The first thing you should be familiar with when creating an adaptive layout is the viewport meta tag. Created by Apple, it's become a standard in layout design.
Before we start looking at this meta tag, you need to understand what a viewport is in a browser. The viewport tag defines the user-visible area of the page, which is accessible without scrolling.
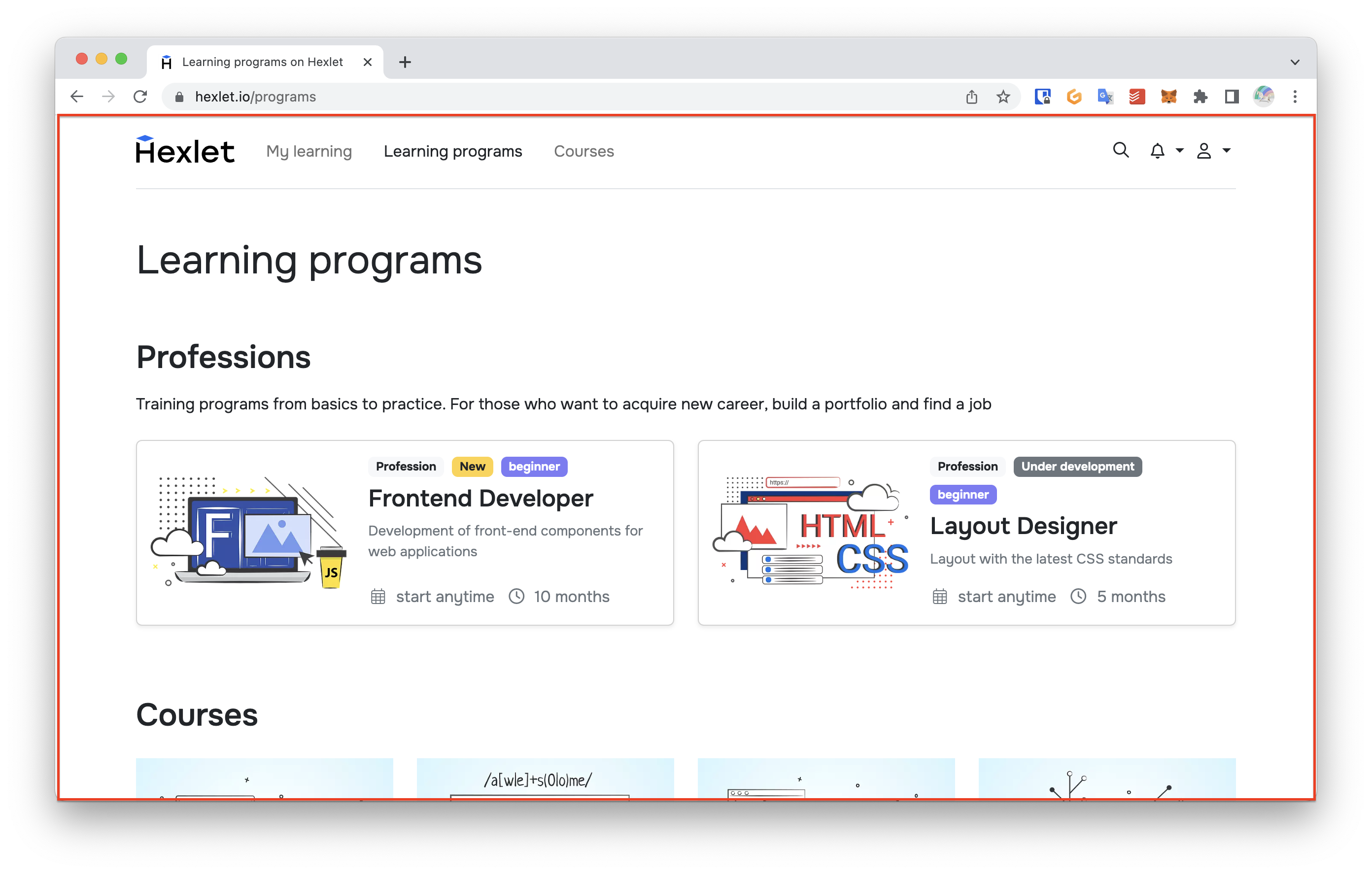
In the picture below, the viewport is indicated by a red border:
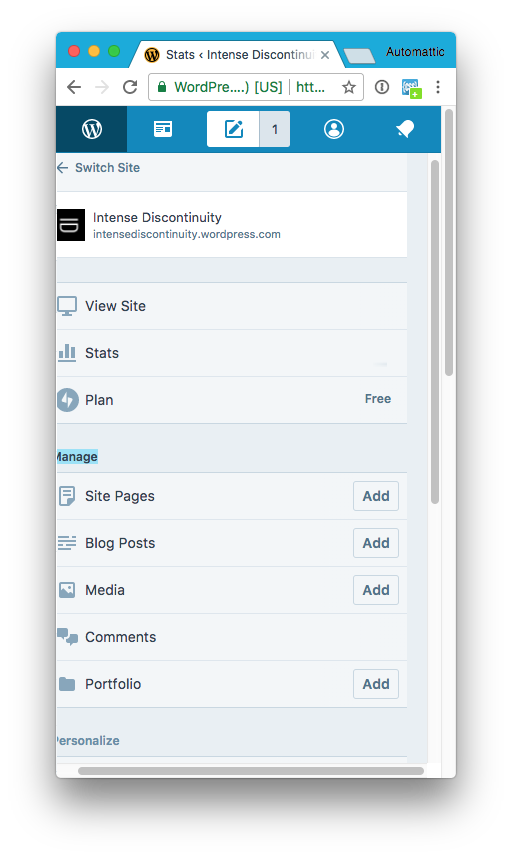
Before smartphones, the viewport tag was the same from screen to screen, so web developers didn't care about how their page would look on another screen. With the advent of mobile devices, things have become more complicated. There's a wide variety of viewports on the market. Because of this, almost all of the sites from the past look poorly on mobile devices. These sites often have horizontal scrolling affecting how you view these sites. No doubt you've come across sites like this before:
The viewport meta tag helps to specify which viewport we need for the page. It is most often used to indicate the width of the viewing area since vertical scrolling is natural when working with web pages. We can set the width using the width attribute:
<meta name="viewport" content="width=700">
After setting this meta tag, the width of our site's viewing area becomes 700 pixels.
For example, let's look at the emulation of the iPhone 5 screen. The standard Safari_browser defaults to a viewport of 980 pixels. Let's add a block with a width of 700 pixels. Note that there's no viewport HTML meta tag in viewport:
If the entire width of our site is 700 pixels, then the gap between the block and the edge of the screen will not suit us. Now add the viewport meta tag, specifying a width of 700 pixels:
After setting the width of the viewing area to 700 pixels, our block completely covers the screen.
In addition to specifying the width in pixels, there is a device-width value that will set the width of the area equal to the device's screen resolution.
