HTTP API
Theory: HTTP requests in browsers
The easiest way to see how HTTP APIs works is directly in the browser. For ease of development and testing, browsers include a developer panel that allows for a complete analysis of the page and the processes taking place within. It also has information about all HTTP requests.
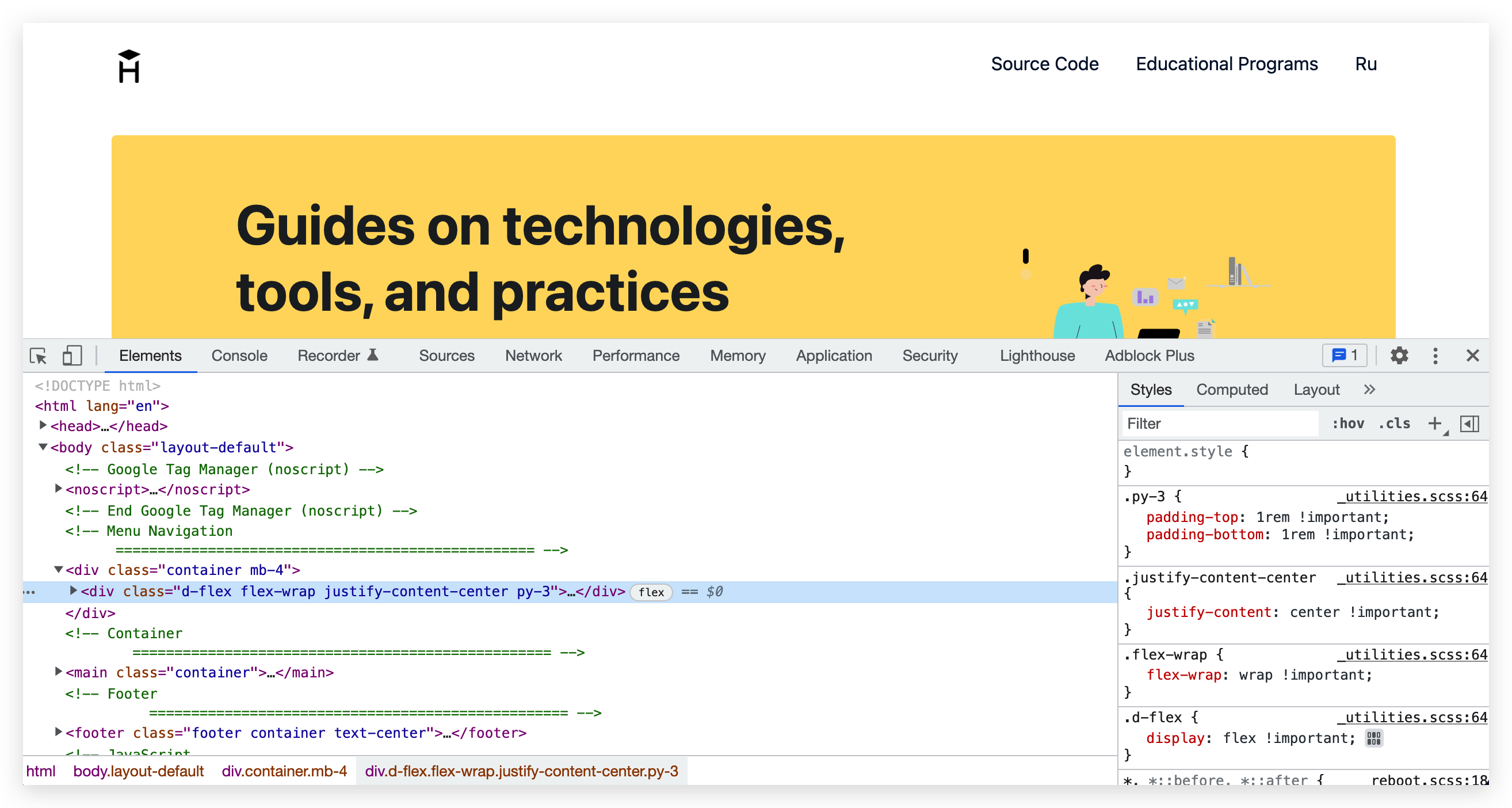
The article will help you open the developer panel in your browser. In this course, we'll use the Chrome browser bar. The other browsers work almost identically, so you can repeat the same thing in different browsers.

