CSS: Positioning
Theory: Relative positioning
Positioning is a large module in CSS and allows you to describe how an element within an HTML document can be placed outside the normal document flow. As discussed in the last lesson, normal document flow is where all elements are rendered in the sequence in which they are entered within the HTML document.
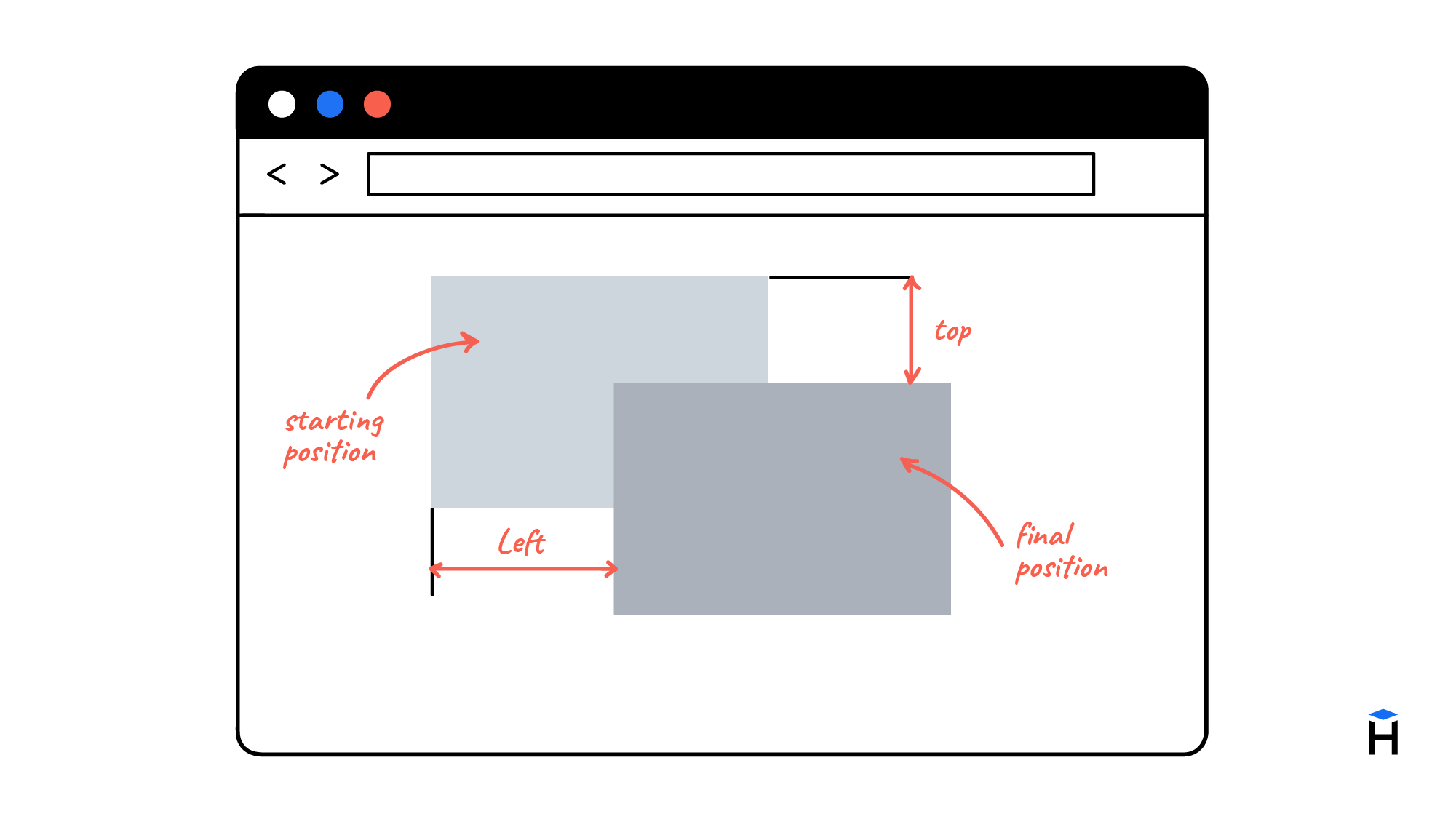
One commonly used positioning type is relative positioning. The main question you might have from the very beginning is: "What will the element be positioned relative to?" The answer is simple enough, relative to its original position. The item stays in the document flow, and no other elements try to take its place.
Relative positioning is often used for visual effects, such as creating a shadow with a second block, or for a small animation when the mouse pointer hovers over an element.