Another example would be text. Let's take an emulation of the iPhone 5, which has a resolution of 320 pixels wide with a standard browser viewport of 980 pixels. Write any text with a font size of 20 pixels. We want the text to be big enough to read from a mobile device's screen. But what do we get:
It's not the result we expected — our viewport is much larger than the actual resolution.
Adjust the viewport using the device-width value:
This way, we can control the viewport's width without relying on the standard values of mobile browsers. In addition to the width property, the viewport meta tag has several other attributes.
Scaling
The initial-scale tag specifies the page scaling factor. We can use a number from 0.1 to 10 as the value.
Here we see initial-scale=1.0:
There is initial-scale=2.0:
Often a value of 1.0 is used so that the browser defaults to display our layout at its original scale without adjusting it to the viewing area. Although it seems like a good idea, developers should monitor any changes to the layout.
Tags minimum-scale and maximum-scale set the minimum and maximum scaling factor of the page.
The user-scalable tag allows the user to scale the page. In most smartphones, we do it with a two-finger gesture. The attribute has only two possible values: yes and no.
Common value of the meta tag viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Additional materials
- List of common devices and their viewport values
Additional assignment
Create a page on your computer with one block of text. Try different viewport parameters. Be sure to set different widths to the text block and monitor its behavior.
Are there any more questions? Ask them in the Discussion section.
The Hexlet support team or other students will answer you.
For full access to the course you need a professional subscription.
A professional subscription will give you full access to all Hexlet courses, projects and lifetime access to the theory of lessons learned. You can cancel your subscription at any time.