Chrome DevTools
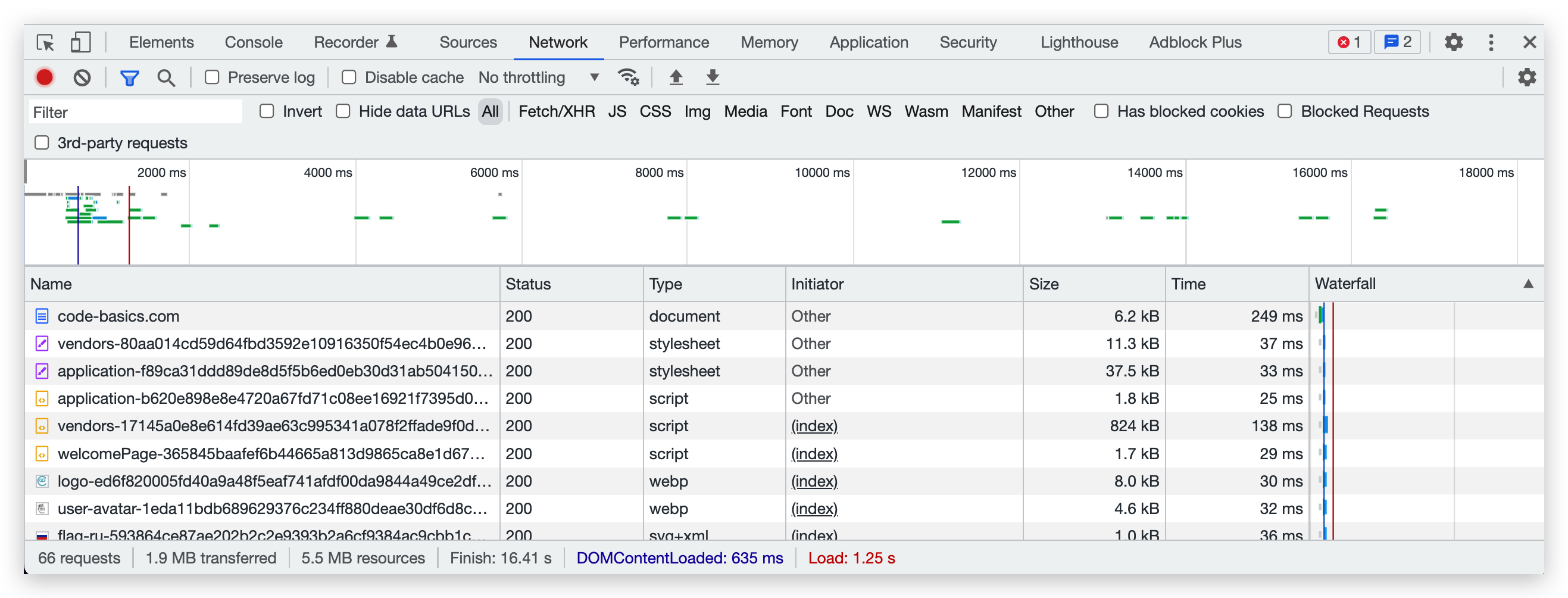
Here we're interested in the Network tab. It displays all the requests that the browser performs during page loading. It includes images, fonts, style files, JavaScript, and the HTML of the page itself.

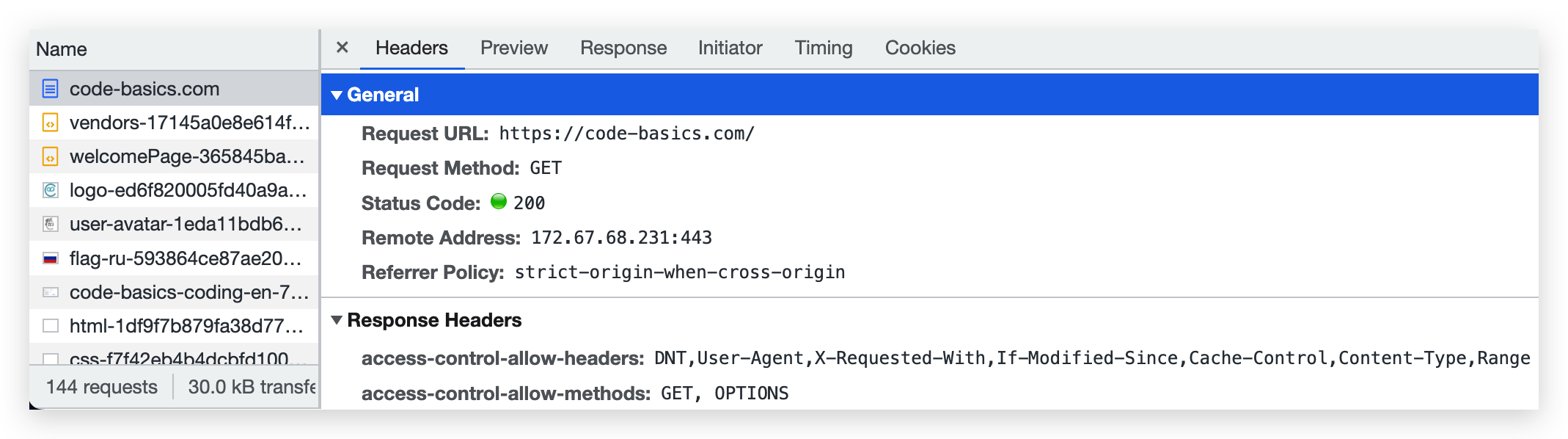
Users can click on each downloadable resource. Several more tabs will appear with information about the sent HTTP request and the received HTTP response. Here you can see all the headers and previews of the downloaded resource.