When the mouse is moved over an element (you can use the .animate-hover:hover selector for this), we used the CSS rule position: relative, which means we're applying relative positioning to the element.
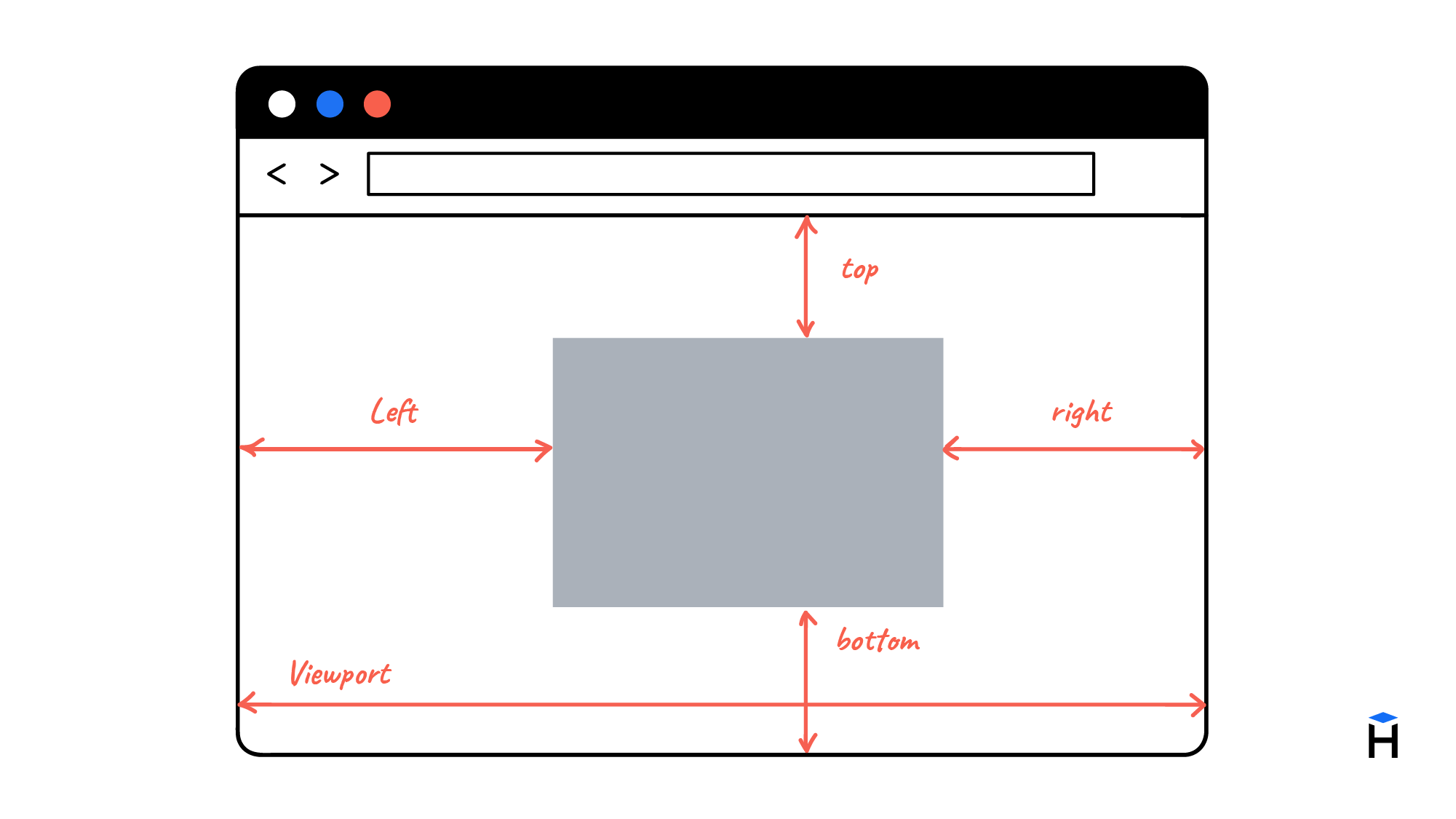
You can control the positioning of an element with the position property by using four CSS properties:
- top
- right
- bottom
- left

Each of these properties takes a value by which the element will be moved. These values do not have to be positive, the properties also take negative values. Try changing the values in the example above and see how the different values of the top, right, bottom, and left properties work.

Recommended programs
Completed
0 / 8

