CSS: Transform (Transform objects)
Theory: Introduction
Transformations using CSS are a feature that came with the arrival of the CSS3 standard. Using them allows you to move, rotate, and distort elements. Both in 2D and 3D. It is a whole new facet for working with pages visuals-wise.
Transformations are a basis for creating animations of all types, from small interface animations to complex multi-stage animations.
As you take the course, you will learn about the following topics:
- 2D and 3D coordinate systems and how they work in browsers
- Moving, rotating, and distorting objects in a 2D coordinate system
- Creating 3D objects
- The concept of perspective and point of view on a given object
- Creating a pseudo-3D effect
- Creating the reverse side of a three-dimensional object
- Using matrices in transformation
Practice
Many of the lessons in this course will include a practice section with a web view. It is a great idea to do more than the bare minimum. Once you completed a task, try experimenting with the code and the features you learned.
Practice segments here are on screenshot testing. Unlike other courses, this one does not check the values you specify but takes a screenshot of the page with your styles and compares it to the screenshots from the teacher solution. You can easily see how the page should look at different viewport resolutions.
You can see screenshots of the styles from the teacher solution in the directory __tests__/__image_snapshots__.
Practice tasks are checked by comparing screenshots. Each exercise contains a reference solution from which the screenshot comes. After you click the Check button, the tests will automatically take a screenshot of your solution and overlay it on the reference image. The tests give an error if the images differ by more than 7%. There are two kinds of errors:
Expected the image to be the same size as the snapshot (1280x863), but it was different. The system tells you that the image sizes do not match. Most likely, there's a problem with the indentation/height or line spacingExpected image to match or be a close match to snapshot but was different from snapshot. The screenshots are the same size, but there are inconsistencies between the images. The permissible threshold is 7%
If you have one of these errors, the system will automatically generate a screenshot. You can find it in /__tests__/__image_snapshots__/__diff_output__/. You can navigate to this directory using the left panel inside the exercise.
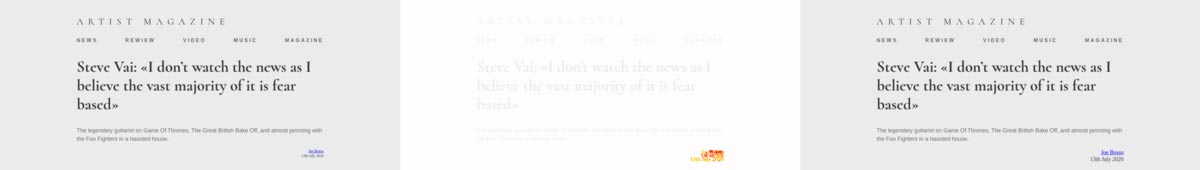
The screenshot consists of three parts:
- On the left is the reference image
- On the right is the image with your solution
- The center is the result of the overlay. The areas that don't match are highlighted in red. In time, you'll learn to read the test result more quickly

Look at the spot highlighted in red. It's smaller in the left image than in the right one.
Therefore, when the images were superimposed, there were some differences. This difference affects the position of the other elements. So always move from the top to the bottom of the image. It is possible that fixing one error will fix all the others.
CodePen
Another opportunity to apply the skills learned in the course is to use the CodePen service. You can create your own pen and experiment with properties.
Additionally, there are examples loaded from CodePen in each lesson. They're available for review, and you can make edits in real-time and monitor the result. Don't miss out on this opportunity.
Don't forget to practice. Your content skills will allow you to quickly and skillfully design all the content on a page or app.
Recommended programs
Completed
0 / 7