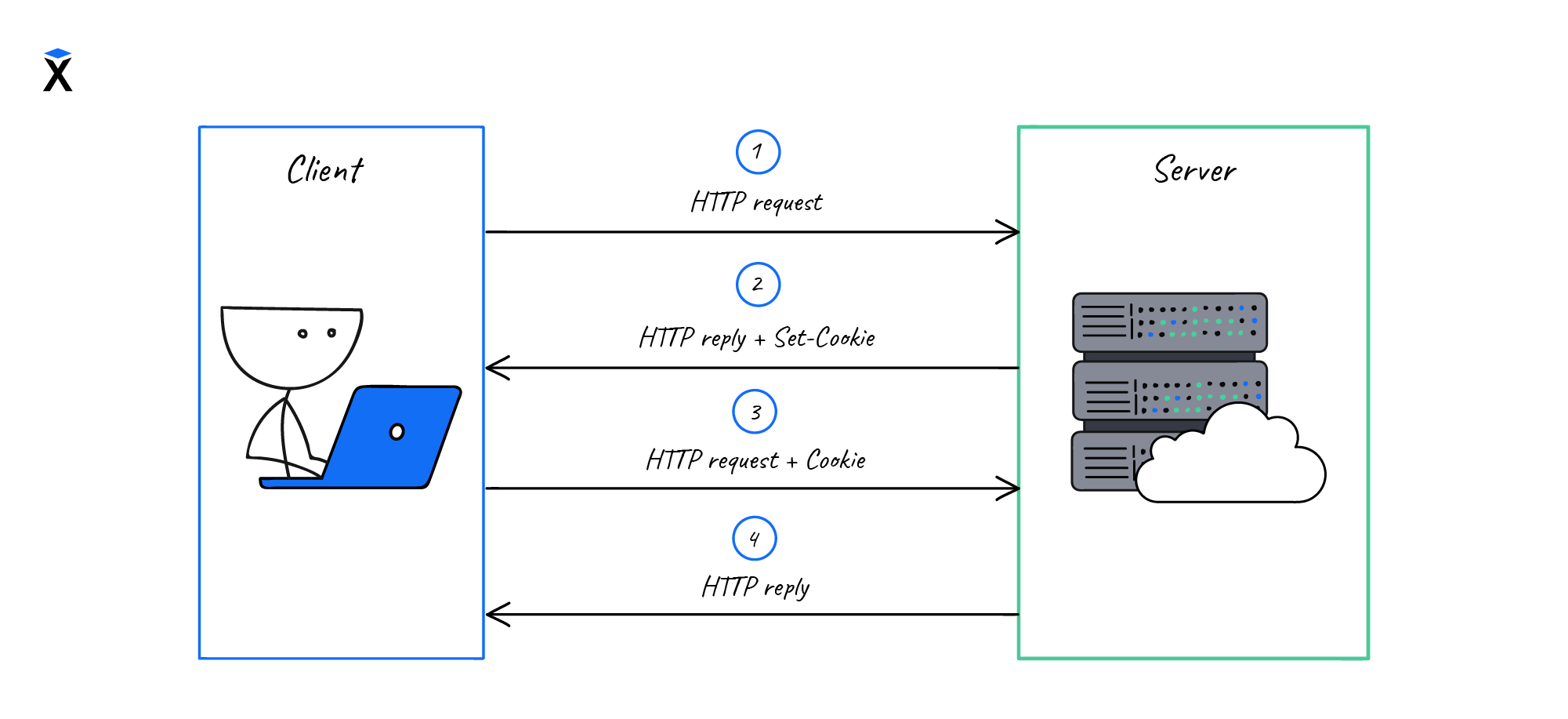
HTTP is a stateless protocol. It means that each request-response pair is unrelated to the previous request-response.
In real life, this often turns out to be inconvenient, since sometimes we need to remember the user's authentication details or the user's shopping cart in an online store.
Here the following problem arises: how do you get the system to remember that this is a user we've only just worked with? The solution to this problem was found more than ten years ago when cookies were invented.
Let's make a request to the Hexlet website and see how this mechanism works. We'll use curl. It allows you to make HTTP requests and manage their parameters using flags. Unlike the case with telnet, we don't need to establish a connection in advance and then type a raw request.
Working with curl, you can immediately define the parameters, and it'll send all the necessary request headers, including HTTPS.
Let's execute a request to get only headers. To do so, add the --head flag when running curl:
We can see two headers that deal with setting cookies — set-cookie. Note that each cookie is sent in a separate header.
As such, there may be a lot of headers. Inside the cookie is a key=value pair, separated from the additional parameters by a semicolon. Cookies are stored client-side in the browser and are sent back to the server the next time a request is made. They're not used directly in the browser in any way.
A good analogy is to imagine that you were given a tag after handing your jacket in at a cloakroom and then using it to find out which jacket is yours. Additionally, the number is of no value and cannot be used independently.
Cookies are divided into at least two types:
- Session
- Permanent
Session cookies are not set in our request, as we can see additional parameters in the set cookie header. If they didn't exist, then cookies would be called sessions.
The main difference between session and permanent cookies is that as soon as the browser closes, the cookie is deleted. Imagine a site where you haven't checked the "Remember me" box and closed the browser. The next time you go to the site to log in, you'll have to go through the process again. It happens because a session cookie is used.