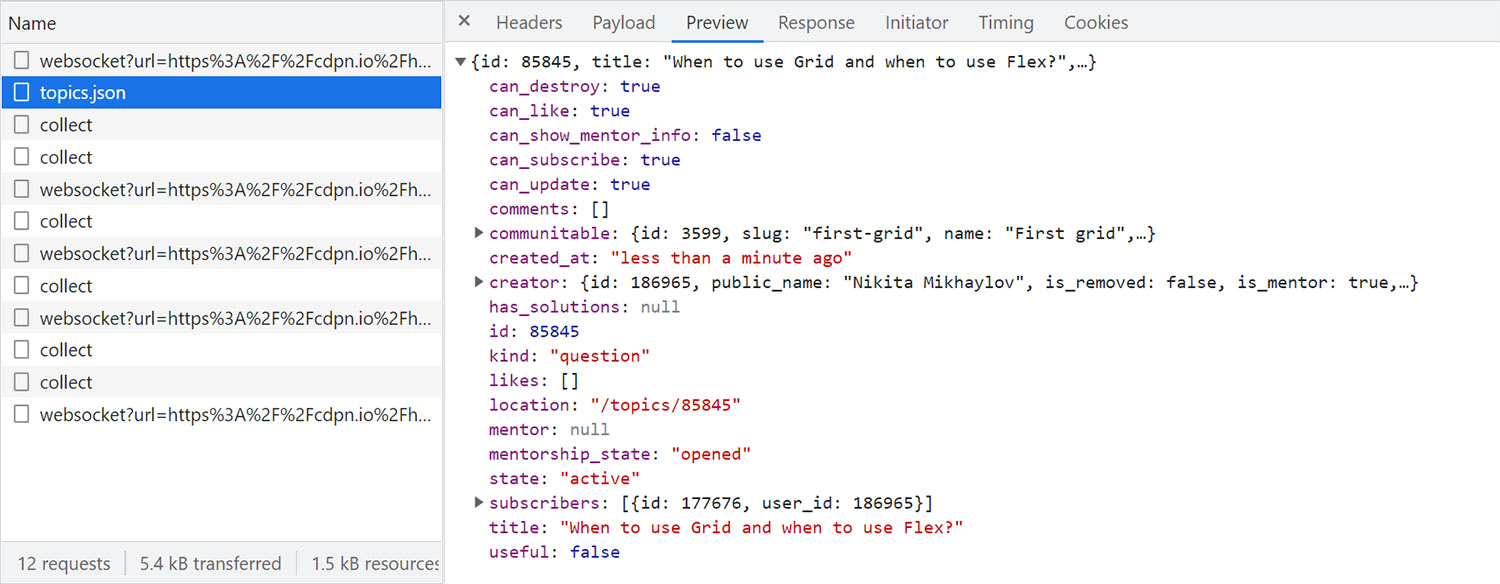
You can also find requests to the HTTP API in the same tab. These requests are executed during the interaction with the page using the API. To separate HTTP API requests from everything else, press the Fetch/XHR button on the Network tab. Then, only xhr resources will stay in the list of downloadable resources. These are just requests to the HTTP API.
Let us take the topics on Hexlet as an example. When a user asks or answers a question, the site performs a request to the API. Check it out for yourself:
- Open the Developer Panel and click the Network tab. Click Fetch/XHR
- Open the Discussions tab
- Create a topic. A prompt should appear in the Developer Panel
- Delete this topic. Another request will appear in the Developer Panel

Study these requests, look at the URL, HTTP headers, HTTP method, response code, and the data sent (request body). You can study any site in the same way.
Recommended programs
Completed
0 / 9