CSS: Positioning
Theory: Element overlap
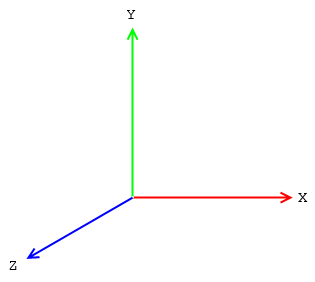
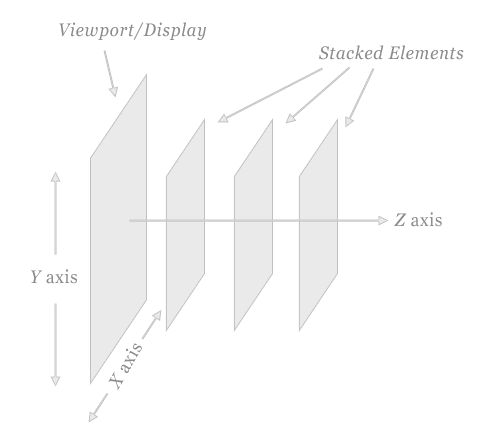
In the lesson on floating elements, you may have seen that HTML elements can overlap each other. The same behavior was observed when setting the positioning in anything other than normal flow. Overlapping elements can also be controlled by using the z-index CSS property. You can see from the name of the property that it refers to the z-axis.


This axis is responsible for which elements will be located in the foreground and which in the background. Let's try to use absolute positioning on the three blocks:
Naturally, you might ask, "Where are the other two blocks?". They hid behind the last block, .block-three. When we gave each block absolute positioning, we started overlapping blocks in the same place. The first block in the corner was .block-one, after which the browser had the task of moving .block-two to exactly the same place. To do this, it set the second block to have z-axis priority and then overlaid it on top of the first. This operation was repeated with the last block, and it took a visible position, displacing its fellow blocks.
The blocks do not disappear from the code with this interaction, you can check this by setting different width and height properties for each of the blocks:
The z-index property allows you to specify which elements and in what order they'll overlap each other. This property takes a numeric value, indicating the layer on which the item will be located. The higher the number, the higher the element will be on the z-axis. It's important to note that the z-index property works only with elements that have the position property set to one of these values:
absoluterelativefixedsticky
An important point to understand is how the browser positions items by default:
- The first element is always the HTML element. All the other elements are overlaid on top of it
- Next are all the elements in the normal document flow. The elements follow all the rules for the positioning of block and line elements. They are positioned in the order in which they're defined within the HTML document
- Finally, all elements having the
positionattribute are overlaid in the HTML document's order of definition. This can be seen in the examples above
Let's try to change the order of the elements in the last example. To do this, set the second and third blocks so that they swap places. The z-index value for the .block-two block needs to be set to a value higher than that of the .block-three block. As a result, the third block will disappear because it's smaller:
The z-index property can take both negative and positive values. There's no magic here, and the negative values will be lower than the positive values. In real projects, it is good practice to set the z-index value in increments of 100 when the values are large enough. This makes it easier to read and edit:
Determining the order in which the elements will be arranged with these values is quite difficult. You need to read every figure. Compare that to this option:
If you're using values less than 100, you can ignore this.
Recommended programs
Completed
0 / 8