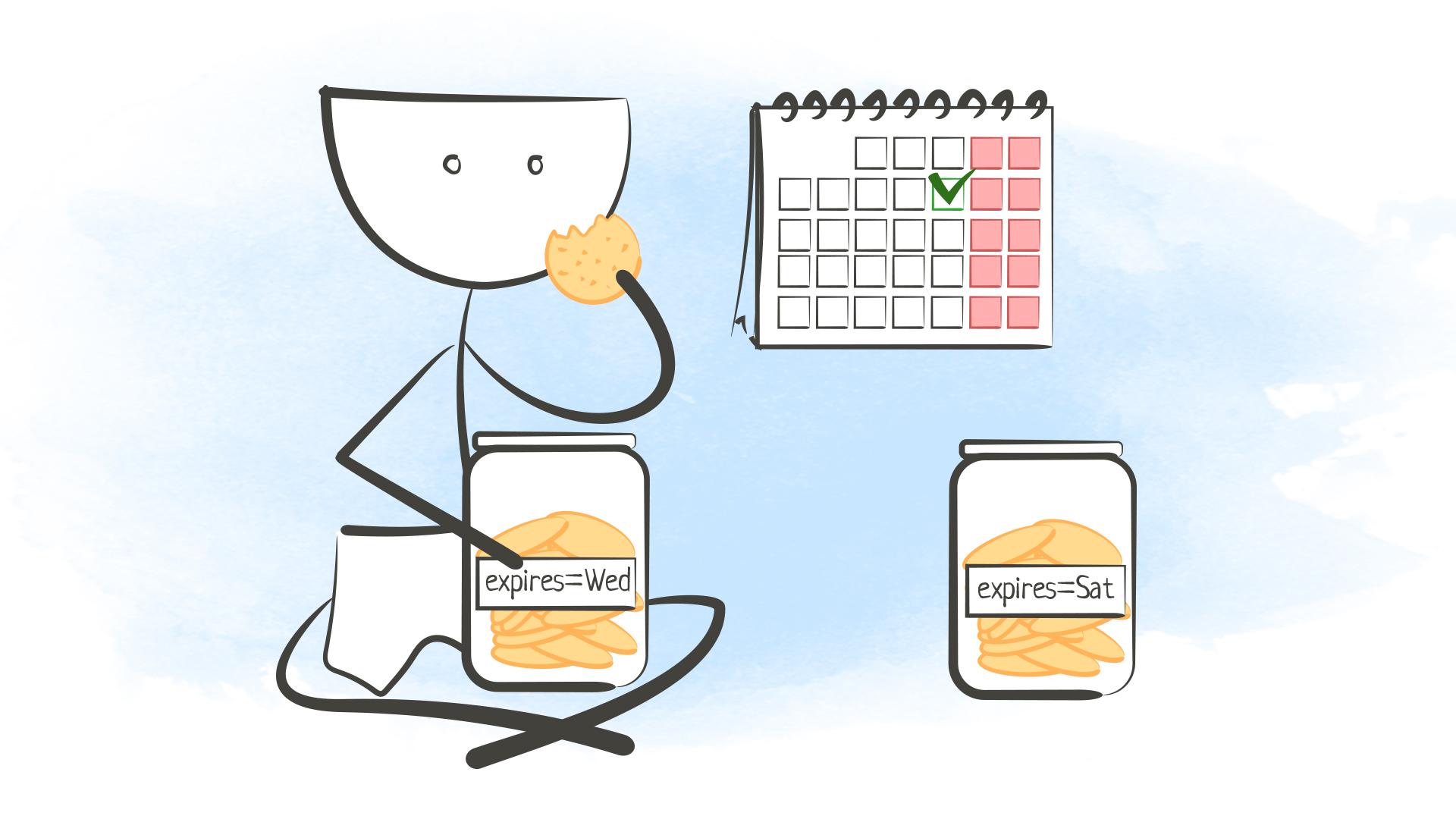
Cookie lifetime
In this case, permanent cookies are set. They're stored on the hard disk, and their storage location may vary depending on the browser. Such cookies differ from session cookies because you can control their lifetime using the expires parameter:
The expires parameter specifies the date the cookie should be deleted, after which it won't be sent to the server.
It's worth mentioning that there's another parameter for the same purpose — MAX-AGE. Its value indicates the number of seconds after which the cookie will be deleted:
Since some browsers don't support MAX-AGE, some frameworks often set both parameters, so browsers ignore the one they don't need. A set-cookie header containing two parameters, MAX-AGE and expires, is considered valid. The standard also says that cookie names are not case-sensitive.
Domain and path parameters
The domain and path parameters set the cookie scope — the URLs to which the cookie can be sent. If they're not set, the cookie will be forwarded by default to the server only for the current path and domain.
In our example, the site's root is specified in the path:
It is a nuance in the code above. If we set domain=.hexlet.io with a dot before the domain name, the cookie will work for all of the site's pages and also for all subdomains. If we don't set the domain parameter at all, then the cookie won't work for the subdomains, although its value will be hexlet.io by default.
The uniqueness of cookies is determined by three parameters:
- Key (cookie name)
- Domain
- Path
It means that if a cookie needs to be set again, for example, to change its lifetime, then these parameters must match in set-cookie when the next request is made. If at least one of them is different, a new cookie will be set.
Deleting cookies
There is no header for deleting cookies. To delete it, you need to set MAX-AGE to zero or a negative number. Also, you can set expires in the past, then the cookie will be deleted immediately.
HttpOnly cookie
In our example, you may have noticed the additional parameter HttpOnly.
We pass HttpOnly cookies with AJAX requests, but they cannot be retrieved via JavaScript on the website page. It is an additional layer of security against XSS attacks.
Sending to the server
After we refresh the page in the browser, the next header is sent:
All cookies are sent with one header in the format key=value; key=value without additional parameters.